本文实例为大家分享了swift使用表格组件实现单列表的具体代码,供大家参考,具体内容如下
1、样例说明:
(1)列表内容从controls.plist文件中读取,类型为array 。
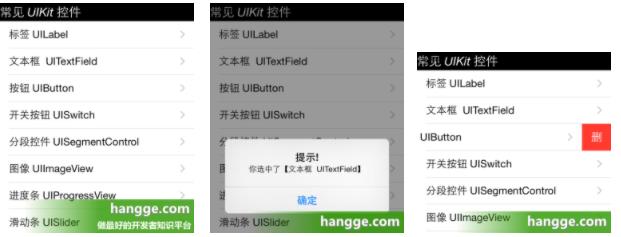
(2)点击列表项会弹出消息框显示该项信息。
(3)按住列表项向左滑动,会出现删除按钮。点击删除即可删除该项。
2、效果图

3、单元格复用机制
由于普通的表格视图中对的单元格形式一般都是相同的,所以本例采用了单元格复用机制,可以大大提高程序性能。
实现方式是初始化创建 uitableview 实例时使用 registerclass(uitableviewcell.self, forcellreuseidentifier: "swiftcell") 创建一个可供重用的 uitableviewcell。并将其注册到uitableview,id为 swiftcell。
下次碰到形式(或结构)相同的单元就可以直接使用uitableview的dequeuereusablecellwithidentifier 方法从uitableview中取出。
4、示例代码
--- viewcontroller.swift ---
import uikit
class viewcontroller : uiviewcontroller , uitableviewdelegate , uitableviewdatasource {
var ctrlnames:[ string ]?
var tableview: uitableview ?
override func loadview() {
super .loadview()
}
override func viewdidload() {
super .viewdidload()
//初始化数据,这一次数据,我们放在属性列表文件里
self .ctrlnames = nsarray (contentsoffile:
nsbundle .mainbundle().pathforresource( "controls" , oftype: "plist" )!) as ? array
print ( self .ctrlnames)
//创建表视图
self .tableview = uitableview (frame: self .view.frame, style: uitableviewstyle . plain )
self .tableview!.delegate = self
self .tableview!.datasource = self
//创建一个重用的单元格
self .tableview!.registerclass( uitableviewcell . self ,
forcellreuseidentifier: "swiftcell" )
self .view.addsubview( self .tableview!)
//创建表头标签
let headerlabel = uilabel (frame: cgrectmake (0, 0, self .view.bounds.size.width, 30))
headerlabel.backgroundcolor = uicolor .blackcolor()
headerlabel.textcolor = uicolor .whitecolor()
headerlabel.numberoflines = 0
headerlabel.linebreakmode = nslinebreakmode . bywordwrapping
headerlabel.text = "常见 uikit 控件"
headerlabel.font = uifont .italicsystemfontofsize(20)
self .tableview!.tableheaderview = headerlabel
}
//在本例中,只有一个分区
func numberofsectionsintableview(tableview: uitableview ) -> int {
return 1;
}
//返回表格行数(也就是返回控件数)
func tableview(tableview: uitableview , numberofrowsinsection section: int ) -> int {
return self .ctrlnames!.count
}
//创建各单元显示内容(创建参数indexpath指定的单元)
func tableview(tableview: uitableview , cellforrowatindexpath indexpath: nsindexpath )
-> uitableviewcell
{
//为了提供表格显示性能,已创建完成的单元需重复使用
let identify: string = "swiftcell"
//同一形式的单元格重复使用,在声明时已注册
let cell = tableview.dequeuereusablecellwithidentifier(identify,
forindexpath: indexpath) as uitableviewcell
cell.accessorytype = uitableviewcellaccessorytype . disclosureindicator
cell.textlabel?.text = self .ctrlnames![indexpath.row]
return cell
}
// uitableviewdelegate 方法,处理列表项的选中事件
func tableview(tableview: uitableview , didselectrowatindexpath indexpath: nsindexpath )
{
self .tableview!.deselectrowatindexpath(indexpath, animated: true )
let itemstring = self .ctrlnames![indexpath.row]
let alertcontroller = uialertcontroller (title: "提示!" ,
message: "你选中了【\(itemstring)】" , preferredstyle: . alert )
let okaction = uialertaction (title: "确定" , style: . default ,handler: nil )
alertcontroller.addaction(okaction)
self .presentviewcontroller(alertcontroller, animated: true , completion: nil )
}
//滑动删除必须实现的方法
func tableview(tableview: uitableview ,
commiteditingstyle editingstyle: uitableviewcelleditingstyle ,
forrowatindexpath indexpath: nsindexpath ) {
print ( "删除\(indexpath.row)" )
let index = indexpath.row
self .ctrlnames?.removeatindex(index)
self .tableview?.deleterowsatindexpaths([indexpath],
withrowanimation: uitableviewrowanimation . top )
}
//滑动删除
func tableview(tableview: uitableview ,
editingstyleforrowatindexpath indexpath: nsindexpath )
-> uitableviewcelleditingstyle {
return uitableviewcelleditingstyle . delete
}
//修改删除按钮的文字
func tableview(tableview: uitableview ,
titlefordeleteconfirmationbuttonforrowatindexpath indexpath: nsindexpath )
-> string ? {
return "删"
}
override func didreceivememorywarning() {
super .didreceivememorywarning()
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。

