前言
在现代的web应用开发中,与excel文件的导入和导出成为了一项常见而重要的任务。无论是数据交换、报告生成还是数据分析,与excel文件的交互都扮演着至关重要的角色。本文小编将为大家介绍如何在熟悉的电子表格 ui 中轻松导入 excel 文件,并以编程方式修改表格或允许用户进行编辑,最后使用葡萄城公司的纯前端表格控件组件它们导出回 excel 文件。
我们将按照以下步骤介绍如何在 javascript 中导入/导出到 excel:
- 搭建 javascript 电子表格项目
- 编写 excel 导入代码并导入 excel
- 将数据添加到导入的 excel 文件
- 为表格添加迷你图
- 编写 excel 导出代码并导出 excel

操作步骤
1)搭建 javascript 电子表格项目
首先,我们可以使用 npm 来下载 spreadjs 文件。可以使用以下的命令行来安装 spreadjs:
npm i @grapecity-software/spread-sheets @grapecity-software/spread-sheets-io file-saver jquery
安装完之后,我们可以在一个简单的 html 文件中添加对这些脚本和 css 文件的引用,如下所示:
spreadjs import and export xlsx
然后我们可以在页面中添加一个脚本来初始化 spreadjs workbook 组件和一个 div 元素来作为容器:
2)编写 excel 导入代码并导入 excel
我们需要添加一个 input 元素和一个 button 来选择 excel 文件。
然后我们需要使用 spread.import() 方法来导入 excel 文件。我们将在按钮的点击事件中导入用户选择的本地文件。
document.getelementbyid("open").onclick = function () {
