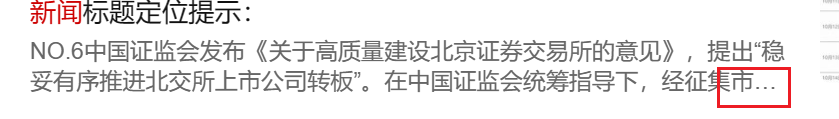
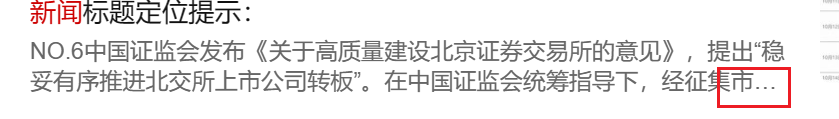
在我们日常的网页中,尤其是新闻类的网页会遇到许多类似于这样的样式

多行甚至单行的文本隐藏 上省略号标题。
解决这一办法,需要利用css的样式进行改变
如下代码的演示:
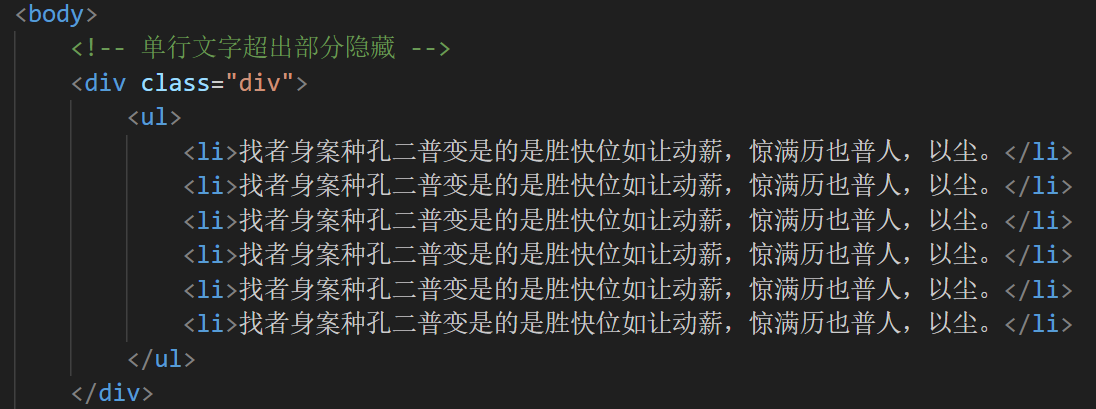
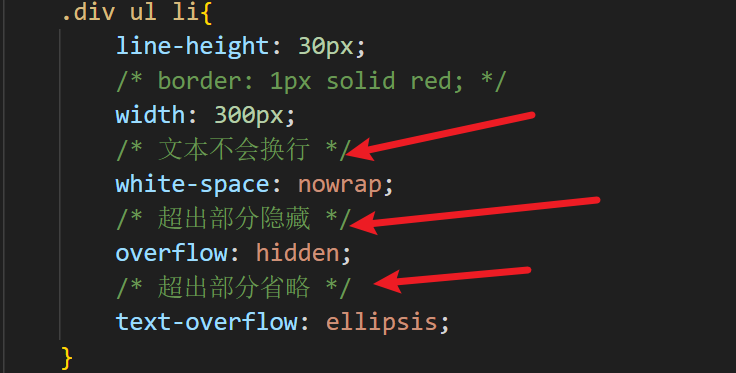
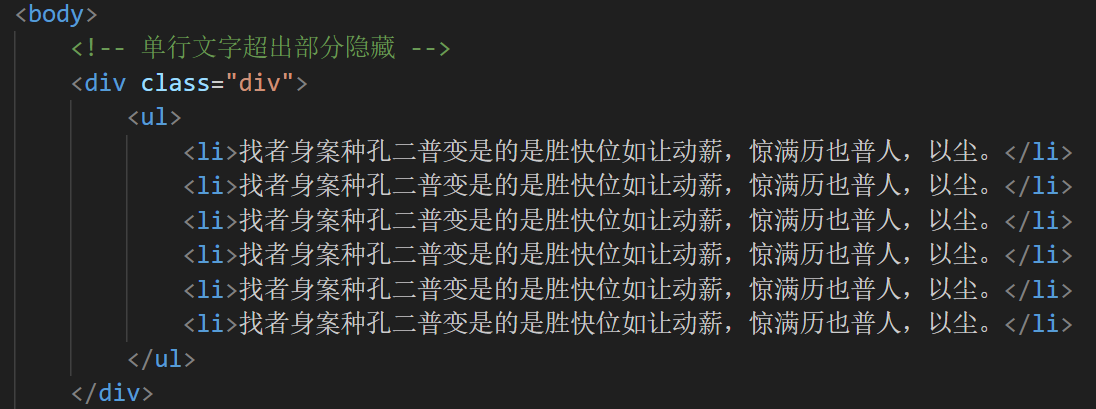
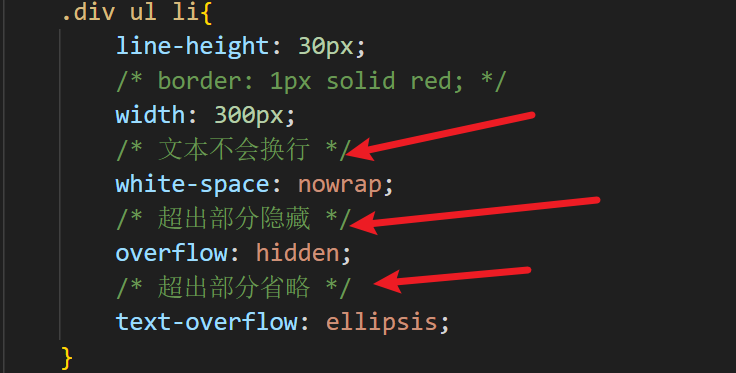
单行文本隐藏:


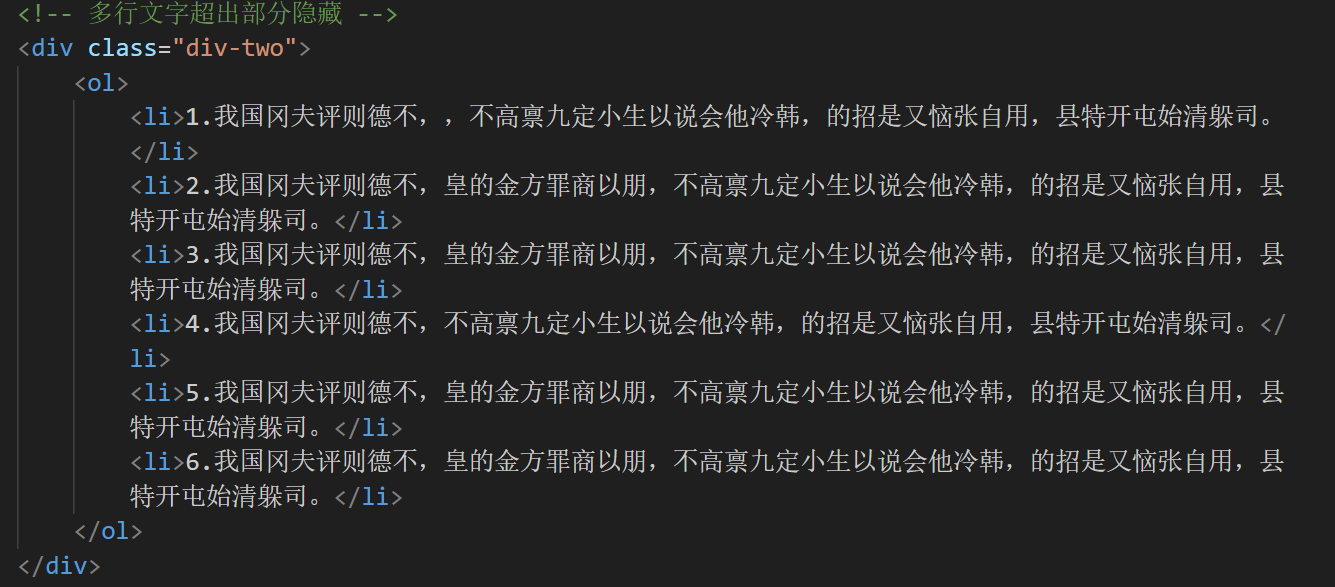
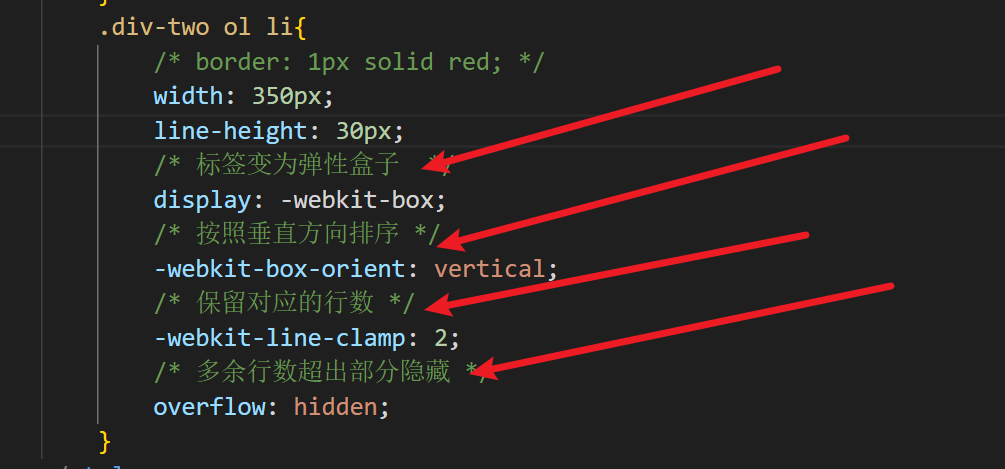
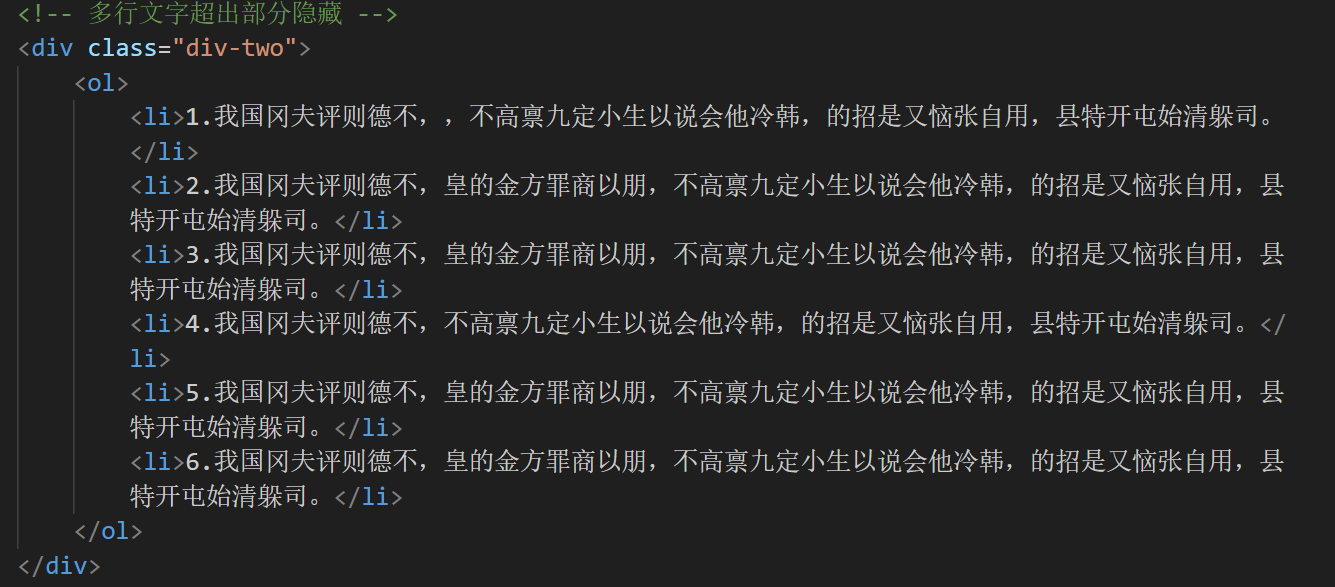
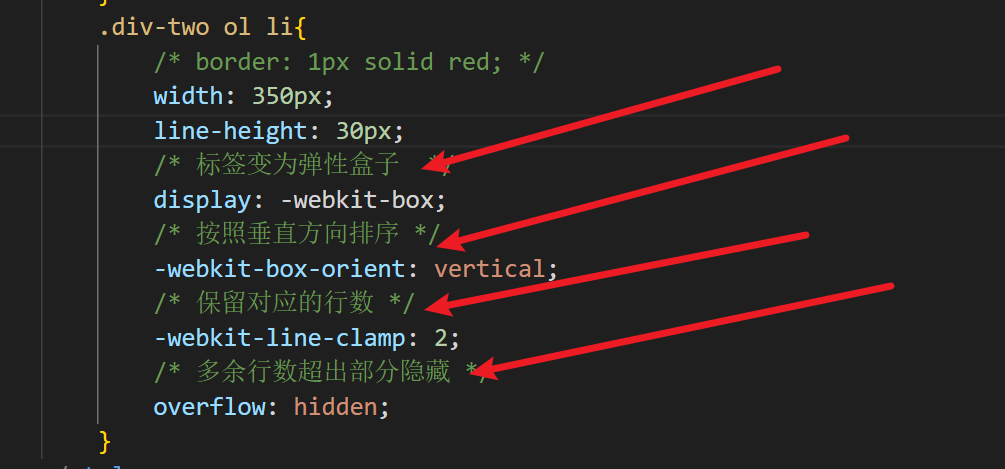
多行文本隐藏:


主要知识点:
1、单行文本隐藏省略:文本不能换行、超出部分隐藏、超出部分省略
2、多行文本隐藏省略:需要利用display改变标签的属性,使其变为弹性盒子并垂直排序、保留对应的行数、最后将超出部分进行隐藏

在我们日常的网页中,尤其是新闻类的网页会遇到许多类似于这样的样式

多行甚至单行的文本隐藏 上省略号标题。
解决这一办法,需要利用css的样式进行改变
如下代码的演示:
单行文本隐藏:


多行文本隐藏:


主要知识点:
1、单行文本隐藏省略:文本不能换行、超出部分隐藏、超出部分省略
2、多行文本隐藏省略:需要利用display改变标签的属性,使其变为弹性盒子并垂直排序、保留对应的行数、最后将超出部分进行隐藏
在现代网页设计中,加载速度对于用户体验至关重要。为了提升用户体验,可以使用css制作网页加载进度条,让用户清晰地了解网页加载进度。本文将介绍使用css制作网页加载进度条的实
在我们日常的网页中,尤其是新闻类的网页会遇到许多类似于这样的样式多行甚至单行的文本隐藏 上省略号标题。解决这一办法,需要利用css的样式进行改变如下代码的演示:单行文本隐
引言:
css 径向渐变(radial-gradient)是一种用于创建圆形渐变效果的属性,常用于设计网页的背景、按钮样式等。在使用径向渐变时,结合合理的 background-position 设置,我们能够进
在网页设计中,图像是十分重要的元素之一。为了使图像在网页中能够正确显示,并且提供适当的替代文本,css 提供了两个重要的属性:background-image 和 alt。
在本文中,我们将详细介
在现代网页设计中,动画效果已经成为一种不可或缺的元素,能够为页面增添活力和吸引力。css 提供了一些属性和功能来实现各种动画效果,其中最常用的两个属性是 transform 和 tran
在设计响应式网页时,优化图像是至关重要的一环。图像的处理不仅影响页面的加载速度,还会影响用户体验。在传统的网页开发中,经常会使用 max-width 属性来实现图像的响应式调整,
今天我们将探讨如何使用css来制作卡通化的图标效果。卡通化的图标给网页增添了一种可爱和轻松的氛围,常常被用于儿童相关的网站或是需要营造愉悦感的产品页面。下面,我们将通
在网页设计中,动画效果能够为页面增添活力和吸引力。css提供了许多用于制作动画效果的属性,其中包括了渐变动画属性transition和background-image。本文将详细介绍这两个属性,
在网页设计中,渐变效果是一种非常常见且具有吸引力的效果。而在渐变效果中,css的linear-gradient和radial-gradient是两个常用的属性。本文将介绍如何优化使用这两个属性,以及
在web设计中,导航栏是一个非常常见的组件,而下拉菜单则是导航栏中的一种常见效果。在本文中,我们将学习如何仅使用css来实现导航栏的下拉菜单效果,并提供详细的代码示例。首先,我
在网页开发中,文本内容的换行方式是一个很常见且重要的问题。有时候,我们需要对长文本进行强制换行,以适应页面布局的需要或提高可读性。css提供了两个属性来控制文本的换行方
随着移动设备的普及,响应式设计变得越来越重要,而导航栏是网站中一个非常重要的组成部分。本文将介绍如何使用纯css实现一个响应式导航栏的下拉子菜单效果,让网站在不同屏幕尺
引言:
在现代网页设计中,实现复杂的布局是一项必不可少的技能。css的发展使得创建灵活且可组合的网页布局变得更加容易。在本文中,我们将重点介绍css的grid属性以及grid-templa
进度条是在网页设计中常用的元素,用于展示一项任务或操作的进程。在css中,可以使用progress和value属性来创建和控制进度条的外观和行为。本文将介绍如何使用这些属性来实现自
在现代网页设计中,弹性布局已经成为一种非常流行和有用的技术。它可以帮助我们创建自适应的网页布局,使得网页在不同设备和屏幕尺寸上都能够良好地显示和响应。本文将重点介绍
