用swift写一个简单计算器的demo,供大家参考,具体内容如下
实验环境:
xcode v6.4 & os x yosemite 10.10
功能描述:
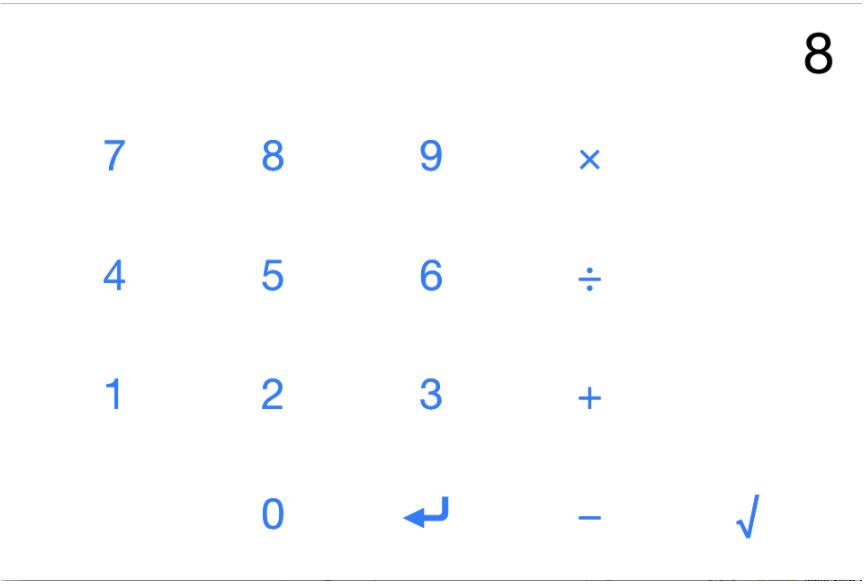
1、实现加减乘除+根号(结果display为double型)
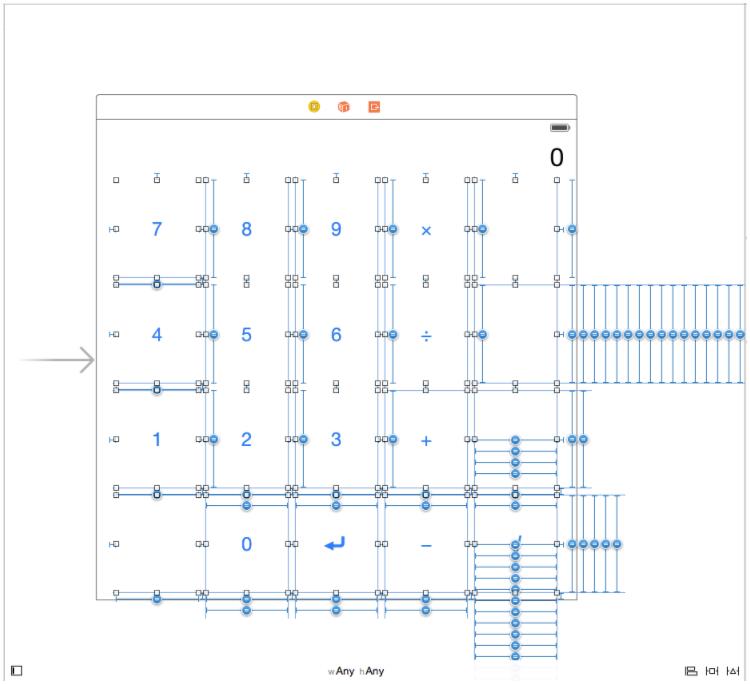
2、边界适应:各元素之间的距离固定,且适应手机旋转(roate)
(学习过程,根据stanford的swift课程而写的程序)

代码实现:
//
// viewcontroller.swift
// calculator
//
// created by vincentyau on 4/7/16.
// d88尊龙官网手机app copyright (c) 2016 vincentyau. all rights reserved.
//
import uikit
class viewcontroller: uiviewcontroller
{
@iboutlet weak var display: uilabel!
var userisinthemiddleoftypinganumber:bool = false
//用户是否已经输入数字,由于swift的变量必须负初始值,所以设为false
@ibaction func appenddigit(sender: uibutton){
let digit = sender.currenttitle!//直接获取button的数字
//若已输入过数字,则直接往display中添加数字,否则直接现实新点击数字,去除原始0的操作
if userisinthemiddleoftypinganumber{
display.text = display.text! digit
}else{
display.text = digit
userisinthemiddleoftypinganumber = true
}
}
//对数字进行运算
@ibaction func operate(sender: uibutton) {
let operation = sender.currenttitle!
if userisinthemiddleoftypinganumber{
enter()
}
switch operation{
/*swift算法极为简洁,当调用方法performoperation时,其自动对比方法的参数,而无需在
*调用方法时写明参数类型,例如,这里的参数$0 与 $1并没有指明类型,而swift会直接将其适应为
*方法performopetation中的double型
*/
case "×": performoperation { $0 * $1 }
case "÷": performoperation { $1 / $0 }
case " ": performoperation { $0 $1 }
case "−": performoperation { $1 - $0 }
case "√": performoperation { sqrt($0) }
default: break
}
}
//两个参数进行运算的方法
func performoperation(operation: (double,double) -> double){
if operandstack.count >= 2 {
displayvalue = operation(operandstack.removelast(),operandstack.removelast())
enter()
}
}
//一个参数进行运算的方法,swift支持方法的重载,但obj-c不允许,这里继承了obj-c的
//类uiviewcoller,不能重载方法performoperation,故将其变为private方法
private func performoperation(operation: double -> double){
if operandstack.count >= 1 {
displayvalue = operation(operandstack.removelast())
enter()
}
}
var operandstack = array()
//若用户点击enter,则将相应数字添加至数组array中
@ibaction func enter() {
userisinthemiddleoftypinganumber = false
operandstack.append(displayvalue)
println("operandstack = \(operandstack)")
}
var displayvalue: double {
get{
return nsnumberformatter().numberfromstring(display.text!)!.doublevalue
}
set{
display.text = "\(newvalue)"
userisinthemiddleoftypinganumber = false
}
}
}
注意:
这里容易忽略的是,各元素之间的距离还有元素与边界的距离,设置好后如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。

