正文
现在有许多将html导出pdf的第三方包,这里介绍使用的是select.htmltopdf.netcore
使用select.htmltopdf.netcore
- 整体思路是将cshtml内容读出来,然后再转为pdf文档
- 读取cshtml内容有两种方法,第一种使用第三方包
razorengine.netcore,第二种使用官方方法进行读取。(注意两种方法的cshtml内容略有不同)
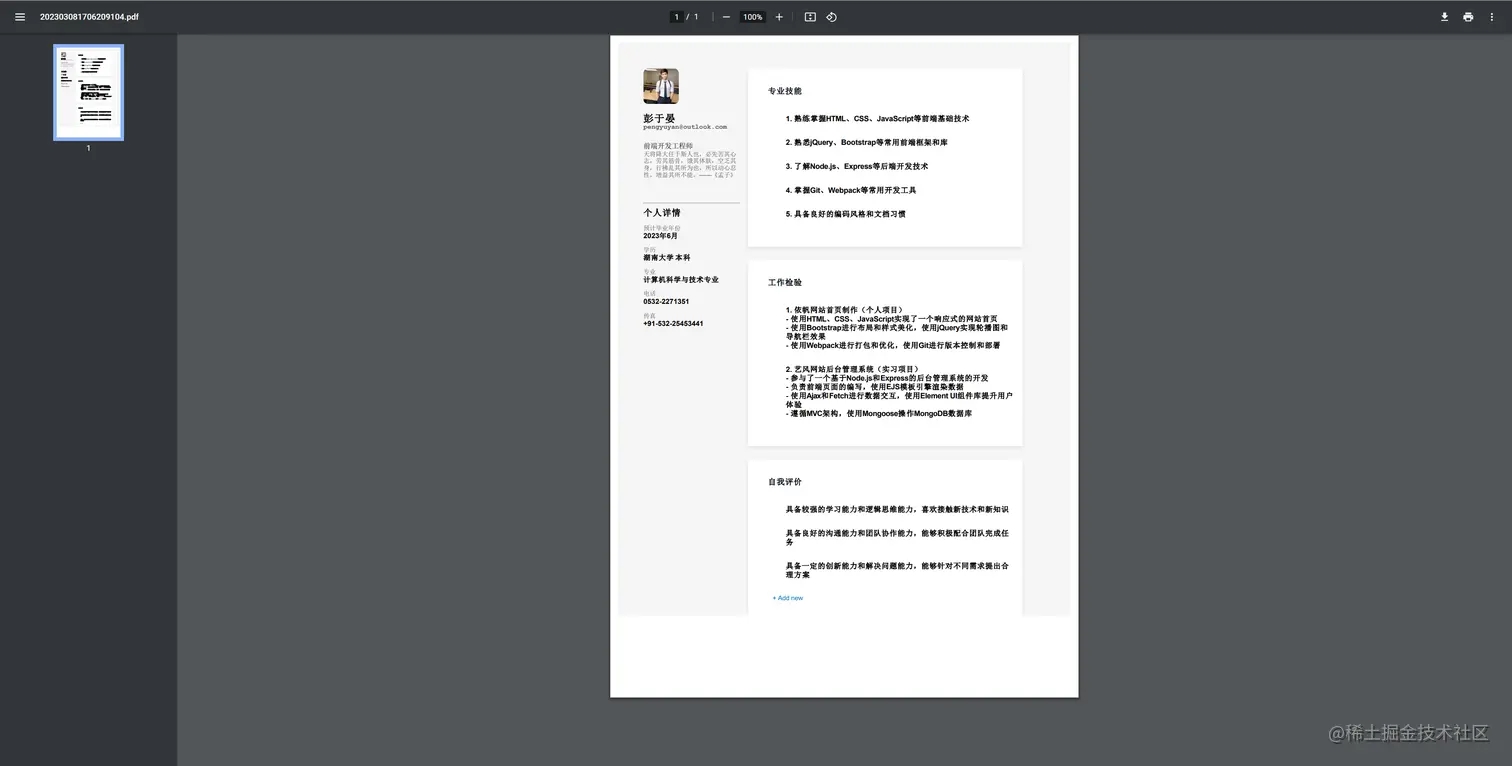
效果图展示
我把所有的源代码都上传到了我的个人github,有需要的请自取:

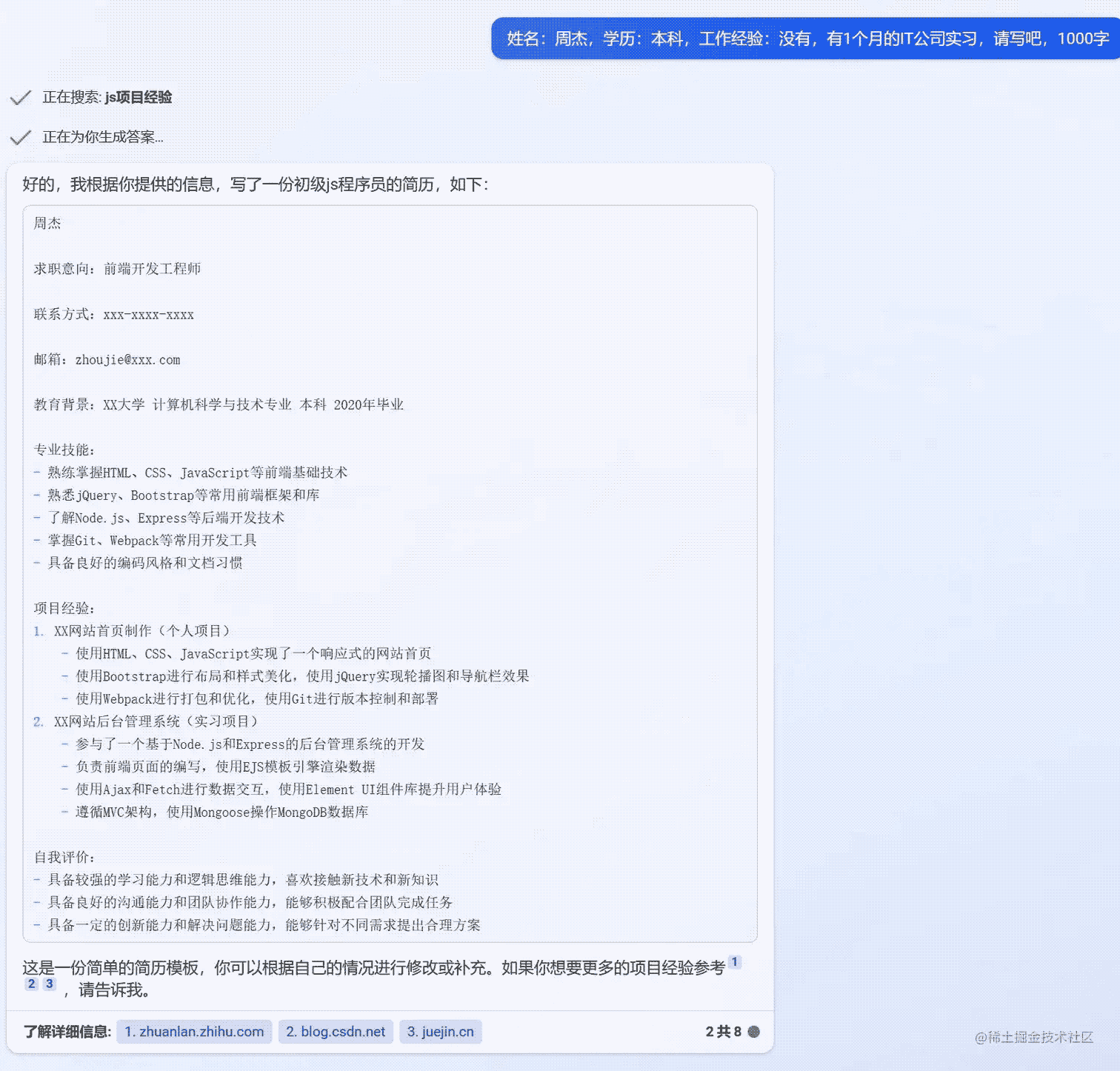
首先使用chatgpt生成个人简历信息

代码部分
homecontroller.cs :
public async tasktopdf() { pdfdocument pdfdocument = new pdfdocument(); htmltopdf converter = new htmltopdf();//实例化一个html到pdf转换器对象 converter.options.pdfpageorientation = pdfpageorientation.portrait;//设置页面方向 converter.options.pdfpagesize = pdfpagesize.a4;//设置页面大小 converter.options.margintop = 10;//设置页边距 converter.options.marginbottom = 10; converter.options.marginleft = 10; converter.options.marginright = 10; pdfreportmodel model = new pdfreportmodel { name = "彭于晏", email = "pengyuyan@outlook.com" }; //string htmlresult = readbyenginerazor(model);//第一种方法,使用razorengine.netcore读取cshtml文件 string htmlresult = await readcshtml(model);//第二种方法 if (!string.isnullorempty(htmlresult)) { pdfdocument = converter.converthtmlstring(htmlresult); } string savepath = path.combine(environment.getfolderpath(environment.specialfolder.desktop), $@"exportpdf\{datetime.now.tostring("yyyymmdd")}"); directory.createdirectory(savepath); string filename = path.combine(savepath, $"{datetime.now.tostring("yyyymmddhhmmssffff")}.pdf"); pdfdocument.save(filename); byte[] bytes = system.io.file.readallbytes(filename); return file(bytes, "application/pdf", path.getfilename(filename)); } private string readbyenginerazor(pdfreportmodel model) { string template = system.io.file.readalltext("views/report/pdfreport.cshtml"); string htmlresult = engine.razor.runcompile(template, "pdfreport", typeof(pdfreportmodel), model); return htmlresult; } private async task readcshtml(pdfreportmodel model) { string htmlresult = await _viewrenderservice.rendertostringasync("report/pdfreport", model); return htmlresult; }
