在winform/wpf中使用cefsharp混合开发时,通常需要自定义滚动条样式,以保证应用的整体风格统一。本文将给出一个简单的示例介绍如何自定义cefsharp中滚动条的样式。
基本思路
在前端开发中,通过css来控制滚动条的样式是件寻常的事情。cefsharp也提供了功能强大的api方便开发人员使用c#与js进行交互。这也给我们提供了一个思路:在cefsharp加载完成后,使用其提供的executejavascriptasync方法注入js和css代码来自定义滚动条样式。
实现细节
为了排除干扰以及方便介绍,本文直接从github上下载的示例代码进行修改。
首先用css定义滚动条的样式,介绍滚动条组成部分以及通过css控制其样式的文章挺多,比如。这里直接贴代码。
/*定义滚动条高宽及背景 高宽分别对应横竖滚动条的尺寸*/
::-webkit-scrollbar
{
width: 6px;
height: 6px;
background-color: #fff;
cursor:pointer;
}
/*定义滚动条轨道 内阴影 圆角 */
::-webkit-scrollbar-track
{
box-shadow: inset 0 0 6px rgba(155,155,155,0.3);
border-radius: 5px;
background-color: #fff;
cursor:pointer;
}
::-webkit-scrollbar-button
{
display: none;
}
/*定义滑块 背景色 圆角*/
::-webkit-scrollbar-thumb
{
border:1px solid #c6c6c6;
border-radius: 5px;
background: #c6c6c6;
cursor:pointer;
background-repeat: no-repeat;
background-position:center;
}
接下来就是把css样式注入到cefsharp中,按照cefsharp的描述,javascript脚本只能在v8context中执行,并且是在frame级别执行。对于没有上下文的在frame,一旦在frame加载,就可以使用iframe.executejavascriptasync创建v8context。
在cefsharp中,ibrowser和iframe对象用于向浏览器发送命令和在回调方法中获取状态信息,每个ibrowser对象都有一个主iframe对象表示顶层frame(mainframe),零个或多个iframe对象表示子frame。
为了尽早把css样式注入到cefsharp中,可以在监听browser.frameloadend事件并执行脚本。
public mainwindow()
{
initializecomponent();
browser.frameloadend = browser_frameloadend;
}
private void browser_frameloadend(object sender, frameloadendeventargs e)
{
if (e.frame.ismain)
{
//这里的style就是上一个代码片段中css样式的字符串
addstyle(style);
}
}
///
/// 添加css样式表
///
/// 样式内容
public void addstyle(string style)
{
if (string.isnullorempty(style)) return;
stringbuilder sb = new stringbuilder();
sb.appendline("{let script = document.createelement('style');");
sb.append("let node=document.createtextnode('").append(style.replace("\n", string.empty).replace("\r", string.empty)).append("');");
sb.appendline("script.appendchild(node);");
sb.appendline("let elements = document.getelementsbytagname('head');");
sb.appendline("if(elements.length>0){elements[0].appendchild(script);}");
sb.appendline("else if( (elements = document.getelementsbytagname('body')).length>0){elements[0].appendchild(script);}}");
browser.getmainframe().executejavascriptasync(sb.tostring());
}
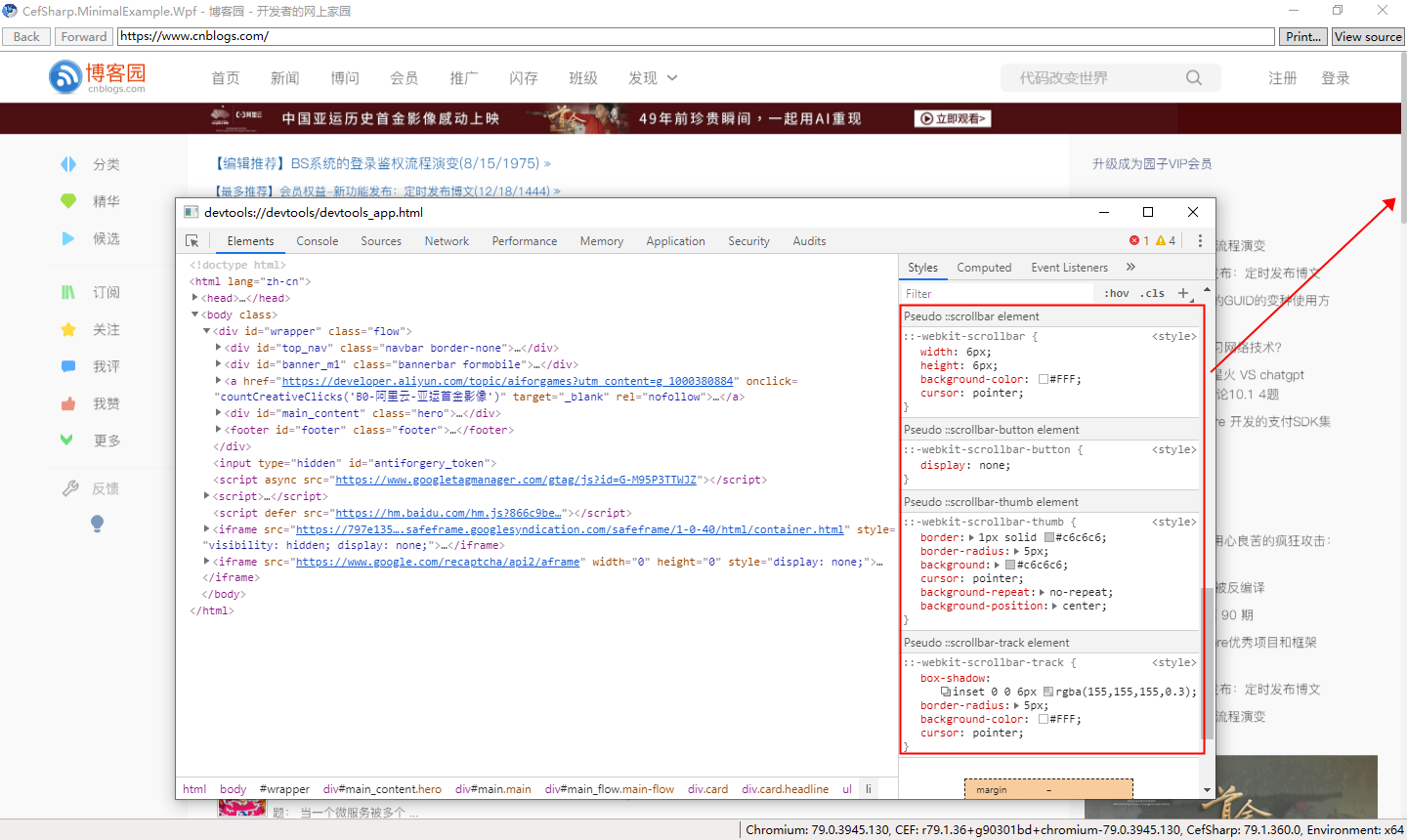
实现效果如下,滚动条的样式已被修改。在cefsharp的开发者工具中也可以看到注入的css样式。