很多网站上都会投放广告,但一般情况下广告都不那么“好看”,如果我们对广告位稍微进行美化,说不定能出人意料呢。今天就跟大家分享一段 css 代码让你的广告位“立起来”。
广告对于网站来说一直是一把双刃剑,既能给网站带来利益又很有可能影响用户体验,特别是广告联盟,你永远不知道下一个广告会是什么内容。有时候我们稍微对广告模块就行美化,在一定程度上能够增色不少。
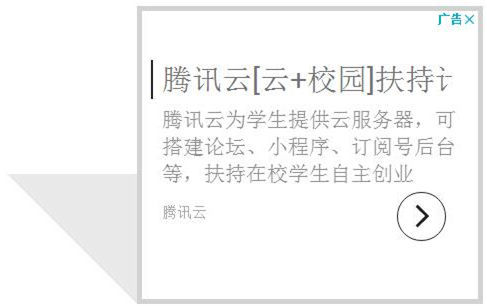
比如飞鸟就对一个 336*280px 大小的矩形广告进行了调整,给它增加了一个投影的效果,就好像它立了起来,有种立体的感觉,如下图所示:

怎么做到的呢?其实也就是一段 css 的功夫。先确定下 html 结构,在你的广告 div 盒子里增加一个 class 为 ad-shadow 的 div 区块
然后加入 css 代码
.ad-warp {
margin: 20px auto;
width: 346px;
height: 290px;
position: relative;
border: 5px solid #d2d2d2;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.ad-shadow {
border-color: #e9e9e9 #fff #fff;
border-style: solid;
border-width: 130px 0 0 130px;
height: 0;
width: 0;
position: absolute;
left: -135px;
bottombottom: -5px;
}
本文是以一个 336*280px 的矩形广告为例,你可以根据你的广告尺寸来调整 css 中的代码。
主要原理还是利用 css 常见的 border 属性,通过设置其上下左右的尺寸和颜色来达到透视的效果,本文就不赘述了,有兴趣研究的朋友可以自行百度 border 样式。
