前言
在本文中,我们将学习中间件,以及如何使用它进一步定制应用程序。我们将快速学习中间件的基础知识,然后探讨如何使用它做的一些特殊事情。
本文涵盖的主题包括:
- 中间件简介
- 编写自定义中间件
- 中间件的潜力
- 如何使用中间件
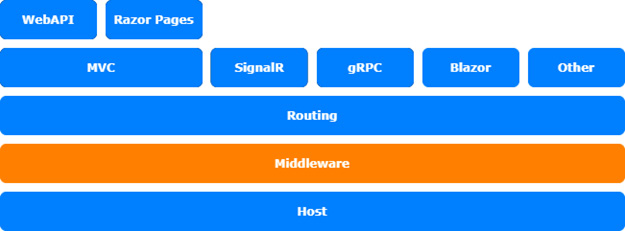
本章所处的位置,如下图所示:

技术准备
我们使用控制台、shell或bash终端先创建一个asp.net core mvc应用程序,然后切换到工作目录:
dotnet new web -n middlewaresdemo -o middlewaresdemo
然后用vs打开项目:
cd middlewaresdemo code .
注意在.net 6.0中,web项目模板发生了变化。microsoft引入了minimal api,项目模板默认使用minimal api。
中间件简介
大多数人可能已经知道中间件是什么,但有些人可能不知道,即使你已经在使用asp.net core有一段时间了。我们一般不需要详细了解中间件实例,因为它们大多隐藏在扩展方法后面,例如usemvc()、useauthentication()、usedeveloperexceptionpage()等。每次在configure方法中,我们默认将隐式地使用至少一个或更多个中间件组件。
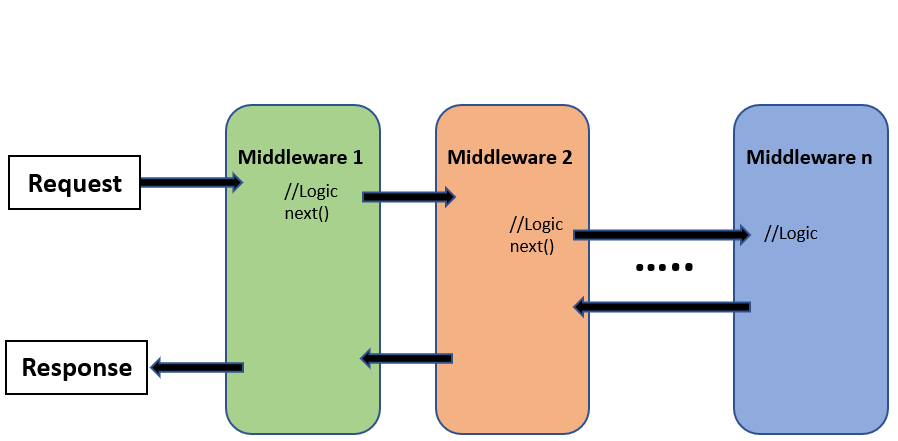
中间件组件是处理请求管道的一段代码。我们可以将请求流程想象成一串管道,每次请求调用,都会返回一个响应。中间件负责创建回声——它操纵请求上下文,加工处理、叠加逻辑、丰富信息。

中间件组件按配置顺序执行。配置的第一个中间件组件是第一个执行的组件。我们可以把中间件看成回旋镖,出去的时候第一个执行,回来的时候最后一个执行。
在asp.net core web应用程序,如果客户端请求的是图像或任何其他静态文件,staticfilemiddleware将负责查找该资源,如果找到该资源,则返回该资源。如果没有,这个中间件除了调用下一个之外什么都不做。
mvcmiddleware组件检查请求的资源,将其映射到已配置的路由,执行控制器,创建视图,并返回html或web api结果。如果mvcmiddleware没有找到匹配的控制器,它无论如何都会返回一个结果——通常是一个404状态的结果,这就是为什么mvcmiddleware是最后配置的中间件。
异常处理中间件通常是配置的第一批的中间件之一,不是因为它是第一个执行的,而是因为它是最后一个执行的。异常处理验证结果,并以客户端友好的方式在浏览器中显示可能的异常。以下过程描述了运行时发生的500错误状态:
var builder = webapplication.createbuilder(args);
var app = builder.build();
app.mapget("/", () => "hello world!");
app.run();
在asp.net core 6.0,microsoft引入了minimal api,它简化了应用配置,并隐藏了许多默认配置,比如隐式的using声明,因此,在头部我们看不到任何using语句,以上就是我们看到的asp.net core 6.0中的program.cs文件内容。
在这里,lambda中间件绑定到默认路由,只有一句简单的“hello world!”响应流。这个特殊的中间件会终止管道并返回响应内容。因此,它是最后一个运行的中间件。
下面我们把app.mapget()做个替换,如下所示:
app.use(async (context, next) =>{
await context.response.writeasync("===");
await next();
await context.response.writeasync("===");
});
app.use(async (context, next) => {
await context.response.writeasync(">>>>>> ");
await next();
await context.response.writeasync(" <<<<<<");
});
app.run(async context => {
await context.response.writeasync("hello world!");
});
这里调用两个app.use()方法,并且创建了两个lambda中间件,除了做简单的处理外,中间件还调用了它们的后继组件,每个中间件的调用链很明确很清晰。在调用下一个中间件之前,处理实际的请求,在调用下个中间件之后,处理响应。以上就是管道的工作机制。
如果现在运行程序(使用dotnet run)并在浏览器中打开url,我们应该会看到这样的纯文本结果
===>>>>>> hello world! <<<<<<===
不知道您理解了没?如果理解了,我们往下学习,看看如何使用这个概念向请求管道添加一些附加功能。
编写自定义中间件
中间件可以说是asp.net core的基座,在请求期间执行的所有逻辑都基于此机制。因此,我们可以使用它向web添加自定义功能。在下面案例,我们希望找出通过请求管道的每个请求的执行时间:
我们可以在调用下一个中间件之前创建并启动秒表,然后在调用下个中间件之后停止测量执行时间,如下所示:
app.use(async (context, next) => {
var s = new stopwatch();
s.start();
//其他操作
await next();
s.stop();
//结束度量
var result = s.elapsedmilliseconds;
//统计耗时
await context.response.writeasync($"耗时:{result} 秒。");
});
记得为system.diagnostics添加using语句。
之后,我们将经过的毫秒返回到响应流。