templategadgetprovider.cs :
public class templategadgetprovider
{
public static templategadgetprovider _instance;
public static templategadgetprovider instance
{
get
{
if (_instance == null)
_instance = new templategadgetprovider();
return _instance;
}
}
public string load(string virtualpath)
{
return file.readalltext(virtualpath);
}
}
pdfreport.css :
css样式文件:
html {
font-family: 'open sans', sans-serif;
background: whitesmoke;
}
a {
text-decoration: none;
color: black;
}
hr {
background: grey;
}
#container {
position: relative;
display: flex;
}
#profile {
flex: 15%;
display: block;
position: relative;
margin: 5% 2% 0 10%;
width: 100%;
height: 100%;
}
#info-cards {
flex: 55%;
display: block;
margin-top: 5%;
margin-right: 10%;
width: 100%;
height: 100%;
}
#image {
position: relative;
overflow: hidden;
}
#image,
#profile-photo {
position: relative;
width: 80px;
height: 80px;
border-radius: 10px;
}
#image > a {
position: absolute;
top: 0;
left: 0;
background: rgba(0, 0, 0, 0.5) !important;
height: 100%;
width: 100%;
display: none;
}
#image > a > i {
-webkit-text-stroke: 1px #ffffffdd;
padding: 40%;
}
#image:hover a {
display: block;
}
#name {
font-size: 23px !important;
line-height: 20px !important;
}
#about,
.card > ul > li {
padding: 0 0 0 15px;
position: relative;
display: inline-block;
width: 100%;
}
#about {
font-size: 20px !important;
padding: 0 !important;
}
#name,
#about > p {
font-weight: bolder;
font-family: 'open sans', sans-serif;
}
#email {
font-size: 15px !important;
font-weight: bold !important;
font-family: 'cutive mono', monospace;
}
#college,
#email,
#year-graduation,
#education,
#more-about,