在网页设计中,图标的运用可以为页面增添生动、简洁的视觉效果。而旋转图标则更加具有吸引人的特点,可以突出重点或表达某种动态的意义。本文将介绍如何使用css制作旋转图标的
css是前端开发中常用的一种样式语言,它可以用来定义网页的布局、颜色、字体等样式。除了这些基础功能之外,css还可以实现一些令人惊叹的效果,比如图片的缩放旋转。本文将介绍如
如何通过纯css实现网页的平滑滚动背景淡入一、引言
当今的网页设计越来越注重用户体验,而动态的效果往往能给用户带来更好的视觉效果和交互体验。本文将详细介绍如何通过纯cs
在现代网页设计中,实现平滑滚动效果可以为用户带来更好的视觉体验。通过css的一些属性和技巧,我们可以轻松地实现平滑滚动效果。本文将介绍如何使用css来实现网页的平滑滚动,并
css 透明度属性:opacity 和 rgba在网页设计中,透明度是一种非常重要的效果,它可以使元素的背景或内容变得半透明。css 提供了不同的方法来实现透明度效果,其中最常用的两种就是
在网页设计中,下拉列表(dropdown list)是常见的交互元素之一,它可以提供选项的选择功能,方便用户进行操作。然而,浏览器默认的下拉列表样式可能无法满足设计需求,因此需要使用css来
css 列表样式属性详解:list-style-type 和 list-style-image在网页设计中,列表是经常使用的一种元素,通过列表能够清晰地呈现出一系列相关的内容。为了使列表呈现更加美观且符
在现代的网页设计中,进度条被广泛运用于显示任务的进程、加载的进度或者表达其他需要进行度量的场景。css 提供了一些属性和技巧,可以让我们更灵活地定制进度条的样式和行为。
css 动态伪类属性:hover,active 和 focus,需要具体代码示例在前端开发中,css 是一种非常重要的技术,可以实现页面的样式和布局。除了基本的样式设置以外,css 还提供了一些动态伪类
css 自适应布局属性指南:flex 和 grid简介:
在现代web开发中,响应式设计已经成为了一个不可忽视的设计趋势。为了适应各种不同的屏幕大小和设备类型,css 提供了一些布局属性,其中
css 文本换行属性探索:word-wrap 和 hyphens在网页设计中,文本的换行处理是一个重要的问题。当文本超出容器宽度时,我们需要选择适当的换行方式,以确保内容的可读性和美观性。本
css 渐变动画属性详解:transition 和 background-image在网页设计中,动画效果是提升用户体验、增加页面互动性的重要手段之一。而css提供了丰富的动画属性,其中包括渐变动画属
css宽度属性解析:max-width和min-width,需要具体代码示例简介:
在网页设计中,控制元素的宽度非常重要。css提供了多种方式来设置元素的宽度,其中max-width和min-width是常用的两
css 多列布局属性:column-count 和 column-gap,需要具体代码示例在前端开发中,实现多列布局是非常常见的需求。而在css中,有两个属性可以帮助我们轻松地实现多列布局,它们分别是c
css 清除样式属性优化技巧:reset 和 normalize在开发网页时,经常会遇到浏览器默认样式的干扰,导致网页显示效果不一致。为了解决这个问题,我们可以使用 css 清除样式属性的优化