如果您编写的中间件组件很多,program.cs将变得非常混乱。所以大多数中间件组件将被编写为独立的类,如下所示:
using system.diagnostics;
public class stopwatchmiddleware {
private readonly requestdelegate _next;
public stopwatchmiddleware(requestdelegate next)
{
_next = next;
}
public async task invoke(httpcontext context) {
var s = new stopwatch();
s.start();
//其他操作
await _next(context);
s.stop();
//结束度量
var result = s.elapsedmilliseconds;
//统计耗时
await context.response.writeasync($"耗时:{result} 秒。");
}
}
在invoke方法中的,我们获得构造函数和当前上下文获得要执行的下一个中间件组件。
注意:
中间件在应用程序启动时初始化,构造函数在应用程序生命周期内仅运行一次。另一方面,每个请求调用一次invoke方法。
要使用此中间件,您可以使用一个通用的usemiddleware方法:
app.usemiddleware();
然而,更优雅的方法是创建一个封装此调用的扩展方法:
public static class stopwatchmiddlewareextension {
public static iapplicationbuilder usestopwatch(this iapplicationbuilder app)
{
app.usemiddleware();
return app;
}
}
然后就可以这样使用:
app.usestopwatch();
这样,您可以通过请求管道向asp.net core应用程序提供其他功能。中间件中提供了整个httpcontext。这样,您可以使用中间件操纵请求和响应。
例如,authenticationmiddleware尝试从请求中收集用户信息。如果找不到任何信息,它将通过向客户端发送特定的响应来请求信息。如果它找到,它会将其添加到请求上下文中,并以这种方式将其提供给整个应用程序。
中间件的潜力
使用中间件还可以做许多其他事情。例如,可以将请求管道拆分为两个或多个管道,我们将在这里讨论如何做到这一点。
使用/map分支管道
下一段代码显示了如何基于特定路径创建请求管道的分支:
app.map("/map1", app1 => {
// 其他中间件
app1.run(async context => {
await context.response.writeasync("map test 1");
});
});
app.map("/map2", app2 => {
// 其他中间件
app2.run(async context => {
await context.response.writeasync("map test 2");
});
});
// 其他中间件
/map1路径是一个特定的分支,它在内部继续请求管道,/map2与此相同。这两个map都有自己内部的中间件配置。所有其他未指定的路径都遵循该主分支。
使用mapwhen分支管道
还有一个mapwhen方法可以根据条件分支管道,而不是根据路径分支:
public void configure(iapplicationbuilder app) {
app.mapwhen(context =>context.request.query.containskey("分支"),
app1 => {
// 其他中间件
app1.run(async context => {
await context.response.writeasync( "mapbranch test");
});
});
//其他中间件
app.run(async context => {
await context.response.writeasync("hello non-map.");
});
}
使用中间件构造条件
我们一般可以根据配置值创建条件,或者根据请求上下文的属性创建条件。在前面的示例中,我们使用了查询字符串属性作为条件。当然,你也可以使用http标头、表单属性或请求上下文的任何其他属性。
如果需要,还可以嵌套map以创建子分支和孙分支。
我们再看下健康检查中间件,asp.net core healthcheck api的工作原理如下:
首先,它使用mapwhen指定要使用的端口,然后,它使用map设置healthcheck api路径(如果未指定端口则使用map)。最后,使用了healthcheckmiddleware。我们看下面的代码示例:
private static void usehealthcheckscore(iapplicationbuilder app, pathstring path, int? port, object[] args)
{
if (port == null)
{
app.map(path, b => b.usemiddleware(args));
}
else {
app.mapwhen(c => c.connection.localport == port,
b0 => b0.map(path, b1 =>b1.usemiddleware(args)));
};
}
这里,我们可以使用map或mapwhen分别基于特定路径或特定条件提供特殊的api或资源。
接下来,让我们看看如何在更新版本的asp.net core中使用终止中间件组件。
在asp.net core 3.0及更高版本中使用中间件
在asp.net core 3.0及更高版本,有两种新的中间件,它们被称为userouting和useendpoints:
public void configure(iapplicationbuilder app, iwebhostenvironment env) {
if (env.isdevelopment())
{
app.usedeveloperexceptionpage();
}
app.userouting();
app.useendpoints(endpoints => {
endpoints.mapget("/", async context => {
await context.response.writeasync("hello world!");
});
});
}
第一个是使用路由的中间件userouting,另一个是访问地址的useendpoints。
这是新的端点路由。以前,路由是mvc的一部分,它只适用于mvc、web api和基于mvc的框架。然而在asp.net core 3.0及更高版本,路由不再是mvc框架中的一部分。现在,mvc和其他框架都可以被映射到特定的路由或端点。
在前面的代码段中,get请求被映射到页面根url。在下一个代码片段中,mvc被映射到路由模式,razorpages被映射到基于razorpage的特定文件结构的路由:
app.useendpoints(endpoints => {
endpoints.mapcontrollerroute(name: "default", pattern: "{controller=home}/{action=index}/{id?}");
endpoints.maprazorpages();
});
现在已经没有usemvc方法了,即使它仍然存在并在iapplicationbuilder对象级别上工作,以防止现有代码中断。现在,激活asp.net core功能的方法更为精细。
- areas for mvc and web api:
endpoints.mapareacontrollerroute(...); - mvc and web api:
endpoints.mapcontrollerroute(...); - blazor server-side:
endpoints.mapblazorhub(...); - signalr:
endpoints.maphub(...); - razor pages:
endpoints.maprazorpages(...); - health checks:
endpoints.maphealthchecks(...);
这些是asp最常用的新map方法。
还有很多方法可以定义回退地址,比如将路由和http方法映射到代理,以及中间件组件。
你可以创建适用于所有请求的中间件,例如stopwatchmiddleware,你也可以编写中间件以在特定路径或路由上工作,例如创建一个map方法,以将其映射到该路由。
注意事项
不再建议在中间件内部处理路由。相反,您应该使用新的地址路由。使用这种方法,中间件更加通用,它可以通过单一的配置就可以在多个路由上工作。
重写终止中间件
接下来,我们创建小型虚拟中间件,将应用程序状态写入特定路由。在此示例中,没有自定义路由处理:
namespace middlewaressample;
public class appstatusmiddleware {
private readonly requestdelegate _next;
private readonly string _status;
public appstatusmiddleware(requestdelegate next, string status)
{
_next = next;
_status = status;
}
public async task invoke(httpcontext context) {
await context.response.writeasync($"hello {_status}!");
}
}
我们需要做的是在iendpointroutebuilder对象上编写一个扩展方法。此方法将路由模式作为可选参数,并返回iendpointconventionbuilder对象以启用跨域资源共享(cors)、身份验证或路由的其他条件。
现在,我们应该添加一个扩展方法,以便更容易地使用中间件:
public static class mapappstatusmiddlewareextension {
public static iendpointconventionbuilder mapappstatus(this iendpointroutebuilder routes, string pattern = "/", string name = "world")
{
var pipeline = routes.createapplicationbuilder().usemiddleware(name).build();
return routes.map(pattern, pipeline).withdisplayname("appstatusmiddleware");
}
}
完成后,我们可以使用mapappstatus方法将其映射到特定路线:
app.userouting();
app.useendpoints(endpoints => {
endpoints.mapget("/", () => "hello world!");
endpoints.mapappstatus("/status", "status");
});
现在,我们可以通过输入以下地址在浏览器中调用路由: http://localhost:5000/status
总结
大多数asp.net core功能基于中间件,在本章中,我们学习了中间件的工作原理以及如何创建自己的中间件组件来扩展asp.net框架。我们还学习了如何使用新路由向自定义的终止中间件添加路由。
在下一章中,我们将了解asp.net core中的新端点路由,它允许我们以简单灵活的方式创建自己的托管端点。