#telephone,
#fax {
color: #555;
font-size: 13.5px;
}
strong,
span {
color: black;
font-size: 16px;
}
#social-links,
#about {
display: inline-block;
}
#social-links {
margin-bottom: 12px;
}
#social-links a {
margin: 0 10px;
}
#edit-intro {
display: block;
color: #097bbf;
font-family: 'nunito', sans-serif;
}
.fab {
font-size: 1.1em;
}
.fab,
.fas {
color: whitesmoke;
}
#about > a {
top: 4px;
right: 8px;
}
.edit {
top: 19px;
right: 10px;
}
#about > a,
.edit {
position: absolute;
font-size: 15px !important;
}
.stroke-transparent {
-webkit-text-stroke: 1px #000;
-webkit-text-fill-color: transparent;
}
.blue {
color: #097bbf !important;
font-size: 13px;
}
.stroke-transparent-blue {
-webkit-text-stroke: 1px #097bbf;
-webkit-text-fill-color: transparent;
}
.card {
box-shadow: 0 3px 10px 0 rgba(0, 0, 0, .1);
overflow-x: hidden;
margin-bottom: 30px;
padding: 15px 30px 30px 30px;
background-color: #fff;
}
.card > p {
color: #0e141e;
font-weight: bolder;
font-size: 18px;
line-height: 2;
}
.card > p > i {
font-size: 18px;
}
.card > a {
font-weight: 400;
font-size: 15px;
margin: 0;
margin-left: 25px;
padding: 0;
border: 0;
height: auto;
background: transparent;
color: #097bbf;
outline: none;
cursor: pointer;
}
.card > ul {
list-style-type: none;
}
.tags {
font-size: 17px;
font-weight: bolder;
}
.tags ~ a {
display: none !important;
}
.tags span {
font-size: 14px;
font-weight: normal;
color: #0e141e;
}
.tags span span {
color: #738f93;
}
@media screen and (max-width:1090px) {
#profile {
margin-left: 5%;
}
}
@media screen and (max-width:850px) {
#container {
display: block;
}
#profile {
width: 90%;
}
.card {
margin: 0 5%;
margin-bottom: 30px;
}
}
pdfreport.cshtml :
使用
razorengine.netcore需要修改下面两处地方删除
@model pdfreportmodel将
@html.raw(@style)修改为@@raw(@style)
视图文件:点击查看详细内容
