rust中最知名的两个web框架要数和了,rocket更注重易用性,actix则更注重性能。这里只是了解一下rust下的webapi开发流程,就学一下最简单的 rocket。
rocket 是一个用于 rust 的异步 web 框架,专注于可用性、安全性、可扩展性和速度:
github:
d88尊龙官网手机app官网:
需要最新版本的 rust 来运行 rocket 应用程序,运行以下命令确保安装了最新的工具链:
rustup default stable
创建一个新的基于二进制的 cargo 项目并切换到新目录:
cargo new hello-rocket --bin
cd hello-rocket
执行以下命令,添加 rocket 依赖项:
cargo add rocket
在 src/main.rs 文件中添加以下代码:
#[macro_use] extern crate rocket;
#[get("/")]
fn index() -> &'static str {
"hello, world!"
}
#[launch]
fn rocket() -> _ {
rocket::build().mount("/", routes![index])
}
上面hello world示例没有main函数,main函数由launch宏生成,可以通过源码看出:
pub fn launch(args: tokenstream, input: tokenstream) -> tokenstream {
emit!(attribute::entry::launch_attribute(args, input))
}
//...
async_entry!(launch_attribute, launch::launch, quote!(fn main() {}));
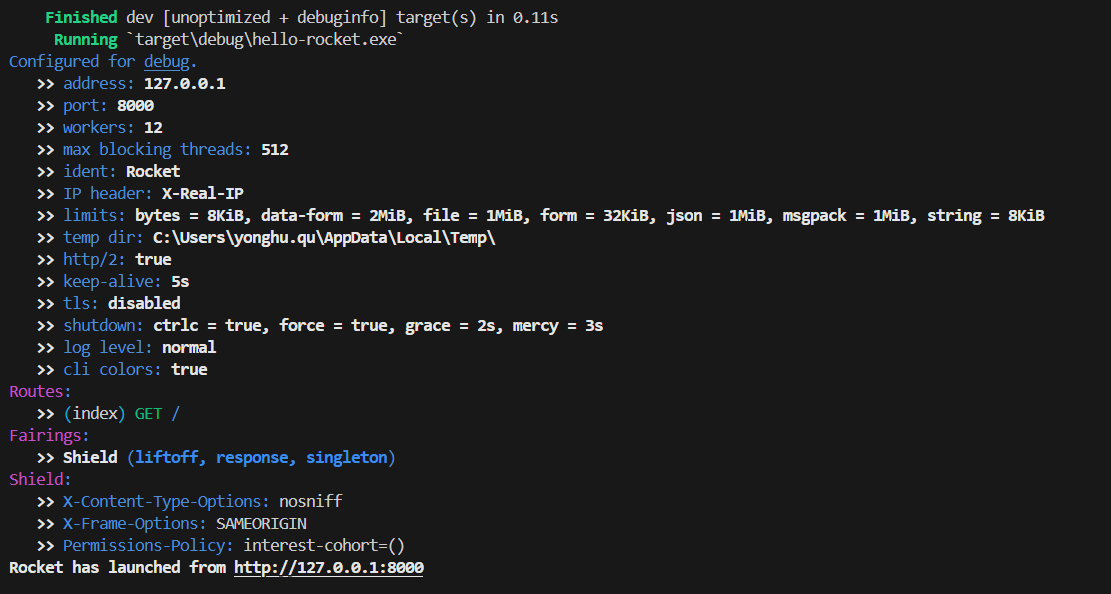
运行程序,访问 以查看应用,vs终端输出如下:
程序带的有彩色输出,如果在文件夹手动打开后没有彩色输出,说明系统不支持ansi转义序列。
动态路径
动态路径比较常见的场景是动态id场景,可以传n个动态类型即动态路径有多层,只要这个类型实现了:
//访问链接示例:http://localhost:8000/hello/张三/25/true
#[get("/hello///")]
fn hello(name: &str, age: u8, is_male: bool) -> string {
if is_male {
format!("姓名 {} ,年龄 {}, 性别 男!", name, age)
} else {
format!("姓名 {} ,年龄 {}, 性别 女!", name, age)
}
}
这个路由会匹配所有/hello/为基础路径的路由,然后将它匹配到的动态路径作为参数传递给处理器,rocket默认给标准库里的一些常见类型以及rocket自身的一些特殊类型实现了fromparam trait。
多个片段(segments)
可以通过
use std::path::pathbuf;
//访问链接示例:http://localhost:8000/page/foo/bar
#[get("/page/")]
fn get_page(path: pathbuf) -> string {
let mut output = string::new();
for part in path.iter() {
let part_str = part.to_string_lossy();
println!("路径参数: {}", part_str);
output.push_str(&format!("路径参数: {}\n", part_str));
}
output
}
pathbuf实现了fromsegments这个trait,所以不用担心/page或者/page//导致的解析失败,也不用担心路径遍历攻击(path traversal attacks)。
静态文件服务器
基于 分段防护装置(segments guards),可以简单的实现一个安全的静态文件服务器:
use std::path::{path, pathbuf};
use rocket::fs::namedfile;
#[get("public/")]
async fn files(file: pathbuf) -> option {
namedfile::open(path::new("static/").join(file)).await.ok()
}
也可以使用 fileserver,只需一行代码即可:
//引入fileserver结构体
use rocket::fs::fileserver;
//将/public作为uri前缀,并将static/作为文件路径
rocket.mount("/public", fileserver::from("static/"))
在项目根目录下创建一个名为static的文件夹,并将静态文件 example.txt 放在其中,通过以下uri访问文件:
http://localhost:8000/public/example.txt
在发布项目时,可以将静态文件夹放在与可执行文件相同的目录中,或者根据部署需求将其放在其他位置。
下面使用rocket实现一个简单的webapi,这里的示例只实现post方法,不涉及jwt鉴权。
添加依赖
执行以下命令添加 serde 依赖:
cargo add serde --features "derive"
再运行一遍以下命令,打开 json 功能标志:
cargo add rocket --features "json"
实现接口
在 src/main.rs 文件中实现以下代码:
#[macro_use] extern crate rocket;
use rocket::serde::{deserialize, serialize,json::json};
#[derive(debug, deserialize)]
#[serde(crate = "rocket::serde")]
struct taskrequest {
description: string,
complete: bool
}
#[derive(debug, serialize)]
#[serde(crate = "rocket::serde")]
struct taskresponse {
description: string,
complete: bool
}
#[post("/todo", data = "")]
fn my_function(task: json) -> json {
// 处理接收到的任务
println!("received task: {:?}", task);
// 返回处理后的任务
json(taskresponse {
description: task.description.clone(),
complete: task.complete,
})
}
#[launch]
fn rocket() -> _ {
rocket::build().mount("/", routes![my_function])
}
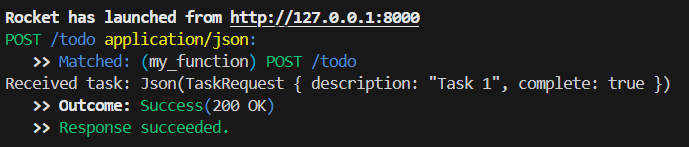
接口测试
使用 测试一下接口,在cmd中执行以下命令:
curl -x post -h "content-type: application/json" -d "{\"description\":\"task 1\",\"complete\":true}" http://localhost:8000/todo
测试结果: