目录
flutter简单使用
一篇能够快速使用的介绍。
前言
快速使用flutter开发。
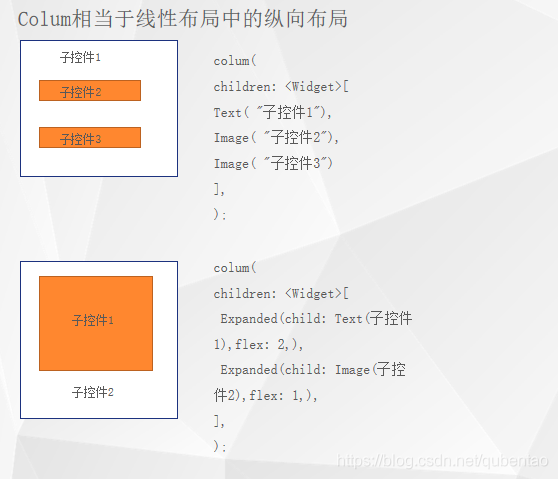
一、布局介绍



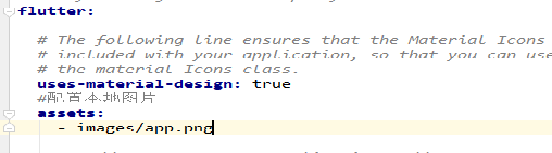
二、本地图片使用
1,将图片放入images文件夹下。
2,在pubspec.yaml文件中对图片进行声明,如果没有声明,运行时就会报错:unable to load asset: xxx.png。

3,通过 assetimage(‘images/app.png’),来加载本地图片。 网络图片加载image.network(“http://a.jpg”);
三、网络数据解析
1,json.decode() 方法会将 string类型数据解析成map数据结构:map
如: list items=response.data[“data”]; //response.data 接口返回数据
string name=response.data[“name”];
2,https://javiercbk.github.io/json_to_dart/ 将json数据在线生成json实体类的地址。
使用:var data= jsondecode(response.tostring());
var newsbean = newsbean.fromjson(data);
四、路由使用
1,普通跳转:
navigator.push(context, materialpageroute(builder: (buildcontext context) => page()));
2,带参数跳转和接收参数:
跳转: navigator.push(context, materialpageroute(builder: (buildcontext context) => page1(”我是跳转时传的参数”)));
接收:final string message = modalroute.of(context).settings.arguments as string;
3.跳转后携带参数返回:
跳转:future result = navigator.push(context, materialpageroute(builder: (buildcontext context) => page2(“我是跳转时传的参数”)));
接收: result.then((res) {
setstate(() { //setstate是一个监听的方法 res是返回来的参数
_handlemessage = res;
});});
返回:navigator.of(context).pop(“这是返回携带的参数”);
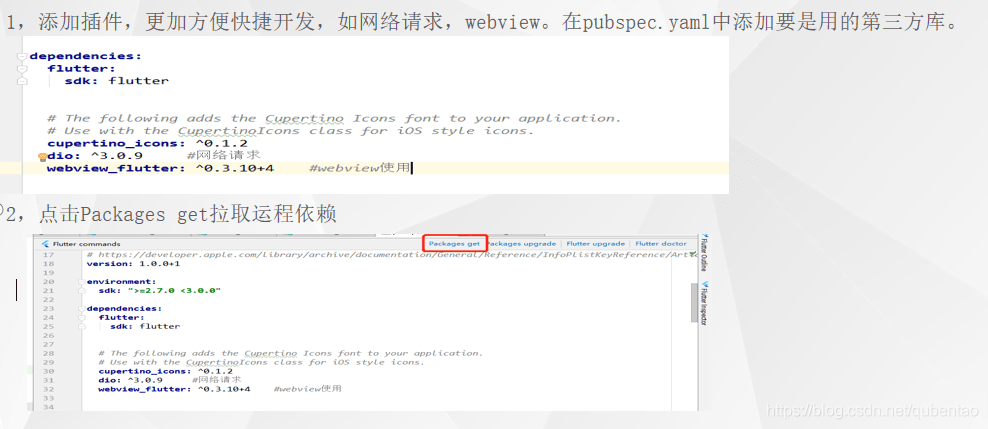
五、插件的使用

