一、什么叫懒加载
通俗讲 : 懒加载就是延时加载,即当需要用到的时候再去加载。
那什么叫做需要用到的时候?比如一个图片在没有出现在可视区域内,就已经加载当页面里了, 但只有滚动页面下方式才能看见, 则可以认为这个图片加载的"过早"了。
二、懒加载的优点
- 可以减少kb88凯时d88尊龙官网手机app官网登录首页首次加载的数量,减少服务器的压力
- 当网络请求比较慢的时候, 提前给这张图片添加一个像素比较低的占位图片,不至于堆叠在一块,或显示大片空白,让用户体验更好一点。
三、为什么使用懒加载
可以想象一个网页打开有成百上千的图片需要加载,页面会变得非常的卡顿,此时如果只是可视区域的图片加载,其他的图片可以暂时有一个占位 loading 图,等滚动它们到可视区域时再去请求真实图片并且替换就好了。vue-lazyload 插件就是解决此类问题的,对vue插件的写法不熟悉的可以先看一下
懒加载原理是什么
页面中的img元素,如果没有src属性,浏览器就不会发出请求去下载图片,只有通过javascript设置了图片路径,浏览器才会发送请求。
懒加载的原理就是先在页面中把所有的图片统一使用一张占位图进行占位,把真正的路径存在元素的“data-url”(这个名字起个自己认识好记的就行)属性里,当js监听到该图片元素进入可视窗口时,即将自定义属性中的地址存储到src属性中,达到懒加载的效果。
四、vue中如何实现懒加载
第一步: 安装
npm install vue-lazyload --save
第二步: 全局注册(main.js)
// main.js 文件
import vuelazyload from 'vue-lazyload'
// vue.use(vuelazyload) //无配置项
// 配置项
const loadimage = require('assets/img/common/loading.gif')
// const errorimage = require('assets/img/common/error.gif')
vue.use(vuelazyload, {
preload: 1.3, //预加载的宽高比
loading: loadimage, //图片加载状态下显示的图片
// error: errorimage, //图片加载失败时显示的图片
attempt: 1, // 加载错误后最大尝试次数
})
// img元素上使用v-lazy="src";
配置项的参数说明
| 键 | 描述 | 默认 | 选项 |
|---|---|---|---|
| preload | 表示lazyload的元素, 距离页面底部距离的百分比. 计算值为(preload - 1) | 1.3 | number |
| error | 加载失败后图片地址 | 'data-src' | string |
| loading | 加载时图片地址 | 'data-src' | string |
| attempt | 图片加载失败后的重试次数 | 3 | number |
| listenevents | 触发懒加载的事件 | ['scroll', 'wheel', 'mousewheel', 'resize', 'animationend', 'transitionend', 'touchmove'] | 无 |
| adapter | 注册img 的loading,loaded,error 三个状态的回调函数, 参数会暴露懒加载的img元素, 可以对其进行操作. | { } | 无 |
| filter | img未加载之前, 解析到src 的时候注册的回调函数. 可以在加载图片之前,对src进行修改. 注册在filter下的所有的函数都会执行 | { } | 无 |
| lazycomponent | 是否启用懒加载组件. 只有在出现在preload的 位置中才会加载组件. 这个lazyloadcomponent 组件有个缺点 就是,组件在加载前 是什么都不渲染的, 这样子的话,有可能会影响布局, 以及加载前到加载后的切换不好, 有点突兀和生硬. | false | 无 |
| dispatchevent | 触发dom事件 | false | boolean |
| throttlewait | 等待时长 | 200 | number |
| observer | 是否启用intersectionobserver, 这个api有 | false | boolean |
| observeroptions | intersectionobserver选项 | { rootmargin: '0px', threshold: 0.1 } | 无 |
| silent | 不打印调试信息 | true | boolean |
因为src中的文件会被webpack编译,assets文件夹中的图片地址,会在编译过程中重命名。vue-lazyload是在main.js文件中引入,不会被webpack进行编译,因此vue-lazyload无法获得正确的图片地址,所以直接写相对地址就无法获取到图片正确地址
第三步: 写loading图片的样式(不是必须, 视情况而定)
img[lazy="loading"]{
display:block;
width:50px !important;
height:50px !important;
margin:0 auto;
}
第四步: 使用 ( :src--->v-lazy )
这里有个坑需要注意如设置了翻页功能,且每一页都是请求的数据进行渲染。
会发现其他的数据都变了,唯独图片还是原来的图片。
由于使用的数据是父组件传过来的,第一个想到父组件axios异步请求的数据导致子组件可能数据没有动态更新。但监听了下数据,发现确实是改变了 .