var file = document.queryselector("#selectedfile").files[0];
if (!file) {
return;
}
workbook.import(file);
};
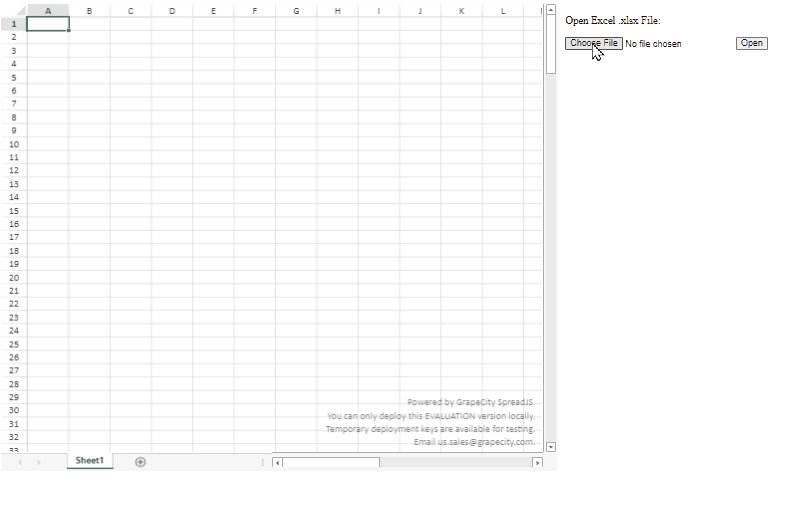
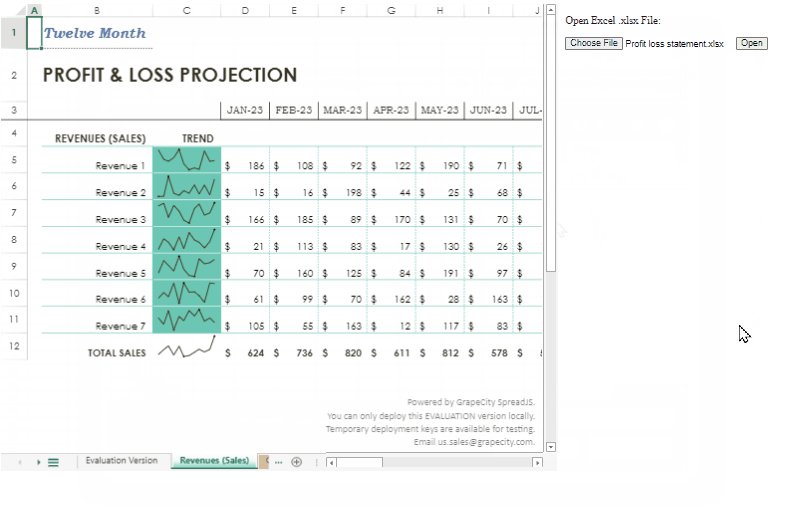
现在就可以在 javascript 电子表格组件中导入和查看 excel (.xlsx) 文件了,如下所示:
3)将数据添加到导入的 excel 文件
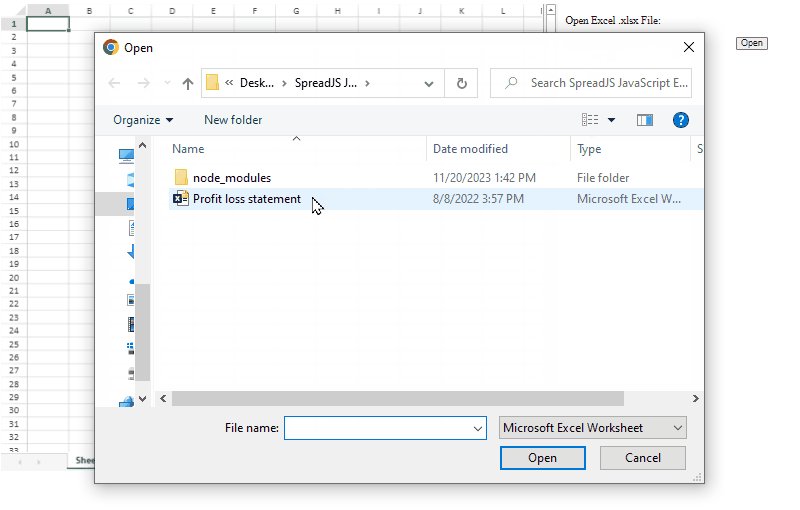
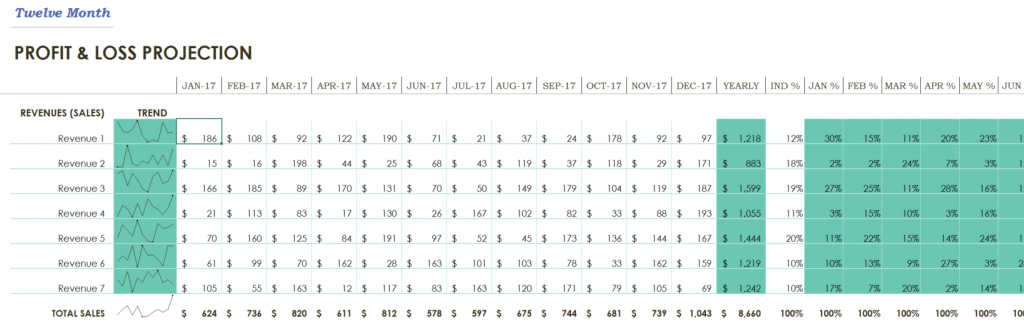
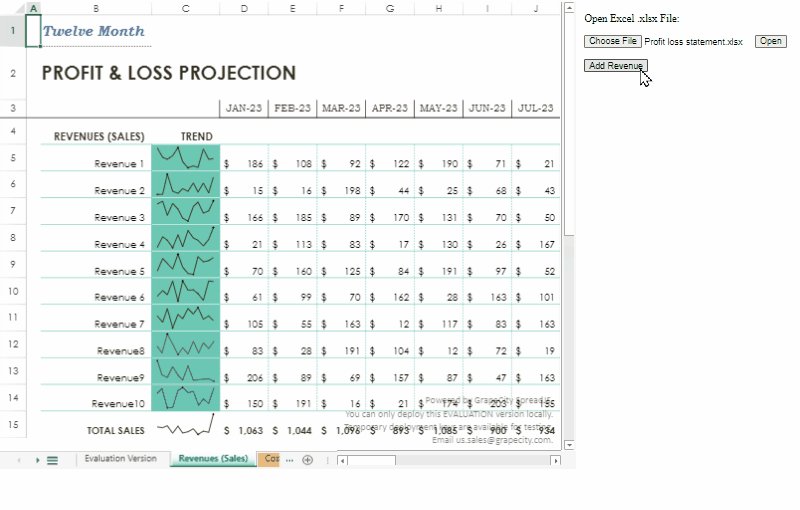
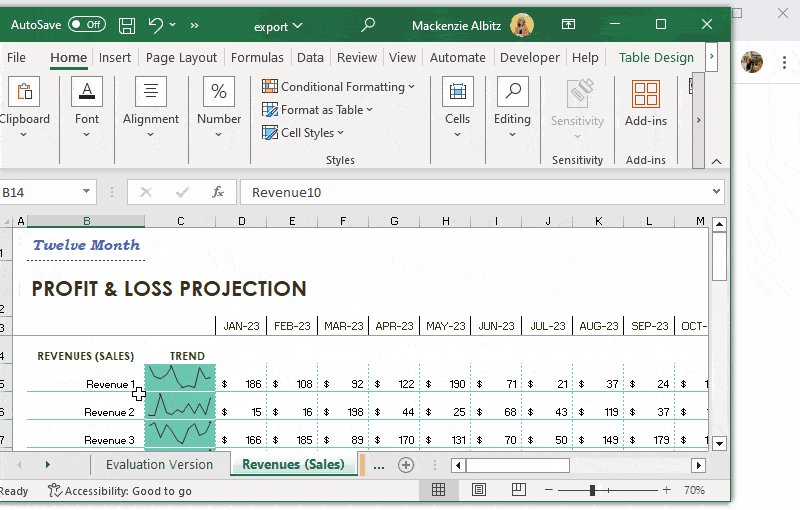
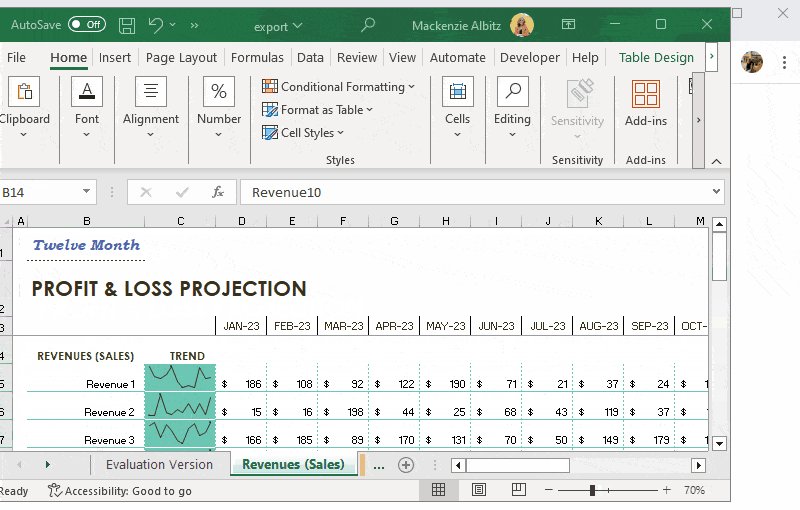
在这里,我们将使用 利润损失表.xlsx 作为模板,如下图所示:
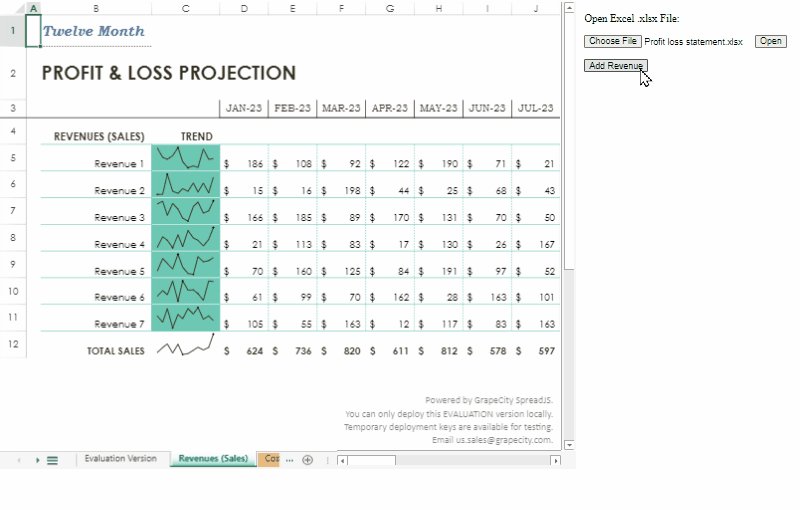
现在我们需要添加一个按钮来将数据添加到导入的 excel 文件中。
可以为该按钮的点击事件编写一个函数来为表格添加一行并复制前一行的样式,为接下来添加数据做准备。要复制样式,我们需要使用 copyto() 函数并传入:
- 起始和目标行索引和列索引
- 复制的行数和列数
- 复制模式 copytooptions 值
document.getelementbyid("addrevenue").onclick = function () {var sheet = workbook.getactivesheet();
sheet.addrows(newrowindex, 1);
sheet.copyto(10,1,
newrowindex,1,1,29,gc.spread.sheets.copytooptions.style
);
};
下面是用于添加数据和迷你图的代码。对于大多数数据,我们可以使用 setvalue() 函数。这允许我们通过传入行索引、列索引和值来设置 spread 中工作表中的值:
var celltext = "revenue" revenuecount ;
sheet.setvalue(newrowindex, 1, celltext);
for (var c = 3; c < 15; c ) {
sheet.setvalue(newrowindex, c, math.floor(math.random() * 200) 10);
}
在 p 列中设置 sum 公式以匹配其他行,并为 q 列设置百分比:
sheet.setformula(newrowindex, 15, "=sum([@[jan]:[dec]])");
sheet.setvalue(newrowindex, 16, 0.15);
最后,我们可以再次使用 copyto() 函数将 r 列到 ad 列的公式从前一行复制到新行,这次使用 copytooptions.formula(只复制公式):
sheet.copyto(
10,
17,
newrowindex,
17,
1,
13,
gc.spread.sheets.copytooptions.formula
);
4)为表格添加迷你图
现在我们可以添加迷你图来匹配其他数据行。为此,我们需要提供一系列单元格来获取数据以及迷你图的一些设置。在这种情况下,我们可以指定:
- 我们刚刚添加数据的单元格范围
- 调整迷你图的设置使其更加美观
var data = new gc.spread.sheets.range(newrowindex, 3, 1, 12);