@using exportpdf.common
@model pdfreportmodel
document
@{
string style = templategadgetprovider.instance.load(@"wwwroot\css\pdfreport.css");
}

@model.name
@model.email
前端开发工程师
天将降大任于斯人也,必先苦其心志,劳其筋骨,饿其体肤,空乏其身,行拂乱其所为也,所以动心忍性,增益其所不能。——《孟子》
个人详情
预计毕业年份
2023年6月
学历
湖南大学 本科
专业
计算机科学与技术专业
电话
0532-2271351
传真
91-532-25453441
专业技能
-
-
-
-
-
工作检验
-
-
自我评价
-
-
-
viewrenderservice :
public class viewrenderservice
{
private readonly irazorviewengine _razorviewengine;
private readonly itempdataprovider _tempdataprovider;
private readonly iserviceprovider _serviceprovider;
public viewrenderservice(irazorviewengine razorviewengine,
itempdataprovider tempdataprovider,
iserviceprovider serviceprovider)
{
_razorviewengine = razorviewengine;
_tempdataprovider = tempdataprovider;
_serviceprovider = serviceprovider;
}
public async task<string> rendertostringasync(string viewname, object model)
{
var httpcontext = new defaulthttpcontext { requestservices = _serviceprovider };
var actioncontext = new actioncontext(httpcontext, new routedata(), new actiondescriptor());
using (var sw = new stringwriter())
{
var viewresult = _razorviewengine.findview(actioncontext, viewname, false);
if (viewresult.view == null)
{
throw new argumentnullexception($"{viewname} does not match any available view");
}
var viewdictionary = new viewdatadictionary(new emptymodelmetadataprovider(), new modelstatedictionary())
{
model = model
};
var viewcontext = new viewcontext(
actioncontext,
viewresult.view,
viewdictionary,
new tempdatadictionary(actioncontext.httpcontext, _tempdataprovider),
sw,
new htmlhelperoptions()
);
await viewresult.view.renderasync(viewcontext);
return sw.tostring();
}
}
}
program.cs :
builder.services.addtransient();
以上就是使用select.htmltopdf.netcore将html导出为pdf的全部内容!
更多关于net html导出为pdf格式的资料请关注其它相关文章!

