目录
javascript的内置类型 vs typescript内置类型
| js | ts | 备注 | 类型 |
|---|---|---|---|
| number | number | 基础类型 | |
| string | string | 基础类型 | |
| boolean | boolean | 基础类型 | |
| undefined | undefined | 基础类型 | |
| null | null | 基础类型 | |
| symbol | symbol | es6新增 | 基础类型 |
| bigint | bigint | es11新增 | 基础类型 |
| object | object 或 字面量描述 | - | 对象类型 |
| array | array | es6新增 | 对象类型 |
| promise | promise | es6新增 | 对象类型 |
| date | date | - | 对象类型 |
| regexp | regexp | - | 对象类型 |
| map、set | map | es6新增 | 对象类型 |
| ..... | 对象类型 |
除此之外,typescript又单独提出了三种类型,分别是元祖(tuple)、接口(interface)、枚举(enum)
元祖
元素个数和类型固定的数组
type tuple = [number, string];
接口interface
可以描述函数、对象、构造器的结构
描述对象
interface person {
name: string;
age: number;
}
const personobj: person = {
name: 'zhangsan',
age: 18
}
// 如果对象的属性不是固定的,可以考虑使用索引签名进行类型声明
interface person {
name: string;
age: number;
[prop: string]: string | number;
}
描述函数
interface getdatainterface {
(name: string):string;
}
const getdata: getdatainterface = (name) => {
return `${name}你好`
}
描述构造器
interface person {
name: string;
age: number;
}
interface personconstructor{
new (name: string, age: number): person;
}
function createperson(ctor: personconstructor): person{
return new ctor('zhangsan', 18);
}
// 使用createperson案例
class employee {
public name: string;
public age: number;
constructor(name: string, age: number) {
this.name = name;
this.age = age;
}
}
createperson(employee);
interface和type有什么区别?
枚举
数字枚举
enum dataenum {
a,
b,
c
}
console.log(dataenum[0]);//反向映射 输出 a
console.log(dataenum[1]); //反向映射 输出 b
console.log(dataenum['a']); //正向映射 输出 0
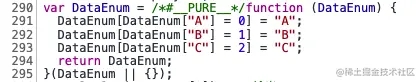
编译后的代码

字符串枚举
enum dataenum {
thisa = 'a',
thisb = 'b',
thisc = 'c'
}
console.log(dataenum['thisa']); // 输出 a
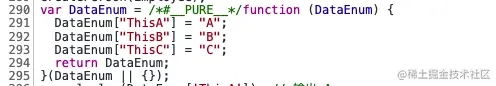
编译后的代码

常量枚举
- 编译阶段生成的对象会被删除
- 常量枚举成员在使用的地方被内联进来
- 不存在映射关系,而且只能正向访问,不能 directions[0] 这种使用
const enum directions {
up,
down,
left,
right
}
console.log(directions.up);
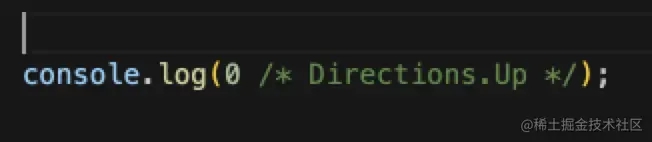
编译后的代码

上图编译后的代码是符合ts常量枚举的概念的,但是你会发现,当常量枚举和react、vue结合使用的时候,编译后的代码并不会删除映射对象,编译后常量枚举和普通枚举没有区别,这又是为什么呐?
目前typescript受限于babel限制无法支持常量枚举const enum,babel是一个语法转换器,是逐个脚步一个个编译的,无法处理跨文件的源码更新。例如type.ts文件内导出一个常量枚举,这个常量枚举被多个文件使用,babel是单个文件编译,并不会根据多个入口对type.ts进行重复编译,所以导致babel编译ts时不支持const enum,会将其当初普通enum处理。
怎么让babel支持const enum?
babel v7.15.0 版本,使用 插件,配置### optimizeconstenums为true,可以让babel编译ts时,如果常量枚举是文件内联,没有export导出,会当成常量枚举进行编译。如果进行了export导出,同样还是会当初普通枚举编译,这是因为babel的逐个编译单个文件特性导致
字面量类型
字面量类型也就是例如 111、'aaaa'、{a: 1}这种值也可以作为类型。其主要分为两类:
- 第一类是
普通的字面量类型,就是111、'aaa'、{a: 1}这种。 - 第二类是
模板字面量类型,比如test${string}表示以test开头的字符串
functon getdata(name: `test${string}`){
}
特殊类型
- never 代表不可达,比如函数抛出异常的时候,就是返回never
- void 代表空,可以是undefined或never
- any 任意类型,任意类型可以复制给它,它也可以赋值给任意类型(never除外)
- unknown 是未知类型,任何类型都可以赋值给它,但是它不可以赋值给别的类型
类型的装饰
?: 可有可无
readonly: 只读属性,不允许修改
interface person{
readonly name: string;
age?: number;
}
type tuple = [string, number, object?];
以上就是typescript类型使用示例剖析的详细内容,更多关于typescript类型剖析的资料请关注其它相关文章!