插件库,查找自己想要的插件。
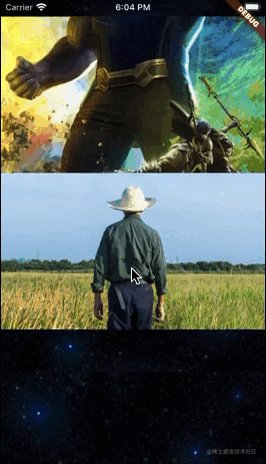
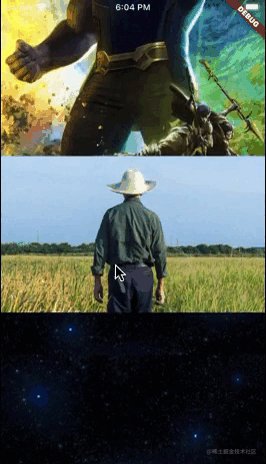
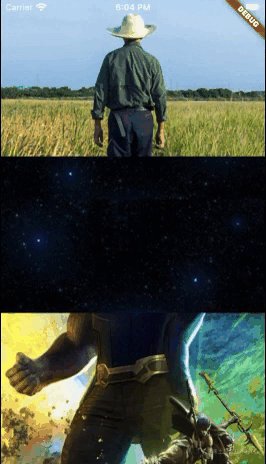
使用flutter实现短视频上滑翻页效果

前言
我们在短视频应用中经常会看到不停上滑浏览下一条视频的沉浸式交互效果,这种交互能够让用户不停地翻页,直到找到喜欢的视频内容,从而营造一种不断“搜寻目标”的感觉,让用户欲罢不能。这种交互形式在 flutter 中可以轻松使用 pageview 组件实现。

