本文仅演示的是打包成android 版本的apk
一、打包vue3项目
1、打包
通过打包命令将vue3项目打包成一个dist文件夹
注意:一般的打包命令为npm run build,特殊设置的修改一下打包命令
2、解决打包后的文件的白屏问题。
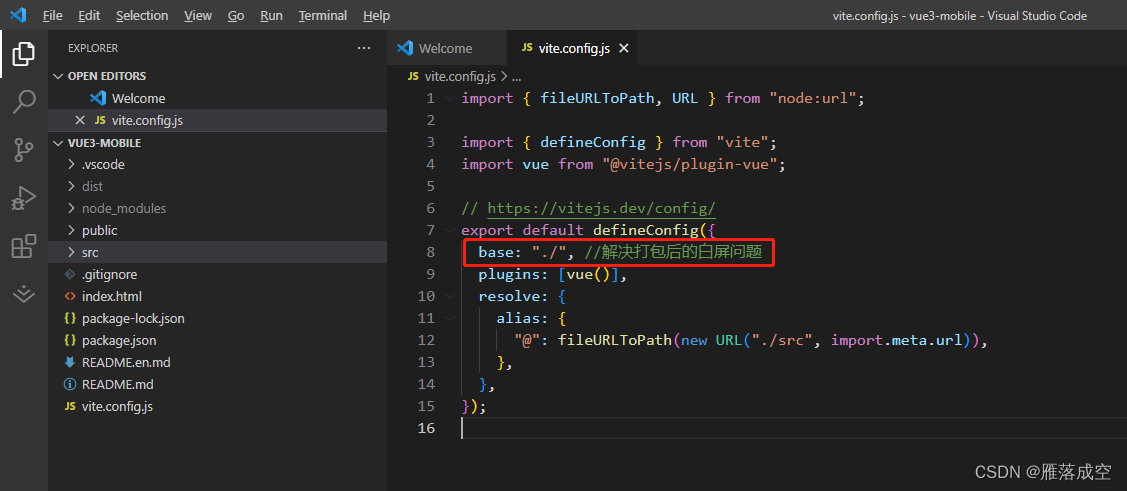
有时打包后的文件运行出现白屏问题,可能是绝对路径导致的,在vite.config.js文件中配置base:'./'

图一 解决白屏问题
二、打包成apk
1、创建“5 app”项目
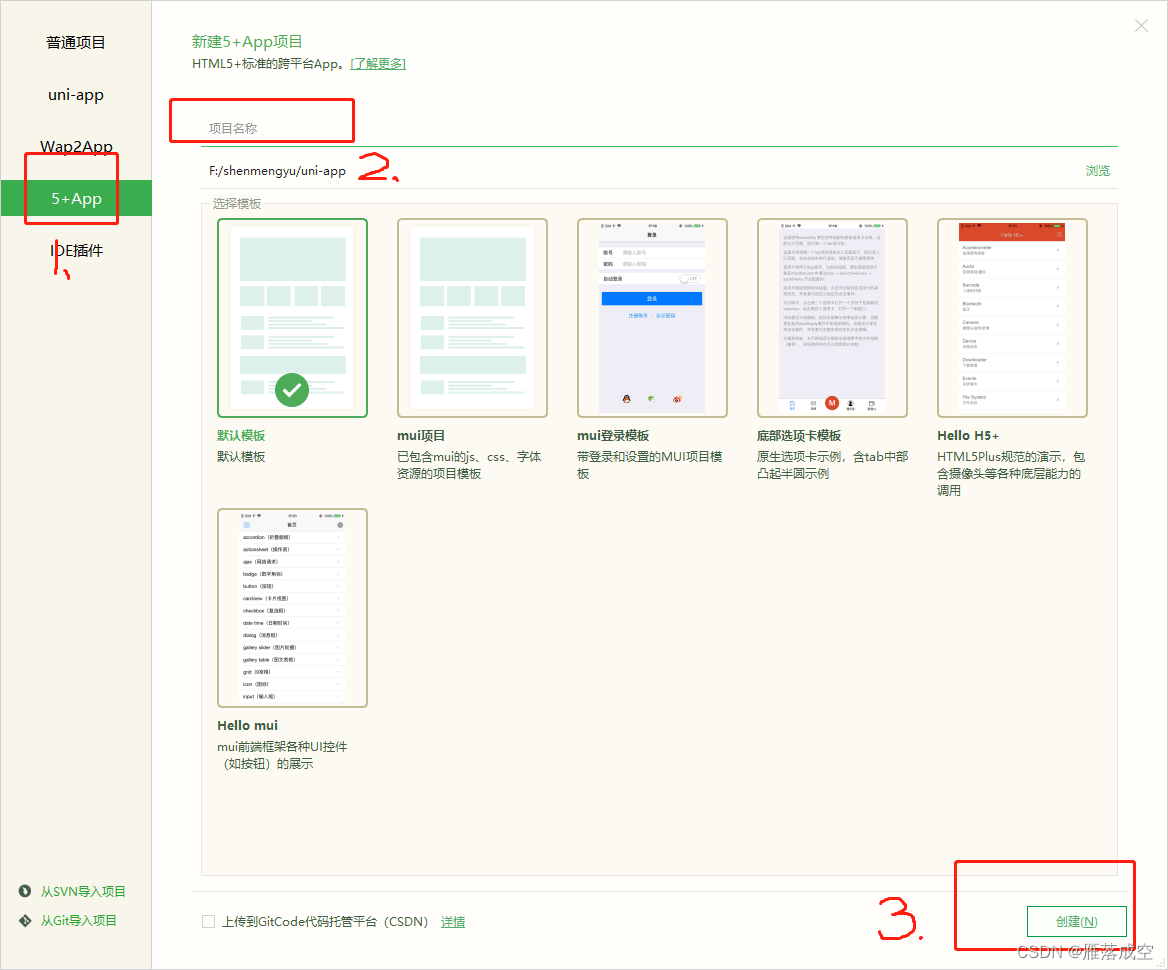
在hbuilderx 中新建项目,选择“5 app”,然后填写项目名称,点击底部的"创建"按钮,步骤如下图:

图二 创建 5 app项目
2、打包文件移动
将打包的dist中的文件全部复制到新建图一的根目录中
3、生成apk文件
