目录
如何使用 jetpack compose 创建翻转卡片效果

介绍
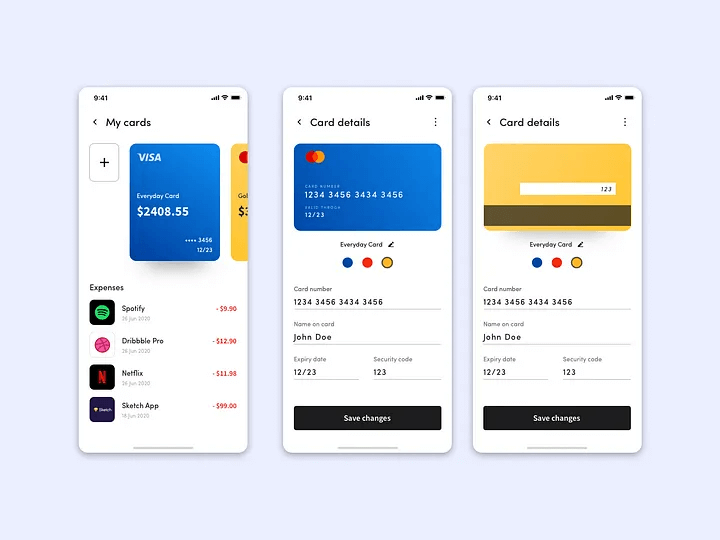
在电子商务和银行应用程序中输入卡信息是很常见的情况。我认为让用户更轻松地处理这种情况并创建更吸引眼球的 ui 将很有用。大多数应用程序/网站都喜欢它。
执行
在开发阶段,您需要做的是打开一个 android 项目并实施 compose 库。
如果我们继续编码,我们可以检查以下 compose 代码。

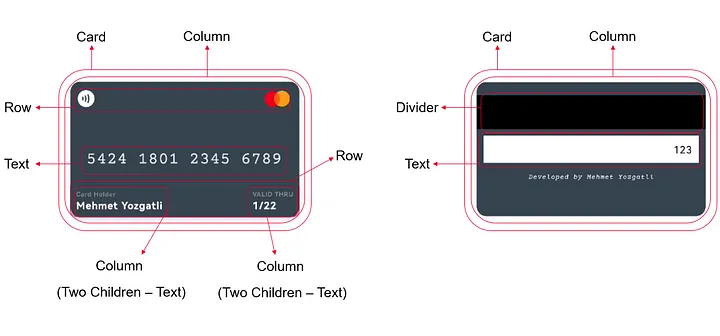
您可以根据上面的设计在屏幕上创建您的卡片。
@composable
fun addcreditcard(backgroundcolor: color) {
var rotated by remember { mutablestateof(false) }
val cardtype =
when (result.value?.organization) {
"mastercard" -> painterresource(r.drawable.mc)
"visa" -> painterresource(r.drawable.visa)
else -> painterresource(r.drawable.ic_launcher_background)
}
val rotation by animatefloatasstate(
targetvalue = if (rotated) 180f else 0f,
animationspec = tween(500)
)
val animatefront by animatefloatasstate(
targetvalue = if (!rotated) 1f else 0f,
animationspec = tween(500)
)
val animateback by animatefloatasstate(
targetvalue = if (rotated) 1f else 0f,
animationspec = tween(500)
)
card(
modifier = modifier
.height(220.dp)
.fillmaxwidth()
.padding(10.dp)
.graphicslayer {
rotationy = rotation
cameradistance = 8 * density
}
.clickable {
rotated = !rotated
},
shape = roundedcornershape(14.dp),
elevation = 4.dp,
backgroundcolor = backgroundcolor,
contentcolor = color.white
) {
if (!rotated) {
column(
horizontalalignment = alignment.start,
verticalarrangement = arrangement.spacebetween,
modifier = modifier.padding(start = 8.dp, end = 8.dp, bottom = 8.dp),
) {
row(horizontalarrangement = arrangement.spacebetween) {
icon(
painter = painterresource(r.drawable.ic_contactless),
contentdescription = "test",
modifier = modifier
.width(50.dp)
.height(50.dp)
.padding(top = 6.dp, bottom = 6.dp, end = 20.dp)
.graphicslayer {
alpha = animatefront
},
tint = color.white
)
spacer(modifier = modifier.weight(1f))
image(
painter = cardtype,
contentdescription = "test",
modifier = modifier
.width(50.dp)
.height(50.dp)
.graphicslayer {
alpha = animatefront
}
)
}
result.value?.number?.let {
text(
text = it,
modifier = modifier
.padding(top = 16.dp)
.graphicslayer {
alpha = animatefront
},
fontfamily = fontname,
fontweight = fontweight.normal,
fontsize = 25.sp
)
}
row(horizontalarrangement = arrangement.spacebetween) {
column(horizontalalignment = alignment.start) {
text(
text = "card holder",
color = color.gray,
fontsize = 9.sp,
fontweight = fontweight.bold,
modifier = modifier
.graphicslayer {
alpha = animatefront
}
)
text(
text = "mehmet yozgatli",
color = color.white,
fontsize = 15.sp,
fontweight = fontweight.bold,
modifier = modifier
.graphicslayer {
alpha = animatefront
}
)
}
spacer(modifier = modifier.weight(1f))
column(horizontalalignment = alignment.start) {
text(
text = "valid thru",
color = color.gray,
fontsize = 9.sp,
fontweight = fontweight.bold,
modifier = modifier
.graphicslayer {
alpha = animatefront
}
)
result.value?.expire?.let {
text(
text = it,
color = color.white,
fontsize = 15.sp,
fontweight = fontweight.bold,
modifier = modifier
.graphicslayer {
alpha = animatefront
}
)
}
}
}
}
} else {
column(
modifier = modifier.padding(top = 20.dp),
) {
divider(
modifier = modifier
.graphicslayer {
alpha = animateback
}, color = color.black, thickness = 50.dp
)
text(
text = "123",
color = color.black,
modifier = modifier
.padding(10.dp)
.background(color.white)
.fillmaxwidth()
.graphicslayer {
alpha = animateback
rotationy = rotation
}
.padding(10.dp),
fontsize = 15.sp,
textalign = textalign.end
)
text(
text = "developed by mehmet yozgatli",
color = color.white,
modifier = modifier
.fillmaxwidth()
.graphicslayer {
alpha = animateback
rotationy = rotation
}
.padding(5.dp),
fontfamily = fontname,
fontweight = fontweight.thin,
fontsize = 10.sp,
textalign = textalign.center
)
}
}
}
}
创建卡片后,将旋转、animatefront 和 animateback 值作为参数传递给组件时,就完成了动画部分。
ml kit银行卡识别
通过使用华为机器学习服务的银行卡识别服务,您可以为用户提供极大的便利。
您可以按照官方文档中的实施步骤进行操作。
输出
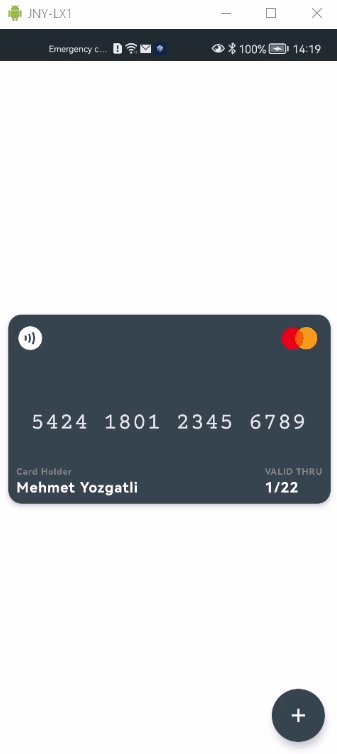
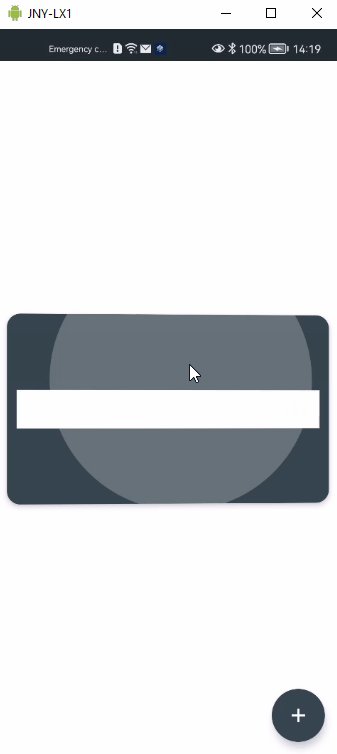
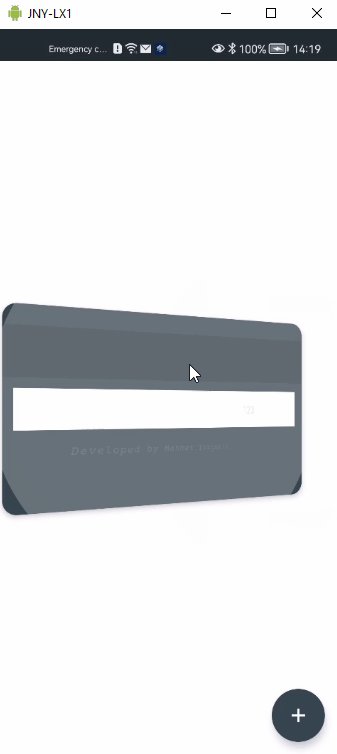
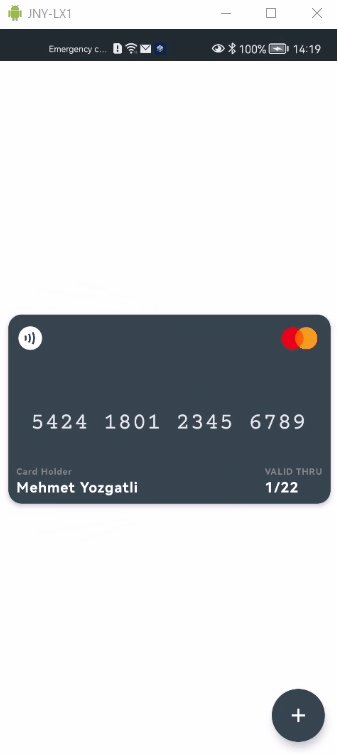
卡片翻转效果

使用机器学习套件获取信息

结论
重要的是我们的应用程序要易于使用并让事情变得简单。

