?一、canvas
canvas组件是一种图形渲染组件,它提供了一个画布(canvas),开发者可以在上面绘制各种图形、文本等。canvas组件通常用于创建游戏、数据可视化等需要动态绘制图形的应用程序。
canvas组件提供了多个api,开发者可以使用这些api进行绘制操作。常用的api包括绘制矩形、圆形、线条、文字等。开发者可以设置画布的大小、背景色、绘制的颜色、线条的宽度等属性。
在canvas组件中,开发者可以监听鼠标事件(如点击、移动等)和键盘事件,以便根据用户的交互来实现相应的操作。
canvas组件的使用通常需要一定的编程知识和技巧,开发者需要了解如何使用api进行绘图操作,以及如何处理用户的交互事件。
?1.使用画布组件绘制自定义图形
?1.1 直接绘制
canvas直接绘制图形的原理是通过canvas api调用一系列绘制方法来在canvas元素上绘制图形和图像。canvas元素本身是一个空的矩形区域,通过获取canvas的上下文(context),可以使用上下文提供的绘制方法来进行绘制。
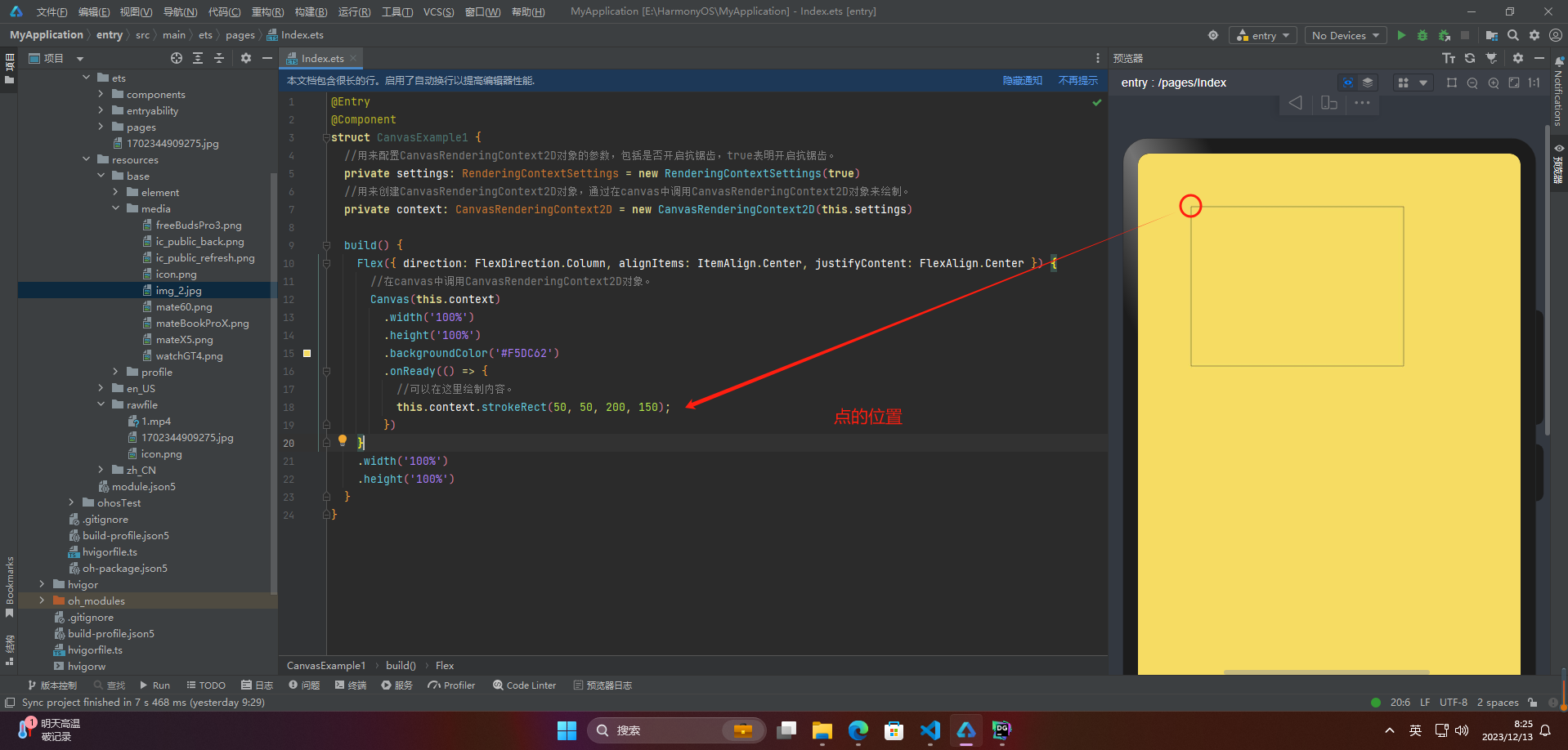
@entry
@component
struct canvasexample1 {
//用来配置canvasrenderingcontext2d对象的参数,包括是否开启抗锯齿,true表明开启抗锯齿。
private settings: renderingcontextsettings = new renderingcontextsettings(true)
//用来创建canvasrenderingcontext2d对象,通过在canvas中调用canvasrenderingcontext2d对象来绘制。
private context: canvasrenderingcontext2d = new canvasrenderingcontext2d(this.settings)
build() {
flex({ direction: flexdirection.column, alignitems: itemalign.center, justifycontent: flexalign.center }) {
//在canvas中调用canvasrenderingcontext2d对象。
canvas(this.context)
.width('100%')
.height('100%')
.backgroundcolor('#f5dc62')
.onready(() => {
//可以在这里绘制内容。
this.context.strokerect(50, 50, 200, 150);
})
}
.width('100%')
.height('100%')
}
}

?1.2 离屏绘制
离屏绘制(offscreen rendering)是指将渲染结果绘制到与屏幕不直接相关的缓冲区中进行处理。传统的渲染方式是直接将图像渲染到屏幕上,而离屏绘制则是在一个特定的缓冲区中进行渲染,然后再将渲染结果显示到屏幕上。
离屏绘制的主要作用是实现一些特殊效果,比如阴影、模糊、遮罩等。这些效果通常需要在渲染过程中进行多次操作,直接在屏幕上渲染会导致效率低下。使用离屏绘制可以在一个独立的缓冲区中进行这些操作,然后再将结果绘制到屏幕上。
