本文实例为大家分享了unity shader实现移动端模拟深度水的具体代码,供大家参考,具体内容如下
描述:
在网上看到很多效果很好的水,比如根据水的深度,颜色有深浅变化,能让水变得更真实,但是又会涉及到比较复杂的计算,在移动端上面还是有些吃力的。
最近研究了一下,想在移动端上面模拟这样的效果 :
1 水的深浅透明度变化
2 水的深浅颜色变化
3 水上的阴影模拟(大面积的水通过烘焙比较浪费烘焙图)
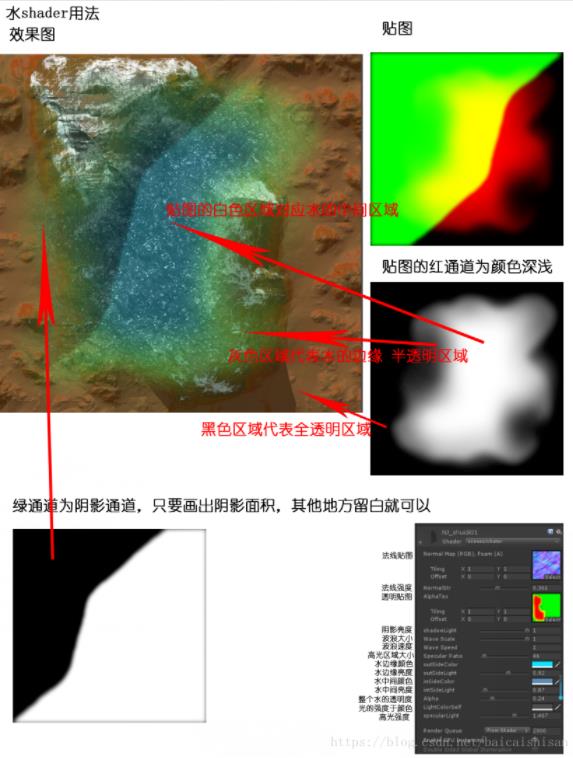
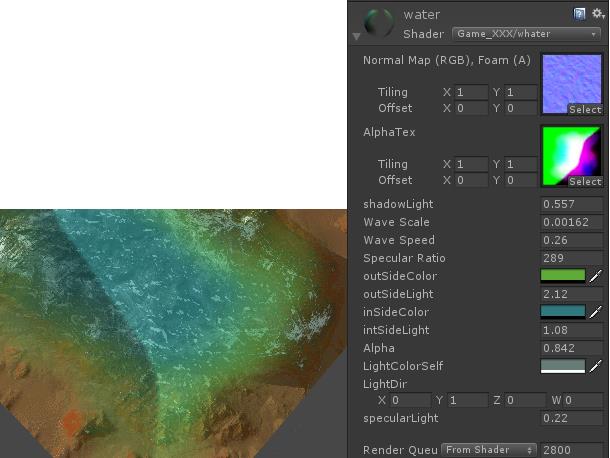
根据上面的3点,可以通过一张黑白图的rg通道来实现深浅以及阴影的模拟 效果如下

如图,浅色的偏绿,深色的偏蓝 ,颜色可以手动调节,左边为阴影位置
代码如下:
shader "game_xxx/whater"
{
properties
{
_watertex ("normal map (rgb), foam (a)", 2d) = "white" {}
_alphatex("alphatex", 2d) = "black" {}
_shadowlight ("shadowlight",range(0,1)) = 0
_tiling ("wave scale", range(0.00025, 0.007)) = 0.25
_wavespeed("wave speed", float) = 0.4
_specularratio ("specular ratio", range(10,500)) = 200
_outsidecolor("outsidecolor",color) = (0,0,0,0)
_outsidelight("outsidelight",range(0,10))=1
_insidecolor("insidecolor",color) = (0,0,0,0)
_insidelight("intsidelight",range(0,10))=1
_alpha("alpha",range(0,1)) = 1
//模拟灯光颜色
_lightcolorself ("lightcolorself",color) = (1,1,1,1)
//模拟灯光方向
_lightdir ("lightdir",vector) = (0,1,0,0)
//高光强度
_specularlight("specularlight",range(0.1,2)) =1
}
subshader {
tags {
"queue"="transparent-200"
"rendertype"="transparent"
"ignoreprojector" = "true"
"lightmode" = "forwardbase"
}
lod 250
pass
{
zwrite off
blend srcalpha oneminussrcalpha
cgprogram
#pragma vertex vert
#pragma fragment frag
#include "unitycg.cginc"
float _tiling;
float _wavespeed;
float _specularratio;
sampler2d _watertex;
sampler2d _alphatex;
float4 _lightcolorself;
float4 _lightdir;
float4 _outsidecolor;
float _outsidelight;
float4 _insidecolor;
float _insidelight;
float _shadowlight;
float _specularlight;
float _alpha;
struct v2f
{
float4 position : position;
float3 worldview : texcoord0;
float3 tilingandoffset:texcoord2;
float3x3 tangenttransform:texcoord4;
float2 alphauv :texcoord7;
};
v2f vert(appdata_full v)
{
v2f o;
float4 worldpos = mul(unity_objecttoworld, v.vertex);
//视向量(世界空间)
o.worldview = -normalize(worldpos - _worldspacecamerapos);
o.position = unityobjecttoclippos(v.vertex);
//uv动画
o.tilingandoffset.z =frac( _time.x * _wavespeed);//frac :返回标量或矢量的小数
o.tilingandoffset.xy = worldpos.xz*_tiling;
o.alphauv = v.texcoord;
//求世界法线三件套
float3 normal =normalize( unityobjecttoworldnormal(v.normal));
float3 tangentdir = normalize( mul( unity_objecttoworld, float4( v.tangent.xyz, 0.0 ) ).xyz );//切线空间转化为世界空间
float3 bitangentdir = normalize(cross(normal, tangentdir) * v.tangent.w);//切线 法线 计算副切线
o.tangenttransform = float3x3( tangentdir, bitangentdir, normal);
return o;
}
float4 frag(v2f i):color
{
//法线采样
fixed3 bumpmap01 = unpacknormal(tex2d(_watertex,i.tilingandoffset.xy i.tilingandoffset.z ));
fixed3 bumpmap02 = unpacknormal(tex2d(_watertex,i.tilingandoffset.xy*1.1 - i.tilingandoffset.z));
//两张法线相混合
//fixed3 n1 =saturate( normalize(mul( bumpmap01.rgb, i.tangenttransform )));
//fixed3 n2 =saturate( normalize(mul( bumpmap02.rgb, i.tangenttransform )));
//fixed3 worldnormal = n1 - float3(n2.x,0,n2.z);
fixed3 n1 = normalize(mul( bumpmap01.rgb, i.tangenttransform ));
fixed3 n2 = normalize(mul( bumpmap02.rgb, i.tangenttransform ));
fixed3 worldnormal = n1*0.5 n2*0.5;
float ldotn = dot(worldnormal, _lightdir.xyz); //_lightdir为模拟灯光
//高光
float dotspecular = dot(worldnormal, normalize( i.worldview _lightdir.xyz));
fixed3 specularreflection = pow(saturate(dotspecular), _specularratio)*_specularlight;
//通道贴图采样
fixed4 alphatex = tex2d (_alphatex,i.alphauv);
//模拟灯光的颜色 * 漫反射系数= 基础水的颜色
fixed4 col =_lightcolorself*2 * saturate (ldotn) ;
//用alpha贴图的r通道来模拟水的深浅的颜色,白色为深色,黑色为浅色 ,同时乘以想要的颜色
col.rgb = col.rgb * alphatex.r *_insidecolor * _insidelight col.rgb * (1-alphatex.r) * _outsidecolor *_outsidelight specularreflection;
//控制透明度,根据alpha的r通道 来控制深浅的透明度,深色的透明度小 浅色的透明度大
col.a = _alpha * alphatex.r;
//手动绘制阴影 用alpha贴图的g通道 跟col相乘 来模拟阴影
alphatex.g = saturate(alphatex.g _shadowlight);
col.rgb *= alphatex.g;
return col;
}
endcg
}
}
fallback "diffuse"
}