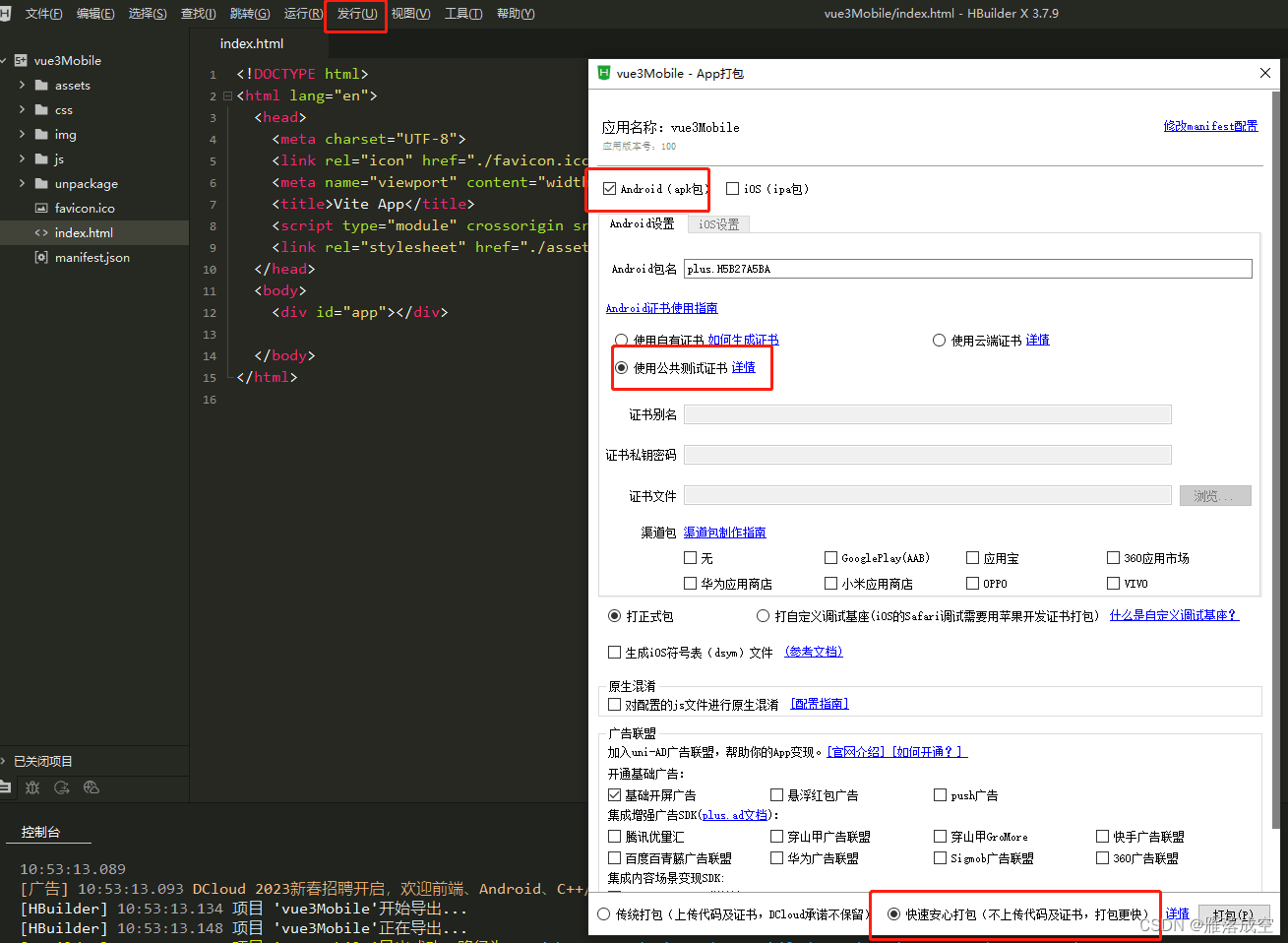
点击顶部 "发行",选择 "原生app-云打包",具体内容如下,之后静静等待打包成apk

图三 打包apk 步骤
三、生成apk
生成apk文件,然后将apk文件安装到手机上进行运行,测试一下运行结果
附:vue项目打包时报错,该如何解决?
要解决这个问题,您需要了解出现了哪些具体错误。以下是一些常见的 vue 打包错误和如何解决的建议:
1. module not found 错误:这通常表示您的代码中引用了不存在的模块。检查您的依赖项和代码,确保您引用了正确的模块。此外,如果您使用相对路径引用模块,尝试使用绝对路径引用它们。
2. unexpected token 错误:这通常表示您的代码中有语法错误。检查代码以寻找未关闭的括号、分号等错误。您还可以使用 lint 工具检查代码以及编辑器插件来帮助避免语法错误。
3. cannot read property 'someproperty' of undefined 错误:这通常表示您的代码尝试访问未定义的属性。确保您正在访问正确的属性,并确保该属性已定义并可用。
4. maximum call stack size exceeded 错误:这通常表示您的代码中存在循环引用或无限递归。确保您的代码不会无限递归调用相同的函数或对象。
5. failed to load resource: the server responded with a status of 404 (not found) 错误:这通常表示您尝试加载不存在的文件或资源。确保您正确地引用了文件或资源,并确保您的服务器正在正确地提供它们。
6. syntaxerror: unexpected token < in json at position 0 错误:这通常表示您尝试解析不正确的 json 数据。检查您的 json 数据以查找语法错误,并确保您使用 json.parse() 将其正确解析。