离屏绘制可以通过一些图形库或引擎来实现,例如opengl、directx等。在移动设备上,离屏绘制通常使用frame buffer来实现。开发者可以通过指定一个离屏渲染的目标缓冲区,然后在这个缓冲区中进行渲染操作,最后再将结果绘制到屏幕上。
离屏绘制虽然可以实现一些特殊效果,但由于需要额外的资源和计算开销,使用不当会导致性能问题。因此,在使用离屏绘制时应该注意减少不必要的操作和资源消耗,以提高性能和用户体验。
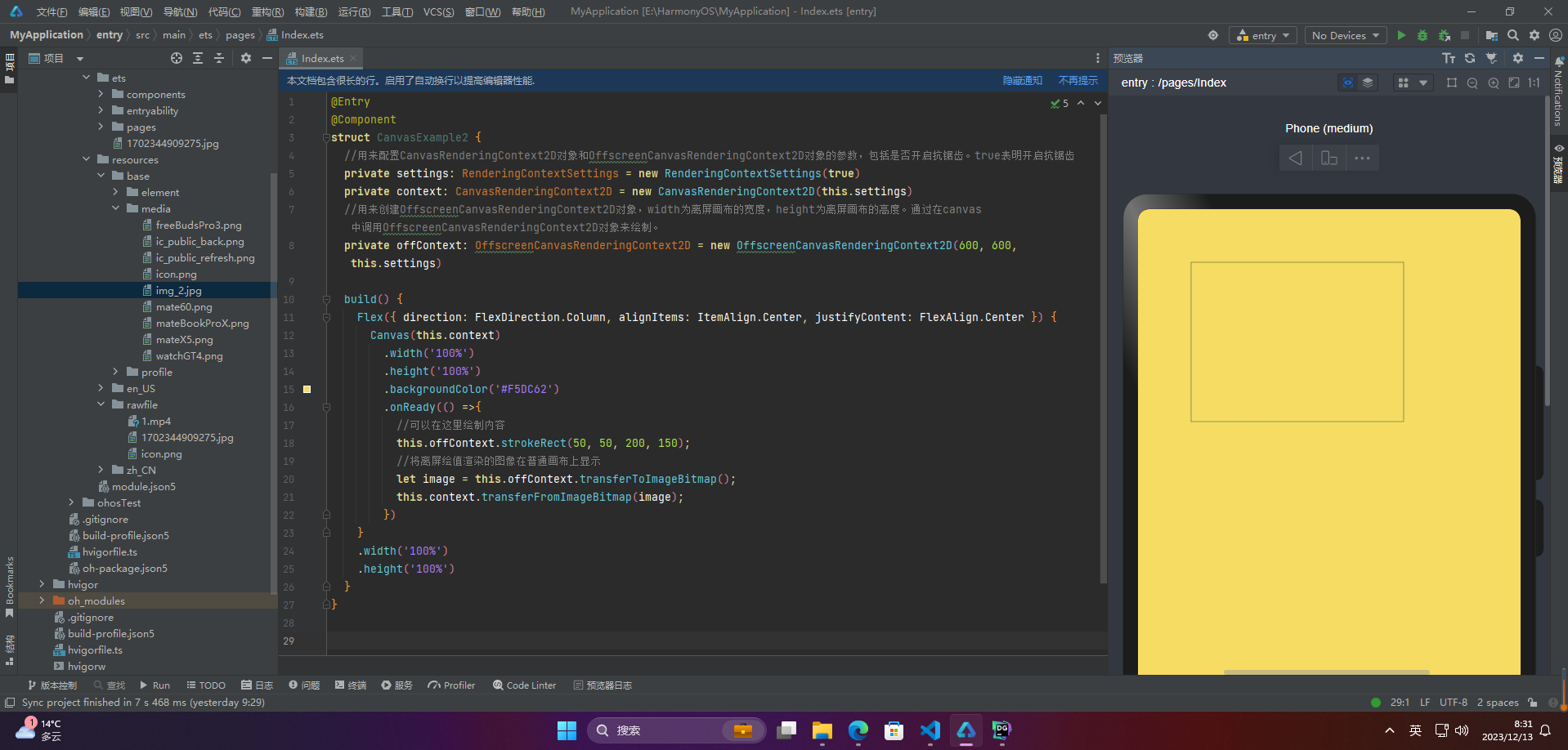
@entry
@component
struct canvasexample2 {
//用来配置canvasrenderingcontext2d对象和offscreencanvasrenderingcontext2d对象的参数,包括是否开启抗锯齿。true表明开启抗锯齿
private settings: renderingcontextsettings = new renderingcontextsettings(true)
private context: canvasrenderingcontext2d = new canvasrenderingcontext2d(this.settings)
//用来创建offscreencanvasrenderingcontext2d对象,width为离屏画布的宽度,height为离屏画布的高度。通过在canvas中调用offscreencanvasrenderingcontext2d对象来绘制。
private offcontext: offscreencanvasrenderingcontext2d = new offscreencanvasrenderingcontext2d(600, 600, this.settings)
build() {
flex({ direction: flexdirection.column, alignitems: itemalign.center, justifycontent: flexalign.center }) {
canvas(this.context)
.width('100%')
.height('100%')
.backgroundcolor('#f5dc62')
.onready(() =>{
//可以在这里绘制内容
this.offcontext.strokerect(50, 50, 200, 150);
//将离屏绘值渲染的图像在普通画布上显示
let image = this.offcontext.transfertoimagebitmap();
this.context.transferfromimagebitmap(image);
})
}
.width('100%')
.height('100%')
}
}

在canvas上加载lottie动画时,需要先按照如下方式下载lottie,具体使用:
?2.初始化画布组件
在harmonyos中,canvas类是用于绘制图形的核心类。canvas类提供了onready方法,用于在canvas准备好进行绘制之后的回调操作。
当canvas准备好进行绘制时,会调用onready方法。开发者可以重写onready方法,实现一些绘制前的准备工作,例如设置画笔颜色、绘制区域等。