var setting = new gc.spread.sheets.sparklines.sparklinesetting();
setting.options.seriescolor = "text 2";
setting.options.lineweight = 1;
setting.options.showlow = true;
setting.options.showhigh = true;
setting.options.lowmarkercolor = "text 2";
setting.options.highmarkercolor = "text 1";
之后,我们调用 setsparkline() 方法并指定:
- 迷你图的位置
- 数据的位置
- 迷你图的方向
- 迷你图的类型
- 之前创建的设置
sheet.setsparkline(
newrowindex,
2,
data,
gc.spread.sheets.sparklines.dataorientation.horizontal,
gc.spread.sheets.sparklines.sparklinetype.line,
setting
);
如果现在尝试运行代码,它可能看起来有点慢,因为每次更改数据和添加样式时工作簿都会重新绘制。为了大幅加快速度并提高性能,spread.sheets 提供了暂停绘制和计算的功能。让我们添加代码以在添加行及其数据之前暂停,然后在添加行及其数据之后恢复:
workbook.suspendpaint();
workbook.suspendcalcservice();
//...
workbook.resumecalcservice();
workbook.resumepaint();
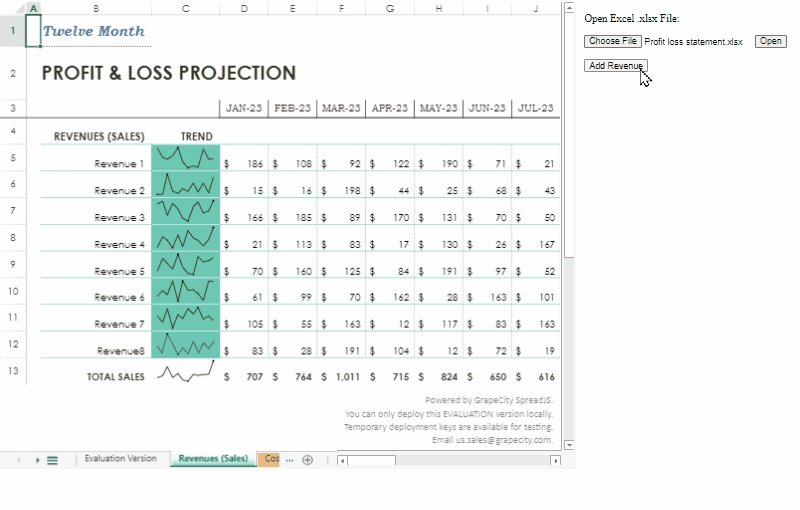
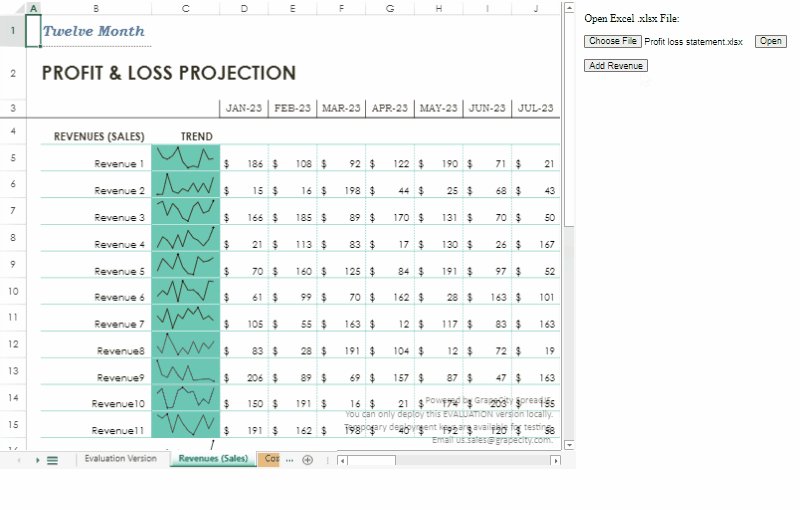
添加完该代码后,我们可以在浏览器中打开该页面,并看到 excel 文件加载到 spread.sheets 中,并添加了收入行。
5)编写 excel 导出代码并导出 excel
最后,我们可以添加一个按钮来导出包含了刚刚添加的收入行的文件。为了实现这个需求,我们可以在单击事件处理程序的导出按钮中调用 spread.sheets 中内置的导出方法:
document.getelementbyid("export").onclick = function () {
var filename = $("#exportfilename").val();
if (filename.substr(-5, 5) !== ".xlsx") {
filename = ".xlsx";
}
var json = json.stringify(workbook.tojson());
workbook.export(
function (blob) {
// save blob to a file
saveas(blob, filename);
},
function (e) {
console.log(e);
},
{
filetype: gc.spread.sheets.filetype.excel,
}
);
};
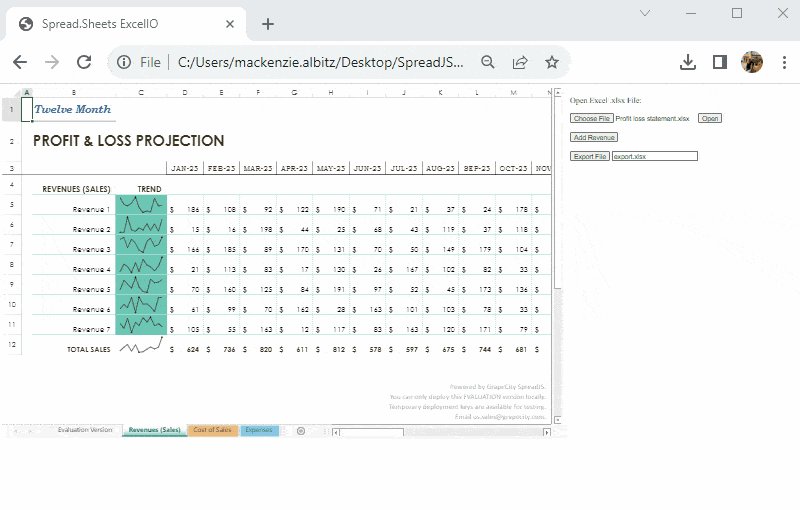
该代码从 exportfilename 输入元素获取导出文件名。我们可以自定义它的文件名:
然后添加一个调用此函数的按钮:
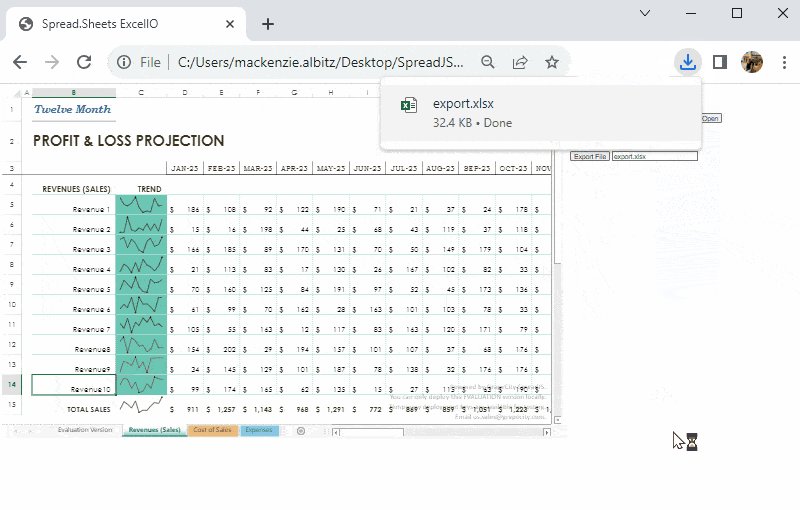
添加收入行后,使用导出文件按钮导出文件。
文件成功导出后,在 excel 中打开它,可以看到该文件看起来与导入时一样,只是现在我们添加了一条额外的收入线。

总结
以上就是使用javascript 导入和导出 excel的全过程,如果您想了解更多的信息,欢迎点击这篇查看。
扩展链接:

