一.websocket 简单介绍
1.http和websocket的区别
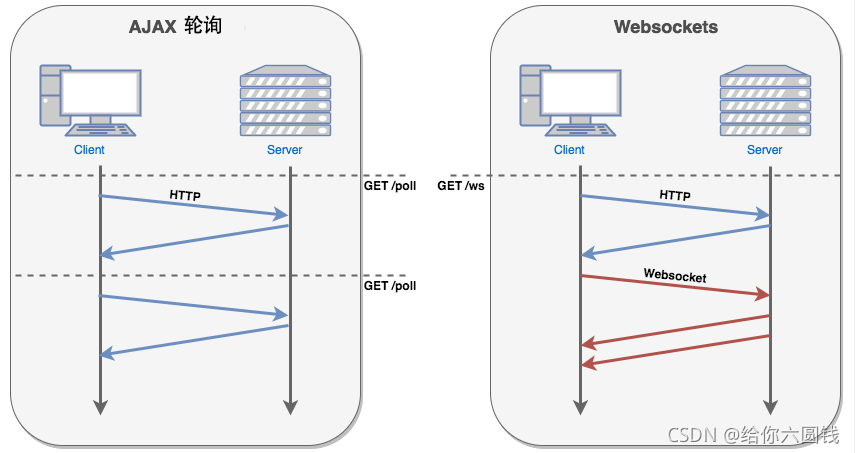
http:通信只能由客户端发起;
websocket:服务器可以主动向客户端推送信息,客户端也可以主动向服务器发送信息,是真正的双向平等对话,属于服务器推送技术的一种;在websocket协议下客服端和浏览器可以同时发送信息。
2.websocket应用场景
数据推送:websocket可以代替ajax轮询(即客户端通过一定的时间间隔不断向服务器发起请求获得数据,因此会占用许多带宽和服务器资源),但是websocket不一样,当建立tcp连接后,服务器可以主动给客户端传递数据,能够更好的节省服务器资源和带宽,实现更实时的数据通讯。

二.js使用websocket
web sockets能够在客户端和服务端之间发送非常少量的数据,而不必担心http那样字节级的开销,由于传递的数据包很小,因此websockets非常适合移动应用。
缺点:制定协议的时间比制定javascript api的时间还要长。
1.创建websocket实例
url:url之前需添加ws://(未加密)或wss://(已加密),类似http://、https://
protocol:与服务端定义的协议名称相同,协议的参数例如xmpp(extensible messaging and presence protocol)、soap(simple object access protocol)或者自定义协议。
var ws = new websocket('ws://url');
var ws1 = new websocket('ws://url', 'myprotocol');
var ws2 = new websocket('ws://url', ['protocol_1','protovol_2']));
2.属性
①readystate属性:websocket当前连接状态
| 属性值 | 属性常量 | 描述 |
|---|---|---|
| 0 | connecting | 正在与服务端建立websocket连接,还没有连接成功 |
| 1 | open | 连接成功并打开,可以发送消息 |
| 2 | closing | 进行关闭连接的操作,且尚未关闭 |
| 3 | close | 连接已关闭或不能打开 |
通过 ws.readystate属性查看当前连接状态,例
alert('ws连接状态:' ws.readystate);
②bufferedamount:检查传输数据的大小,当客户端传输大量数据时使用避免网络饱和
③protocol:在构造函数中使用,protocol参数让服务端知道客户端使用的websocket协议。而websocket对象的这个属性就是指的最终服务端确定下来的协议名称,可以为空
3.方法
①发送数据:send()
var message = {
id: 1,
title: '发送ws数据'
}
ws.send(json.stringify(message)); // 复杂的数据结构要先进行序列化
②关闭连接:closed()
ws.close()
4.事件
websocket api是纯事件驱动,建立连接之后,可自动发送状态改变的数据和通知
| 事件 | 描述 |
|---|---|
| onopen | 当建立websocket连接时触发,只触发一次 |
| onerror | 当连接出现错误时触发-因为当触发了onerror之后连接就会触发关闭事件 |
| onmessage | 当服务端发送数据时触发,可多次触发,页面数据展示处理模块–实现轮询 |
| onclose | 当websocket连接关闭时触发,只触发一次 |
5.使用示例
var ws = new websocket('ws://url');
// 获取连接状态
console.log('ws连接状态:' ws.readystate);
//监听是否连接成功
ws.onopen = function () {
console.log('ws连接状态:' ws.readystate);
//连接成功则发送一个数据
ws.send('test1');
}
// 接听服务器发回的信息并处理展示
ws.onmessage = function (data) {
console.log('接收到来自服务器的消息:');
console.log(data);
//完成通信后关闭websocket连接
ws.close();
}
// 监听连接关闭事件
ws.onclose = function () {
// 监听整个过程中websocket的状态
console.log('ws连接状态:' ws.readystate);
}
// 监听并处理error事件
ws.onerror = function (error) {
console.log(error);
}