要使用canvas的onready方法,需要创建一个canvas实例,然后通过实例调用onready方法。
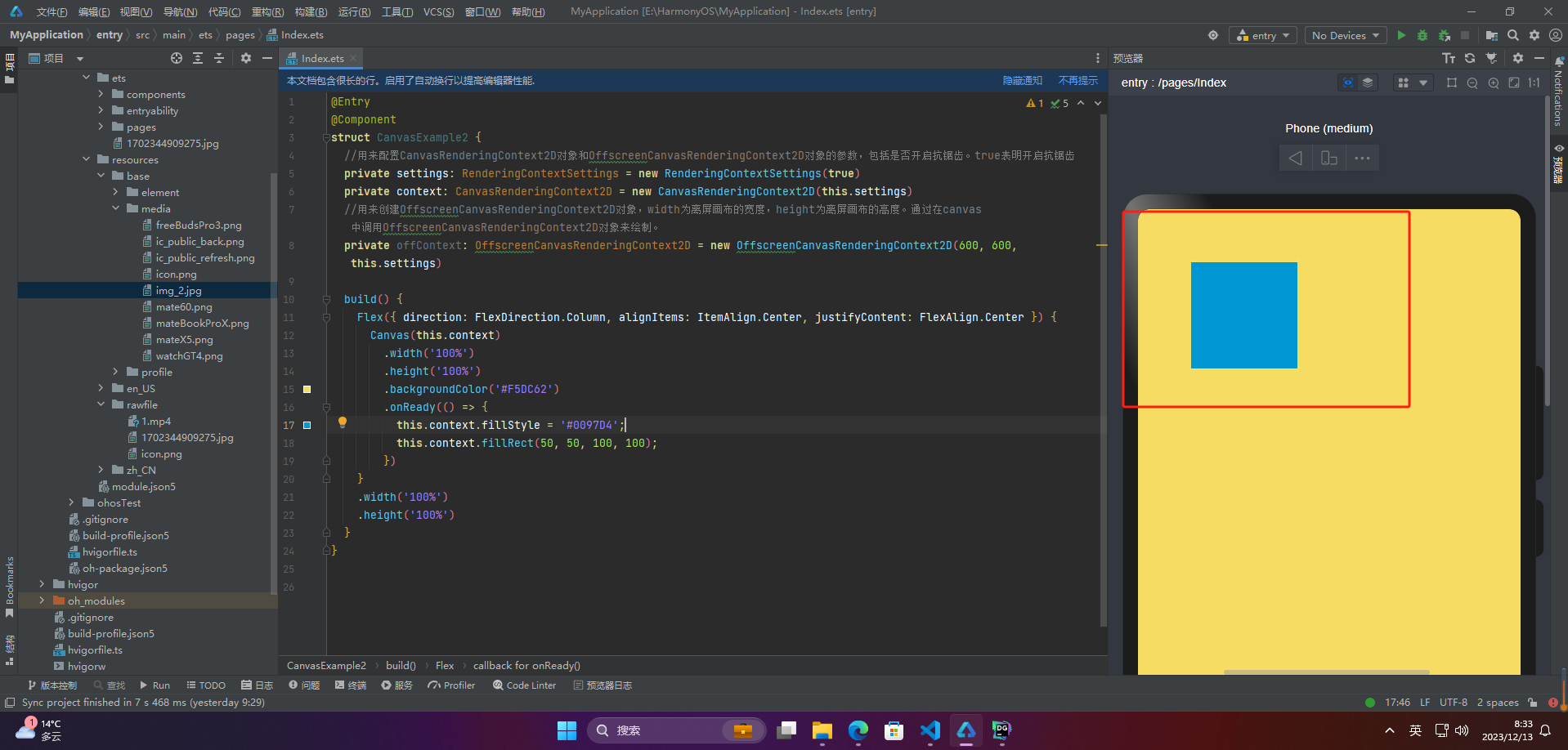
@entry
@component
struct canvasexample2 {
//用来配置canvasrenderingcontext2d对象和offscreencanvasrenderingcontext2d对象的参数,包括是否开启抗锯齿。true表明开启抗锯齿
private settings: renderingcontextsettings = new renderingcontextsettings(true)
private context: canvasrenderingcontext2d = new canvasrenderingcontext2d(this.settings)
//用来创建offscreencanvasrenderingcontext2d对象,width为离屏画布的宽度,height为离屏画布的高度。通过在canvas中调用offscreencanvasrenderingcontext2d对象来绘制。
private offcontext: offscreencanvasrenderingcontext2d = new offscreencanvasrenderingcontext2d(600, 600, this.settings)
build() {
flex({ direction: flexdirection.column, alignitems: itemalign.center, justifycontent: flexalign.center }) {
canvas(this.context)
.width('100%')
.height('100%')
.backgroundcolor('#f5dc62')
.onready(() => {
this.context.fillstyle = '#0097d4';
this.context.fillrect(50, 50, 100, 100);
})
}
.width('100%')
.height('100%')
}
}

?3.画布组件绘制方式
canvas类支持使用path2d对象来绘制复杂的路径图形。
path2d是一个可重用的路径对象,用于描述二维空间中的路径。开发者可以使用path2d对象来定义路径的轮廓,并在canvas上绘制出来。
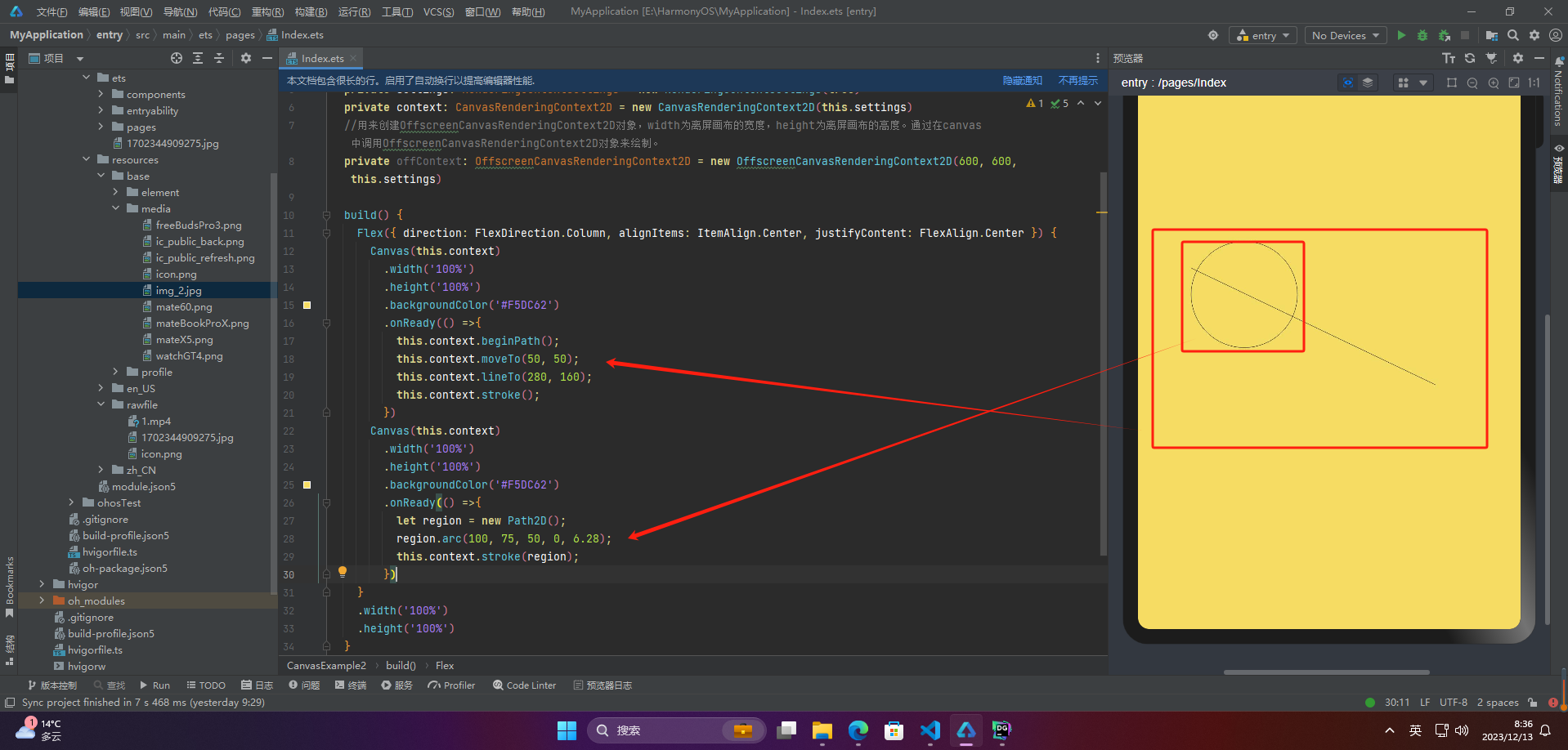
@entry
@component
struct canvasexample2 {
//用来配置canvasrenderingcontext2d对象和offscreencanvasrenderingcontext2d对象的参数,包括是否开启抗锯齿。true表明开启抗锯齿
private settings: renderingcontextsettings = new renderingcontextsettings(true)
private context: canvasrenderingcontext2d = new canvasrenderingcontext2d(this.settings)
//用来创建offscreencanvasrenderingcontext2d对象,width为离屏画布的宽度,height为离屏画布的高度。通过在canvas中调用offscreencanvasrenderingcontext2d对象来绘制。
private offcontext: offscreencanvasrenderingcontext2d = new offscreencanvasrenderingcontext2d(600, 600, this.settings)
build() {
flex({ direction: flexdirection.column, alignitems: itemalign.center, justifycontent: flexalign.center }) {
canvas(this.context)
.width('100%')
.height('100%')
.backgroundcolor('#f5dc62')
.onready(() =>{
this.context.beginpath();
this.context.moveto(50, 50);
this.context.lineto(280, 160);
this.context.stroke();
})
canvas(this.context)
.width('100%')
.height('100%')
.backgroundcolor('#f5dc62')
.onready(() =>{
let region = new path2d();
region.arc(100, 75, 50, 0, 6.28);
this.context.stroke(region);
})
}
.width('100%')
.height('100%')
}
}

?4.画布组件常用方法


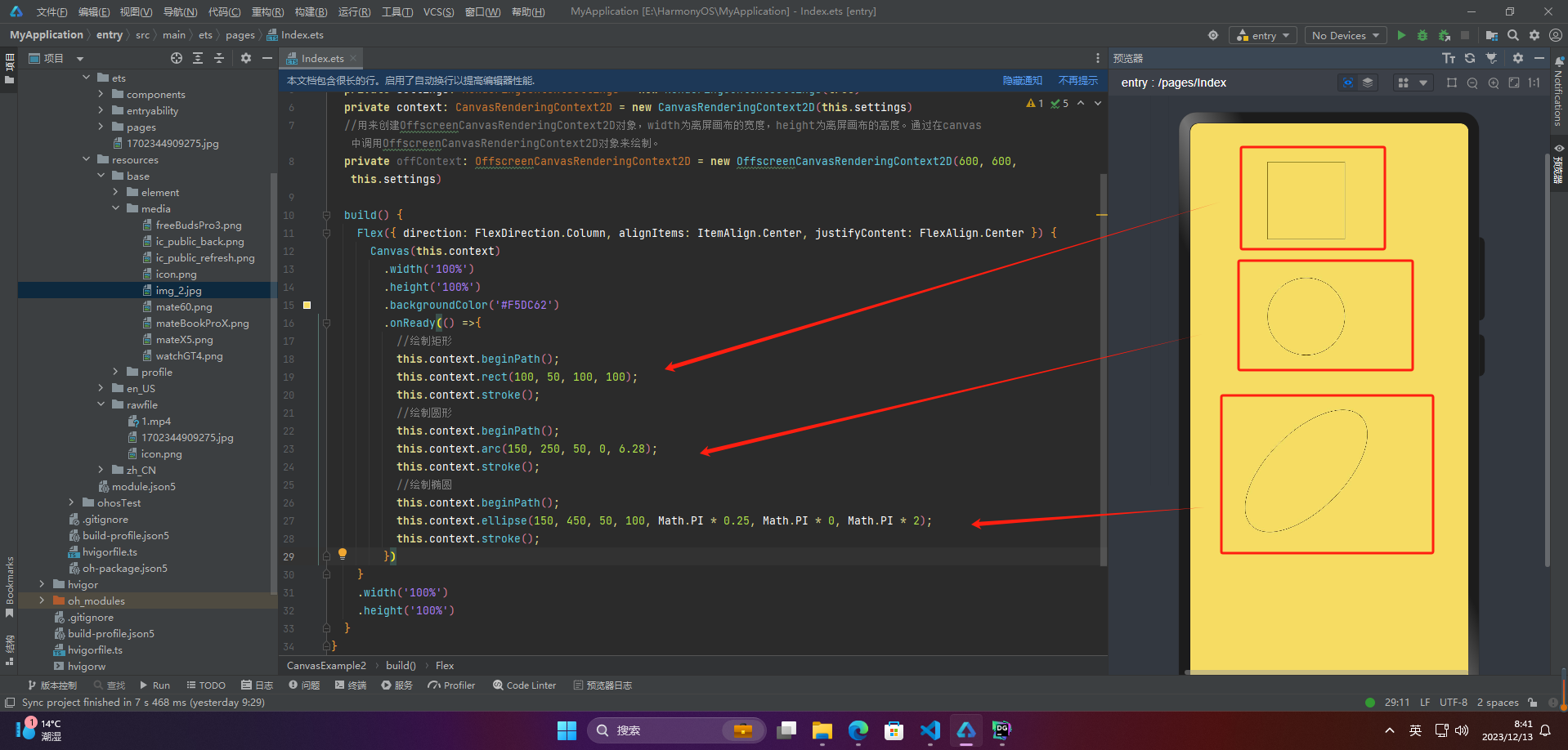
?4.1 基础形状绘制
可以通过arc(绘制弧线路径)、 ellipse(绘制一个椭圆)、rect(创建矩形路径)等接口绘制基础形状
@entry
@component
struct canvasexample2 {
//用来配置canvasrenderingcontext2d对象和offscreencanvasrenderingcontext2d对象的参数,包括是否开启抗锯齿。true表明开启抗锯齿
private settings: renderingcontextsettings = new renderingcontextsettings(true)
private context: canvasrenderingcontext2d = new canvasrenderingcontext2d(this.settings)
//用来创建offscreencanvasrenderingcontext2d对象,width为离屏画布的宽度,height为离屏画布的高度。通过在canvas中调用offscreencanvasrenderingcontext2d对象来绘制。
private offcontext: offscreencanvasrenderingcontext2d = new offscreencanvasrenderingcontext2d(600, 600, this.settings)
build() {
flex({ direction: flexdirection.column, alignitems: itemalign.center, justifycontent: flexalign.center }) {
canvas(this.context)
.width('100%')
.height('100%')
.backgroundcolor('#f5dc62')
.onready(() =>{
//绘制矩形
this.context.beginpath();
this.context.rect(100, 50, 100, 100);
this.context.stroke();
//绘制圆形
this.context.beginpath();
this.context.arc(150, 250, 50, 0, 6.28);
this.context.stroke();
//绘制椭圆
this.context.beginpath();
this.context.ellipse(150, 450, 50, 100, math.pi * 0.25, math.pi * 0, math.pi * 2);
this.context.stroke();
})
}
.width('100%')
.height('100%')
}
}

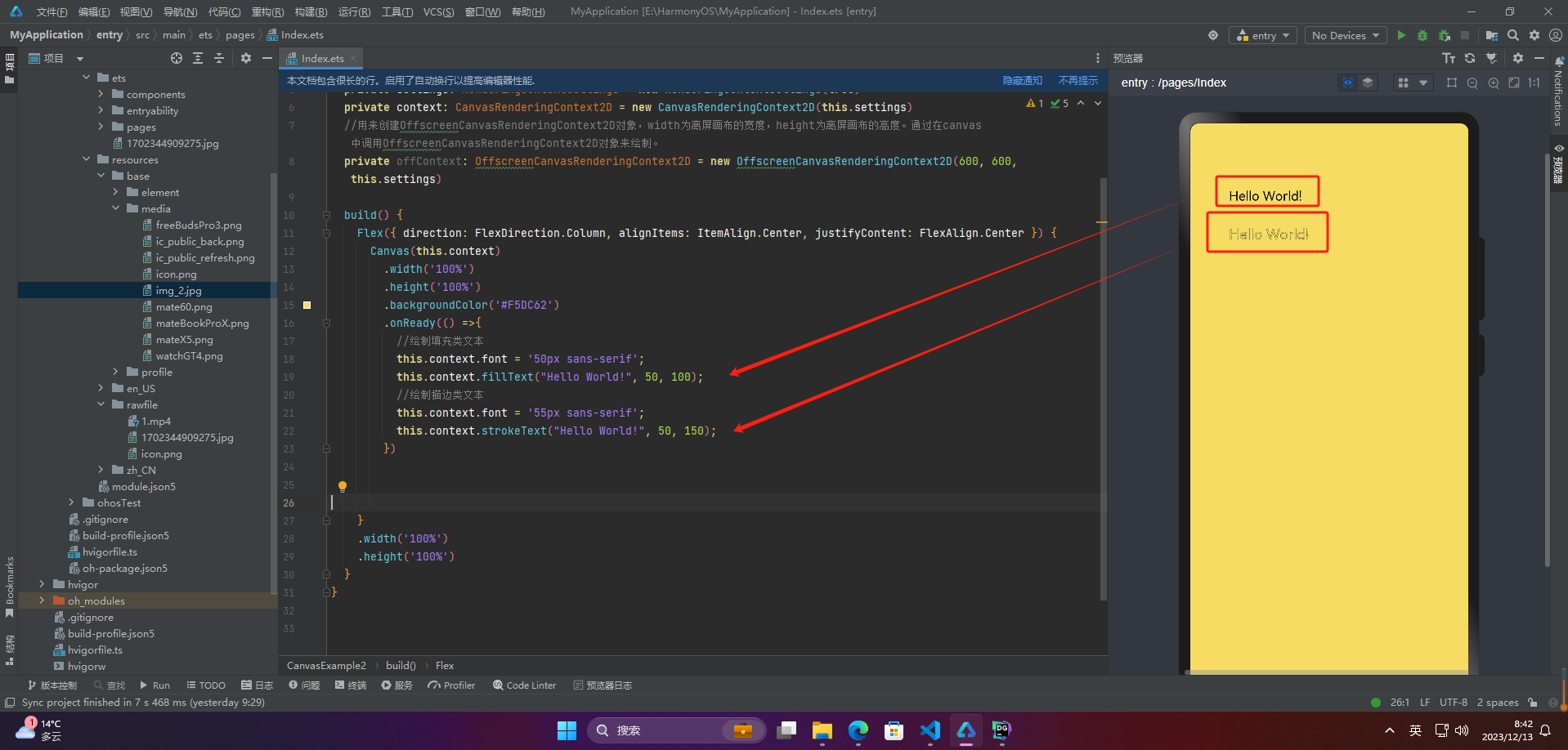
?4.2 文本绘制
可以通过filltext(绘制填充类文本)、stroketext(绘制描边类文本)等接口进行文本绘制。
@entry
@component
struct canvasexample2 {
//用来配置canvasrenderingcontext2d对象和offscreencanvasrenderingcontext2d对象的参数,包括是否开启抗锯齿。true表明开启抗锯齿
private settings: renderingcontextsettings = new renderingcontextsettings(true)
private context: canvasrenderingcontext2d = new canvasrenderingcontext2d(this.settings)
//用来创建offscreencanvasrenderingcontext2d对象,width为离屏画布的宽度,height为离屏画布的高度。通过在canvas中调用offscreencanvasrenderingcontext2d对象来绘制。
private offcontext: offscreencanvasrenderingcontext2d = new offscreencanvasrenderingcontext2d(600, 600, this.settings)
build() {
flex({ direction: flexdirection.column, alignitems: itemalign.center, justifycontent: flexalign.center }) {
canvas(this.context)
.width('100%')
.height('100%')
.backgroundcolor('#f5dc62')
.onready(() =>{