pageview 组件介绍
pageview 组件专门设计用来实现翻页效果,类定义如下:
pageview({
key? key,
this.scrolldirection = axis.horizontal,
this.reverse = false,
pagecontroller? controller,
this.physics,
this.pagesnapping = true,
this.onpagechanged,
list children = const [],
this.dragstartbehavior = dragstartbehavior.start,
this.allowimplicitscrolling = false,
this.restorationid,
this.clipbehavior = clip.hardedge,
this.scrollbehavior,
this.padends = true,
})
其中常用的属性说明如下:
scrolldirection:滑动方向,可以支持纵向翻页或横向翻页,默认是横向翻页。controller:翻页控制器,可以通过控制器来制定初始页,以及跳转到具体的页面。onpagechanged:翻页后的回调函数,会告知翻页后的页码。reverse:是否反向翻页,默认是false。如果横向滑动翻页的话,如果开启反向翻页,则是从右到左翻页。如果是纵向翻页的话,就是从顶部到底部翻页。children:在翻页中的组件列表,每一页都以自定义组件内容,因此这个组件也可以用于做引导页,或是类似滑动查看详情的效果。
使用示例
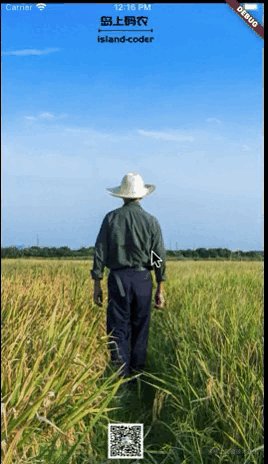
pageview 使用起来非常简单,我们先定义一个pageview 翻页的内容组件,简单地将接收的图片文件满屏显示。代码如下,实际应用的时候可以根据需要换成其他自定义组件。
class imagepageview extends statelesswidget {
final string imagename;
const imagepageview({key? key, required this.imagename}) : super(key: key);
@override
widget build(buildcontext context) {
return scaffold(
body: image.asset(
imagename,
fit: boxfit.fitheight,
width: mediaquery.of(context).size.width,
height: mediaquery.of(context).size.height,
),
);
}
}
之后是定义一个 pageviewdemo 来应用 pageview 翻页应用示例,代码如下:
class pageviewdemo extends statefulwidget {
const pageviewdemo({key? key}) : super(key: key);
@override
state createstate() => _pageviewdemostate();
}
class _pageviewdemostate extends state {
late pagecontroller _pagecontroller;
int _pageindex = 1;
@override
void initstate() {
_pagecontroller = pagecontroller(
initialpage: _pageindex,
viewportfraction: 1.0,
);
super.initstate();
}
@override
widget build(buildcontext context) {
return scaffold(
backgroundcolor: colors.black,
body: pageview(
scrolldirection: axis.vertical,
onpagechanged: (index) {
_pageindex = index;
},
controller: _pagecontroller,
allowimplicitscrolling: false,
padends: true,
reverse: false,
children: const [
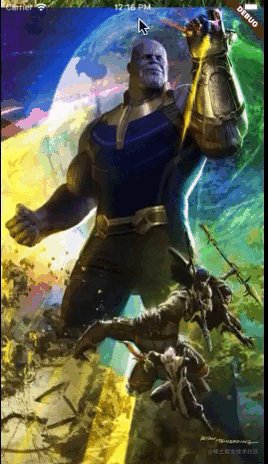
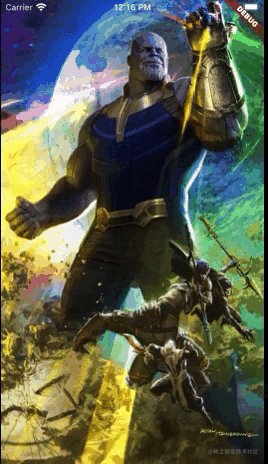
imagepageview(imagename: 'images/earth.jpeg'),
imagepageview(imagename: 'images/island-coder.png'),
imagepageview(imagename: 'images/mb.jpeg'),
],
),
);
}
}
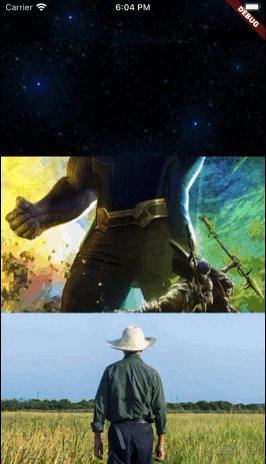
这个示例里,我们的 pagecontroller 只是演示了设置初始页码。我们看到的 viewportfraction 可以理解为一页内容占据屏幕的比例,比如我们可以设置该数值为1/3,支持一个屏幕分段显示3个页面内容。

pagecontroller 应用
pagecontroller 可以控制滑动到指定位置,比如我们可以调用 animatetopage方法实现一个快速滑动到顶部的悬浮按钮。
floatingactionbutton: floatingactionbutton(
onpressed: () {
_pagecontroller.animatetopage(
0,
duration: const duration(
milliseconds: 1000,
),
curve: curves.easeout,
);
},
backgroundcolor: colors.black.withalpha(180),
child: const icon(
icons.arrow_upward,
color: colors.white,
),
),
实现效果如下。

pagecontroller 还有如下控制翻页的方法:
jumptopage:跳转到指定页面,但是没有动画。注意这里不会校验页码是否会超出范围。nextpage:滑动到下一页,实际上调用的是animatetopage方法。previouspage:滑动到上一页,实际上调用的是animatetopage方法。
总结
本篇介绍了 flutter 的翻页组件 pageview 的使用,通过 pageview 可以轻松实现类似短视频的纵向上滑翻页的效果,也可以实现横向翻页效果(如阅读类软件)。在接下来的系列文章中,本专栏将会介绍更多 flutter 实用的组件。
本篇源码已上传至:

