xaml格式化的意义
在开发wpf应用过程中,编写xaml时需要手动去缩进或者换行,随着时间的推移或者参与开发的人增多,xaml文件内容的格式会越来越乱。要么属性全都写在一行,内容太宽一屏无法完整展现;要么属性单独占一行,难以直观的看清结构;另外xaml元素的属性无序,重要属性查找困难,手动维护属性使之规律有序也比较费时。
格式化xaml代码可以使代码布局整齐,减少冗余空格和换行符,使代码结构清晰、缩进一致。使代码更易于阅读和理解,开发人员能够更快速地编写和修改代码。此外,还可以确保整个项目中的代码风格一致,对于团队协作和代码维护非常重要。然而微软官方并未提供很好的xaml格式化方案,不过visual studio marketplace中有个非常好用的插件。
安装配置xaml styler
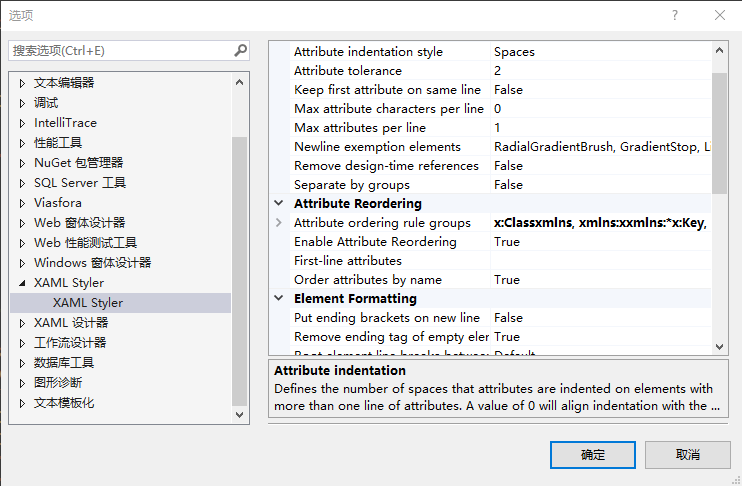
在visual studio的扩展管理窗口中,搜索xaml styler下载安装后重启visual studio即可完成安装。在"工具"->"选项"中找到"xaml styler"可以进行详细配置。每一项具体含义参见配置项说明
如果需要在xaml编辑器执行保存时自动格式化,需要把format xaml on save设置为true。如果想手动格式化,则直接在xaml编辑器中右键菜单点击format xaml或者使用快捷键进行格式化。
统一格式化标准
在团队开发中,即便所有的人都使用xaml styler,也可能因个人习惯不同选择不同的设置,也会带来很多麻烦。针对这个问题,xaml styler也提供了kb88凯时官网登录的解决方案。
在项目的根目录创建一个名为"settings.xamlstyler"的文件(不必引入到项目中),内容可参考,xaml styler会根据这个文件而不是visual studio中的全局配置进行格式化,既解决了项目的统一格式化标准问题,也允许开发人员按照自己的习惯开发非团队项目。
"settings.xamlstyler"配置项及注释如下,大家可根据自身习惯酌情修改
{
"indentsize": 4, //缩进空格数,4【默认】
"indentwithtabs": false //是否使用制表符进行缩进,false【默认】
"attributestolerance": 2, //单行最大属性数,2【默认】,如果元素属性数不大于此数就不会换行
"keepfirstattributeonsameline": false, //第一个属性是否与开始标记在同一行,false【默认】
"maxattributecharactersperline": 0, //多个属性大于多少个字符就该换行,0【默认】
"maxattributesperline": 1, //大于几个属性就该换行,1【默认】
"newlineexemptionelements": "radialgradientbrush, gradientstop, lineargradientbrush, scaletransform, skewtransform, rotatetransform, translatetransform, trigger, condition, setter", //属性不应该跨行中断的元素
"separatebygroups": false, //是否应该按照属性的分组进行分行,false【默认】
"attributeindentation": 0, //属性缩进空格字符数(-1不缩进;0【默认】缩进4个空格;其它个数则指定)
"attributeindentationstyle": 1, //属性缩进风格(0混合,视情况使用制表符和空格;1【默认】使用空格)
"removedesigntimereferences": false, //是否移除自动添加的控件和设计时引用内容,false【默认】
"ignoredesigntimereferenceprefix": false, //排序时是否忽略带有设计时引用命名空间前缀的属性,false【默认】
"enableattributereordering": true, //是否启用属性的自动排序,true【默认】
/*属性排序和分组规则*/
"attributeorderingrulegroups": [
"x:class",
"xmlns, xmlns:x",
"xmlns:*",
"x:key, key, x:name, name, x:uid, uid, title",
"grid.row, grid.rowspan, grid.column, grid.columnspan, canvas.left, canvas.top, canvas.right, canvas.bottom",
"width, height, minwidth, minheight, maxwidth, maxheight",
"margin, padding, horizontalalignment, verticalalignment, horizontalcontentalignment, verticalcontentalignment, panel.zindex",
"*:*, *",
"pagesource, pageindex, offset, color, targetname, property, value, startpoint, endpoint",
"mc:ignorable, d:isdatasource, d:layoutoverrides, d:isstatictext",
"storyboard.*, from, to, duration",
"targettype",
"basedon"
],
"firstlineattributes": "x:name,grid.row,grid.column", //应该在第一行的属性,例如x:name 和x:uid等等,none【默认】
"orderattributesbyname": true, //是否按照属性名称进行排序
"putendingbracketonnewline": false, //结束括号是否独占一行,false【默认】
"removeendingtagofemptyelement": true, //是否移除空元素的结束标签,true【默认】
"spacebeforeclosingslash": true, //自闭合元素的末尾斜杠前是否要有空格,true【默认】
"rootelementlinebreakrule": 0, //是否将根元素的属性分成多行(0【默认】;1始终;2从不)
"reordervsm": 2, //是否重新排序visualstatemanager(0未定义;1移到最前;2【默认】移到最后)
"reordergridchildren": false, //是否重新排序grid的子元素,false【默认】
"reordercanvaschildren": false, //是否重新排序canvas的子元素,false【默认】
"reordersetters": 0, //是否重新排序setter(0【默认】不排序;1按属性名;2按目标名;3先按目标名再按属性名)
"formatmarkupextension": true, //是否格式化标记扩展的属性,true【默认】
"nonewlinemarkupextensions": "x:bind, binding", //始终放在一行上的标记扩展,"x:bind, binding"【默认】
"thicknessseparator": 2, //thickness类型的属性应该用哪种分隔符(0不格式化;1空格;2【默认】逗号)
"thicknessattributes": "margin, padding, borderthickness, thumbnailclipmargin", //被认定为thickness的元素应该是哪些,"margin, padding, borderthickness, thumbnailclipmargin"【默认】
"formatonsave": true, //是否在保存时进行格式化,true【默认】
"commentpadding": 2, //注释的间距应该是几个空格,2【默认】
}
部分属性配置选项
- attributeindentationstyle
- mixed = 0 混合,视情况使用制表符和空格
- spaces = 1 【默认】使用空格
- rootelementlinebreakrule
- default = 0 【默认】
- always = 1 始终
- never = 2 从不
- reordervsm
- none = 0 未定义
- first = 1 移到最前
- last = 2 【默认】移到最后
- reordersetters
- none = 0 【默认】不排序
- property = 1 按属性名
- targetname = 2 按属性名
- targetnamethenproperty = 3 先按目标名再按属性名
- thicknessseparator
- none = 0 不格式化
- space = 1 空格
- comma = 2 【默认】逗号
如果对于上述配置中每一项的注释没有直观的感受,可以通过查看每项配置对应代码格式化后的效果。