解决办法只要加个key就行, 如下代码
五、js---懒加载的实现步骤?
1)首先,不要将图片地址放到src属性中,而是放到其它属性(data-original)中。
2)页面加载完成后,根据scrolltop判断图片是否在用户的视野内,如果在,则将data-original属性中的值取出存放到src属性中。
3)在滚动事件中重复判断图片是否进入视野,如果进入,则将data-original属性中的值取出存放到src属性中。
懒加载代码实现
方式一:原生js
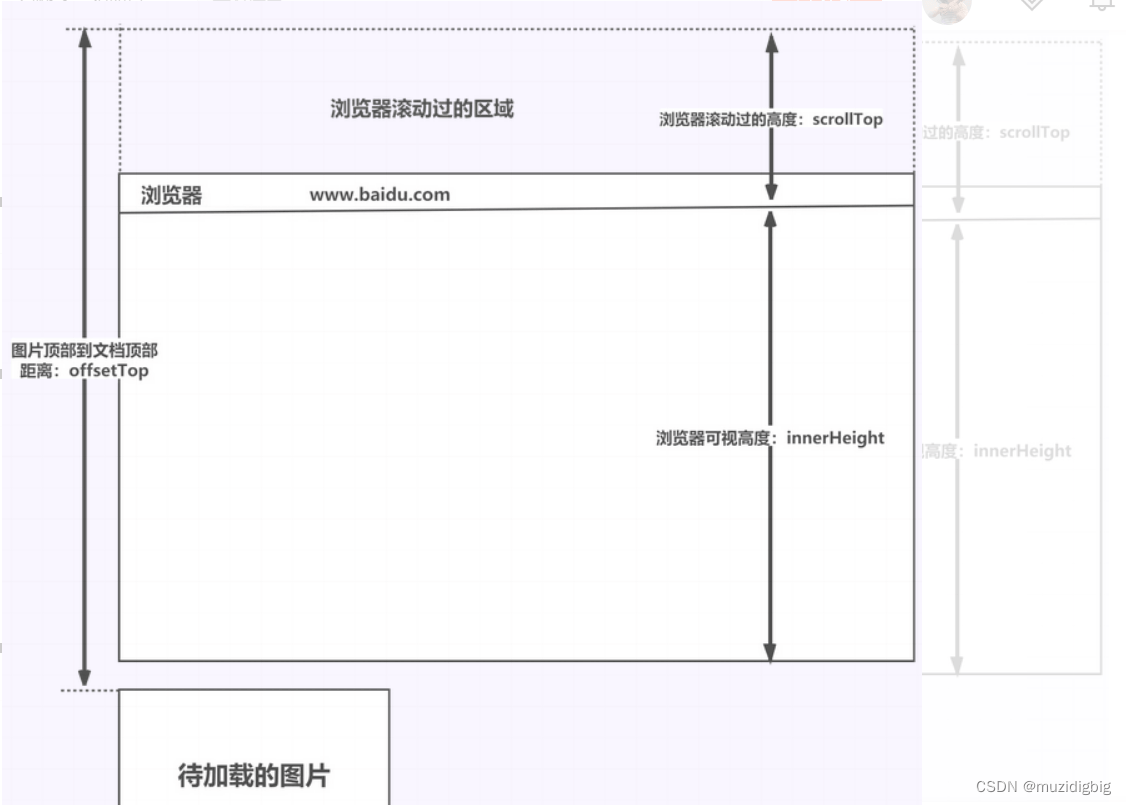
元素距顶部的高度 - 页面被卷去的高度 <= 浏览器可视区的高度)
来判断是否符合我们想要的条件.需要实时监听页面滚动时 图片的高度变化

document
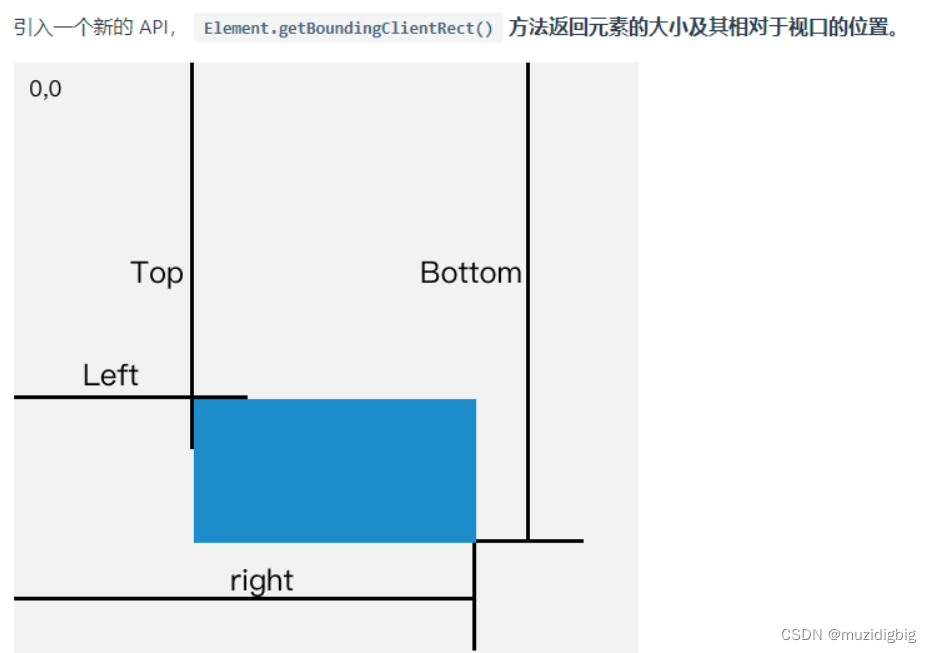
方式二: getboundingclientrect()

document
上面的方法需要频繁触发 scroll 事件,很容易造成卡顿或者页面性能问题。
方式三:intersectionobserver(callback)
1.概念
intersectionobserve 是浏览器提供的一个原生构造函数,它也被称作交叉观察器。 它可以观察我们的元素是否可见,也就是是否和可视区发生交叉。d88尊龙官网手机app官网的解释:intersectionobserver 接口提供了一种异步观察目标元素与其祖先元素或顶级文档视窗(viewport)交叉状态的方法。祖先元素与视窗(viewport)被称为根(root)。
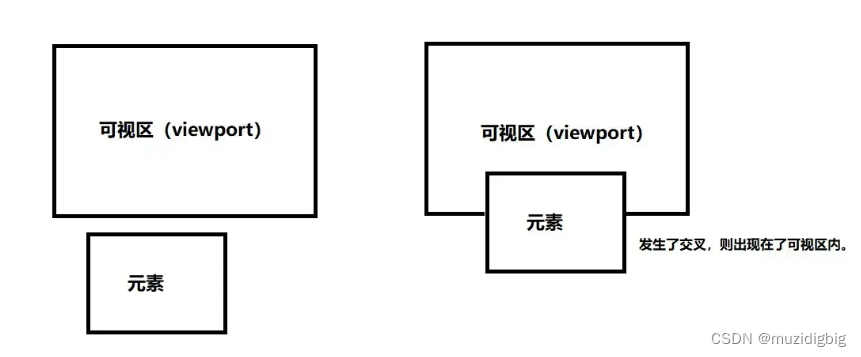
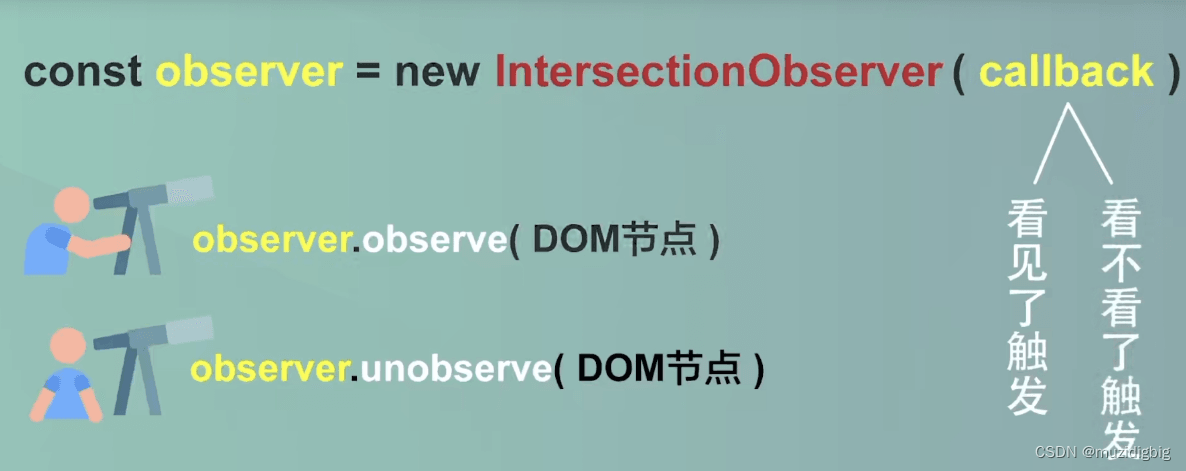
d88尊龙官网手机app官网说的稍微晦涩一点,我们通俗的给大家解释一下,结合一张图应该就很好里面了。
通俗的解释:我们可以使用 intersectionobserver 接口观察一个元素,观察它是否进入了可视区,这个可视区可以相对于视窗或者祖先元素。

上面的图就很形象的描述了一个元素逐步出现在可视区内的过程,当元素和可视区发生交叉时,则代表进入可视区内了。而我们的 “交叉观察器” intersectionobserve 就和名字一样,专门用来观察何时交叉。
2.基本使用
intersectionobserve 使用起来很简单,我们了解了它接收的参数以及携带的方法如何使用后,便可以很快的上手。
2.1 初始化实例
因为它是一个构造函数,所以我们可以使用 new 的方式实例化它,代码如下:
该构造函数接收两个参数:
- callback:回调函数,当元素的可见性发生变化,即元素与目标元素相交发生改变时会触发该回调函数。
- options:一些配置项参数,如果不传会有默认值,它可以用来配置可视区元素、什么时候触发回调等等,默认就是浏览器视口。
2.2 回调函数参数callback 会接收两个参数
主要解释如下:
entries:它是一个 intersectionobserverentry 对象数组 ,intersectionobserverentry 主要存储的是一些观察元素的信息,主要有以下 7 个属性:
- time:可见性发生变化的时间,是一个高精度时间戳,单位为毫秒
- target:被观察的目标元素,是一个 dom 节点对象
- rootbounds:根元素的矩形区域的信息,getboundingclientrect()方法的返回值,如果没有根元素(即直接相对于视口滚动),则返回 null
- boundingclientrect:目标元素的矩形区域的信息
- isintersecting:目标元素当前是否可见 boolean 值 可见为 true
- intersectionrect:目标元素与视口(或根元素)的交叉区域的信息
- intersectionratio:目标元素的可见比例,即 intersectionrect 占 boundingclientrect 的比例,完全可见时为 1,完全不可见时小于等于 0
observer:它返回的是被调用的 intersectionobserve 实例,我们通常无需操作。
2.3 options 配置options 是构造函数的第二个参数,是一个对象的形式,它主要一些配置信息,主要配置项有如下几个:
- root:主要用来配置被观察元素是相对于谁可见和不可见,如果不配置,则默认的是浏览器视口。
- threshold:主要用来配置两个元素的交叉比例,它是一个数组,用于决定在什么时候触发回调函数。
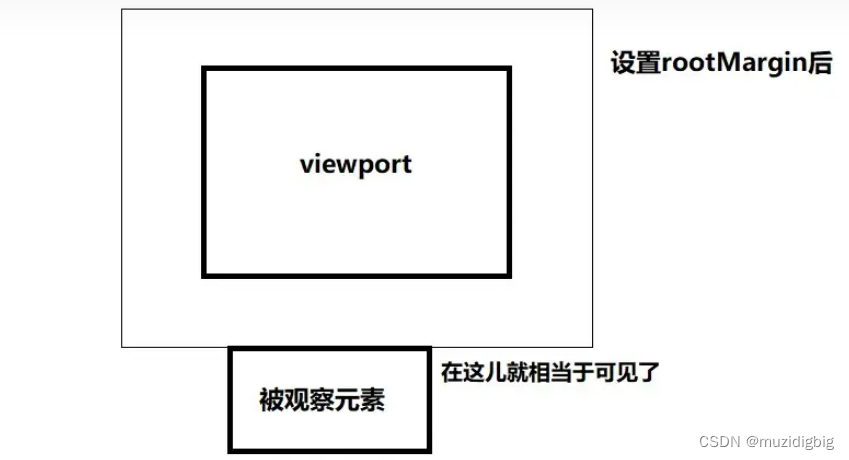
- rootmargin:用来改变可视区域的范围,假如我们可视区域大小是 300x300,可以通过该参数改变可视区域大小,但是实际像素值并没有变,优点类似于我们上拉加载更多场景:当距离底部多少多少像素的时候就加载。
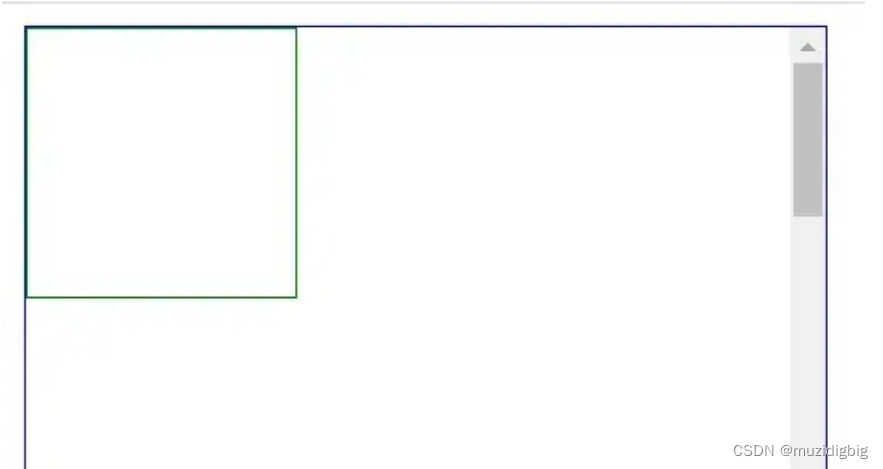
看图理解:

let viewport = document.getelementbyid("viewport"); // 可视区域
let options = {
root: viewport,
threshold: [0, 0.5, 1],
rootmargin: '30px 100px 20px'
}
2.4 实例方法
初始化实例后,我们就可以调用实例方法了。intersectionobserver 实例常用的方法常主要有下面几个:
- io.observe([element]):使用该方法后代表我们开始观察某个元素了,它接收一个元素节点作为参数,也就是被观察元素。
- io.unobserve([element]):该方法用于停止观察某元素,同样接收一个元素节点作为参数。
- io.disconnect():该方法用于关闭观察器。
可以先简单演示一下,看看何时触发 callback。
3.代码演示
3.1 查看 entries 和 observe
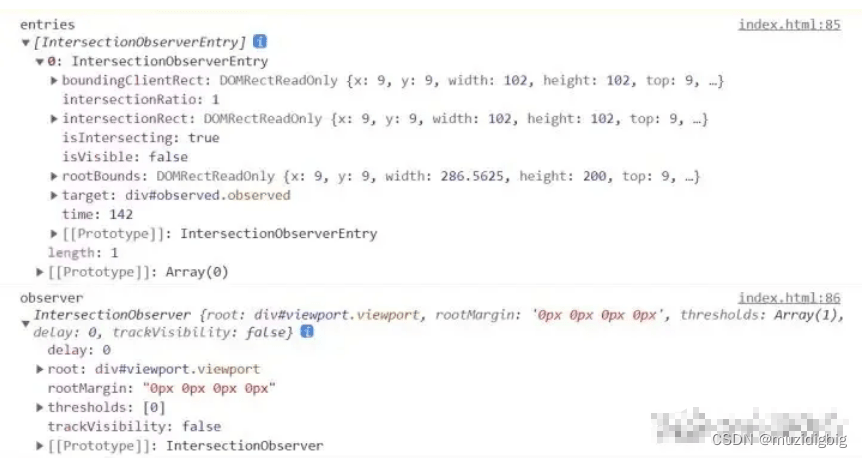
我们先来看一下回调函数里面默认传递的参数打印出来是什么:entries 和 observe。
示例代码:

输出结果:

这里的代码还比较简单,我们这里设置了视图窗口为我们指定的 id 为 viewport 的元素,被观察元素为 id 为 observed 的元素。当我们刷新页面的时候,iocallback 回调函数便会执行,且打印了 entries 和 observe,至于它们中每个参数代表的意义大家可以参照上一节。

3.2 实现图片懒加载
图片懒加载是我们非常常见的一个场景了,这里我们拿这个场景距离相信大家可以更加容易理解。
需求背景:我们有非常多的图片,如果一次性全部渲染,非常消耗性能。所以我们需要实现图片出现在可视区域内后在进行渲染加载。
实现思路:
- 先确定可视区窗口
- 为所有 img 标签添加一个自定义 data-src 属性,用来存放图片真正路径
- 利用 intersectionobserve 观察每一张图片是否进入可视区内
- 如果进入可视区内,则将图片的 src 路径替换为真正的 data-src 路径
document
警告:ie 不兼容