//绘制填充类文本
this.context.font = '50px sans-serif';
this.context.filltext("hello world!", 50, 100);
//绘制描边类文本
this.context.font = '55px sans-serif';
this.context.stroketext("hello world!", 50, 150);
})
}
.width('100%')
.height('100%')
}
}

?4.3 绘制图片和图像像素信息处理

@entry
@component
struct getimagedata {
private settings: renderingcontextsettings = new renderingcontextsettings(true)
private context: canvasrenderingcontext2d = new canvasrenderingcontext2d(this.settings)
private offcontext: offscreencanvasrenderingcontext2d = new offscreencanvasrenderingcontext2d(600, 600, this.settings)
private img:imagebitmap = new imagebitmap("1702344909275.jpg")
build() {
flex({ direction: flexdirection.column, alignitems: itemalign.center, justifycontent: flexalign.center }) {
canvas(this.context)
.width('100%')
.height('100%')
.backgroundcolor('#f5dc62')
.onready(() =>{
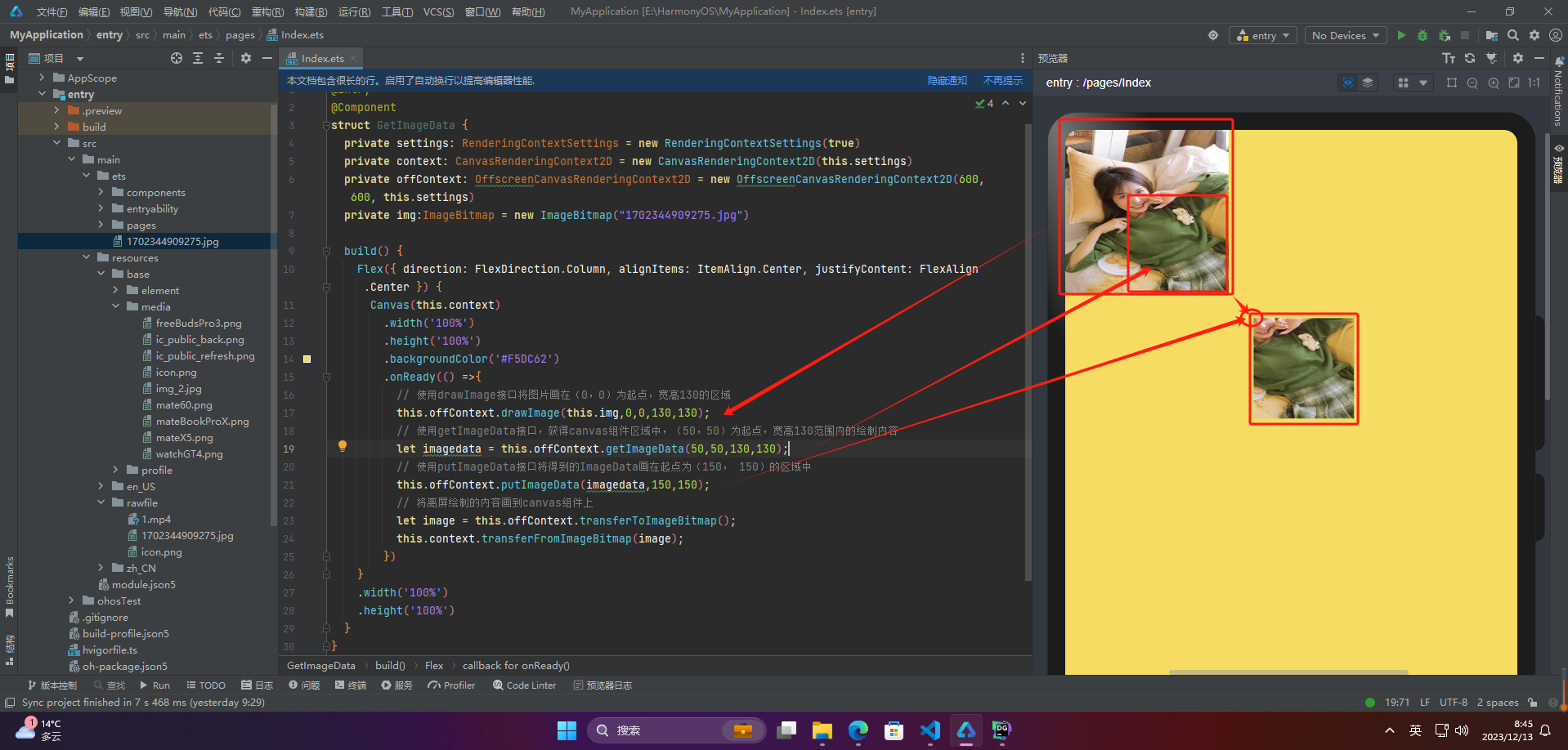
// 使用drawimage接口将图片画在(0,0)为起点,宽高130的区域
this.offcontext.drawimage(this.img,0,0,130,130);
// 使用getimagedata接口,获得canvas组件区域中,(50,50)为起点,宽高130范围内的绘制内容
let imagedata = this.offcontext.getimagedata(50,50,130,130);
// 使用putimagedata接口将得到的imagedata画在起点为(150, 150)的区域中
this.offcontext.putimagedata(imagedata,150,150);
// 将离屏绘制的内容画到canvas组件上
let image = this.offcontext.transfertoimagebitmap();
this.context.transferfromimagebitmap(image);
})
}
.width('100%')
.height('100%')
}
}

?4.4 其他方法
canvas中还提供其他类型的方法。渐变(canvasgradient对象)相关的方法:createlineargradient(创建一个线性渐变色)、createradialgradient(创建一个径向渐变色)等。
canvas的createradialgradient方法用于创建一个径向渐变色。
语法:
createradialgradient(x0, y0, r0, x1, y1, r1)
参数说明:
- x0:渐变的起始圆的x坐标
- y0:渐变的起始圆的y坐标
- r0:渐变的起始圆的半径
- x1:渐变的结束圆的x坐标
- y1:渐变的结束圆的y坐标
- r1:渐变的结束圆的半径
@entry
@component
struct getimagedata {
private settings: renderingcontextsettings = new renderingcontextsettings(true)
private context: canvasrenderingcontext2d = new canvasrenderingcontext2d(this.settings)
private offcontext: offscreencanvasrenderingcontext2d = new offscreencanvasrenderingcontext2d(600, 600, this.settings)
private img:imagebitmap = new imagebitmap("1702344909275.jpg")
build() {
flex({ direction: flexdirection.column, alignitems: itemalign.center, justifycontent: flexalign.center }) {
canvas(this.context)
.width('100%')
.height('100%')
.backgroundcolor('#f5dc62')
.onready(() =>{
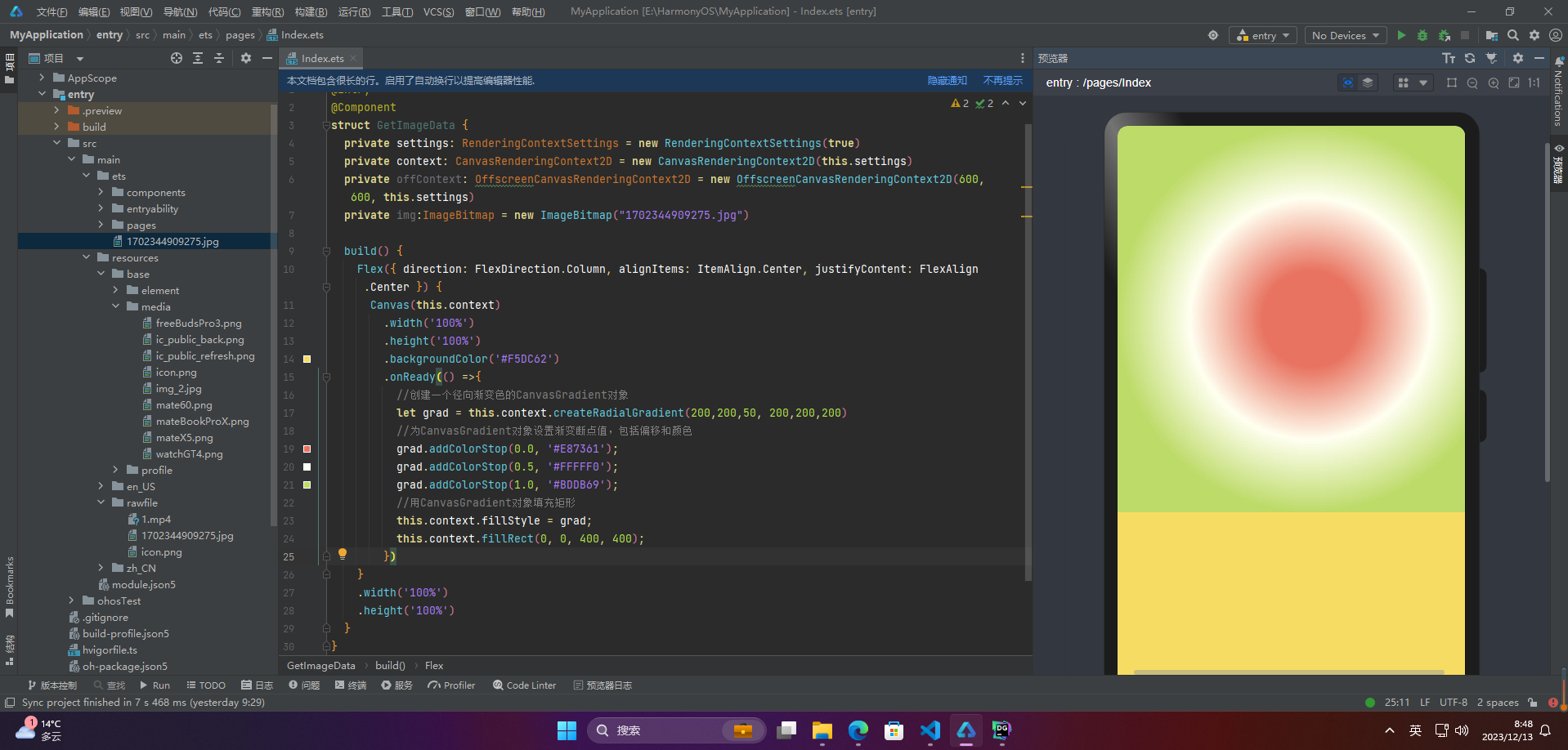
//创建一个径向渐变色的canvasgradient对象
let grad = this.context.createradialgradient(200,200,50, 200,200,200)
//为canvasgradient对象设置渐变断点值,包括偏移和颜色
grad.addcolorstop(0.0, '#e87361');
grad.addcolorstop(0.5, '#fffff0');
grad.addcolorstop(1.0, '#bddb69');
//用canvasgradient对象填充矩形
this.context.fillstyle = grad;
this.context.fillrect(0, 0, 400, 400);
})
}
.width('100%')
.height('100%')
}
}

?5.场景示例
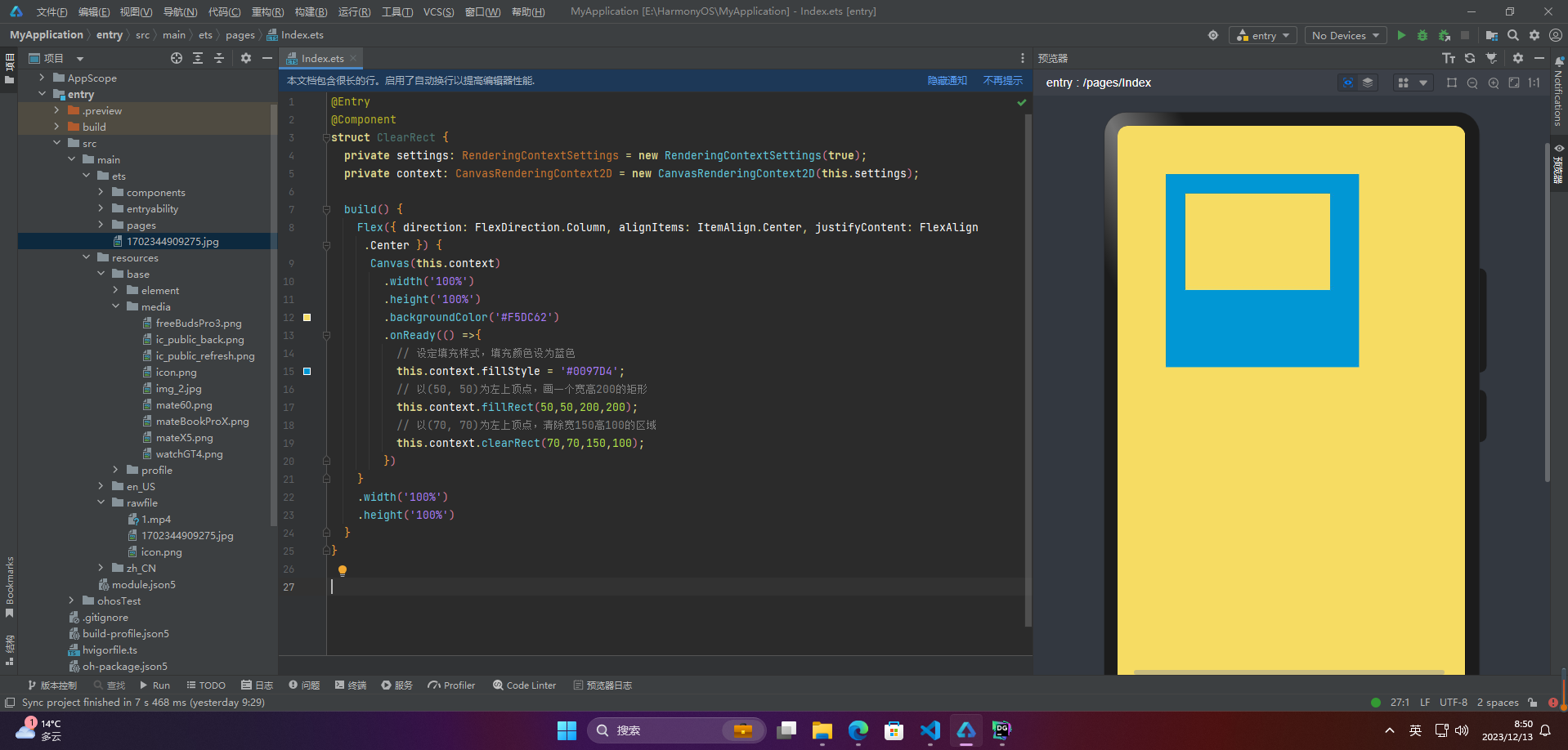
?5.1 规则基础形状绘制
@entry
@component
struct clearrect {
private settings: renderingcontextsettings = new renderingcontextsettings(true);
private context: canvasrenderingcontext2d = new canvasrenderingcontext2d(this.settings);
build() {
flex({ direction: flexdirection.column, alignitems: itemalign.center, justifycontent: flexalign.center }) {
canvas(this.context)
.width('100%')
.height('100%')
.backgroundcolor('#f5dc62')
.onready(() =>{
// 设定填充样式,填充颜色设为蓝色
this.context.fillstyle = '#0097d4';
// 以(50, 50)为左上顶点,画一个宽高200的矩形
this.context.fillrect(50,50,200,200);
// 以(70, 70)为左上顶点,清除宽150高100的区域
this.context.clearrect(70,70,150,100);
})
}
.width('100%')
.height('100%')
}
}

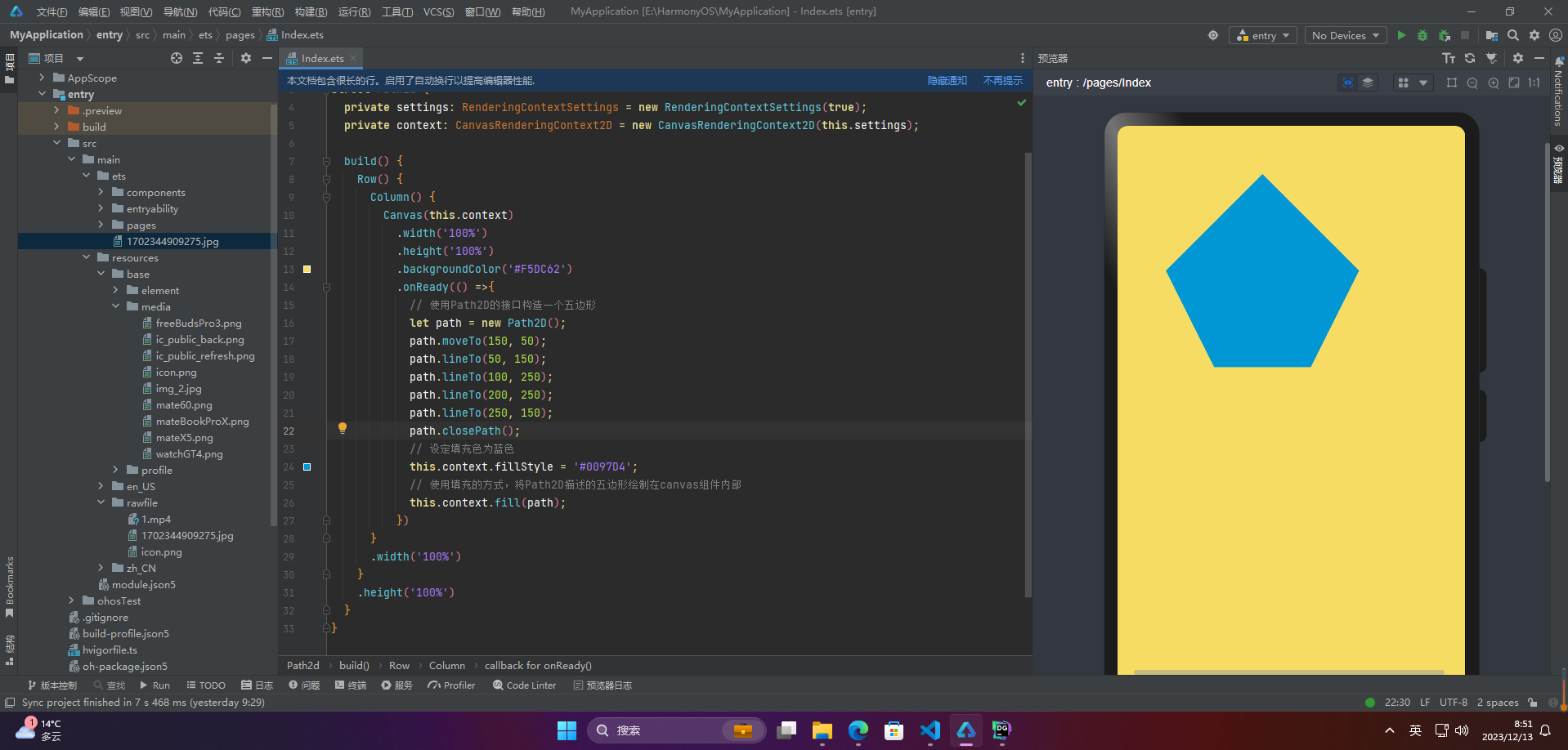
?5.2 不规则图形绘制
@entry
@component
struct path2d {
private settings: renderingcontextsettings = new renderingcontextsettings(true);
private context: canvasrenderingcontext2d = new canvasrenderingcontext2d(this.settings);
build() {
row() {
column() {
canvas(this.context)
.width('100%')
.height('100%')
.backgroundcolor('#f5dc62')
.onready(() =>{
// 使用path2d的接口构造一个五边形
let path = new path2d();
path.moveto(150, 50);
path.lineto(50, 150);
path.lineto(100, 250);
path.lineto(200, 250);
path.lineto(250, 150);
path.closepath();
// 设定填充色为蓝色
this.context.fillstyle = '#0097d4';
// 使用填充的方式,将path2d描述的五边形绘制在canvas组件内部
this.context.fill(path);
})
}
.width('100%')
}
.height('100%')
}
}

?写在最后
- 如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
- 点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
- 关注小编,同时可以期待后续文章ing?,不定期分享原创知识。
- 更多鸿蒙最新技术知识点,请关注作者博客:

