目录
微任务和宏任务的区别及具体场景
微任务和宏任务皆为异步任务,它们都属于一个队列,主要区别在于他们的执行顺序,event loop的走向和取值。
任务之间的一些划分

概念
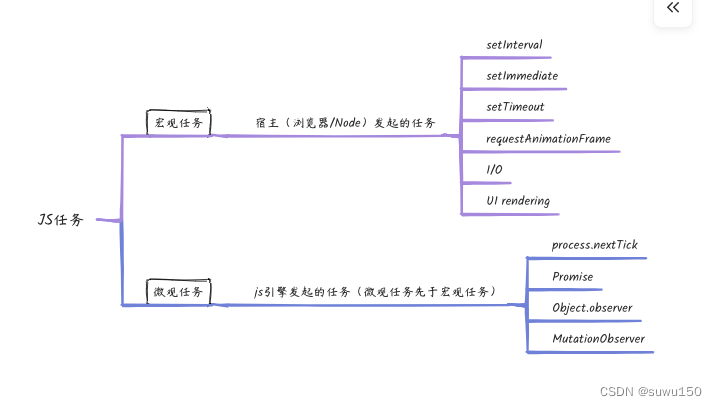
1.宏观任务:当前调用栈中执行的代码成为宏任务。(主代码块、settimeout、setinterval、i/o、ui 交互事件、setimmediate等等)。
2.微观任务: 当前(此次事件循环中)宏任务执行完,在下一个宏任务开始之前需要执行的任务,可以理解为回调事件。(promise.then、mutaionobserver、process.nexttick等等)。
3.宏任务中的事件放在callback queue中,由事件触发线程维护;微任务的事件放在微任务队列中,由js引擎线程维护。
任务之间的执行顺序
宏任务与微任务之间的执行顺序(同步任务->微任务->宏任务)
到这里,必须得用代码来举个例子

