前言
自定义 navbar 应该是很常见的需求。要自定义一个 navbar 并不难,只需要了解其组成部分即可。

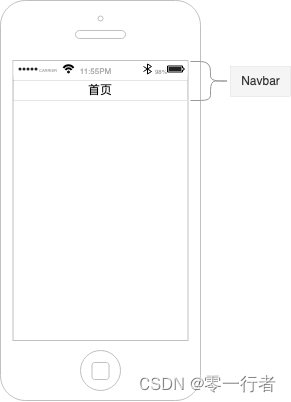
从上面的图片可以看出,navbar 由 statusbar 和 titlebar 组成。了解了这些组成部分之后,只需要知道它们各自的高度,就可以很好地完成自定义。
statusbar高度
状态栏高度与设备(即操作系统)有关。在 uniapp 中,提供了一个名为 getsysteminfosync 的方法,可以同步获取与设备相关的内容。
const systeminfo = uni.getsysteminfosync(); const statusbarheight = systeminfo.statusbarheight;
titlebar高度
通常,设备按照系统被划分为 android 和 ios,这种分类方式在行业内是一种通用的标准,虽然个别厂商可能会有一些细微的差异,但这里我们只关注通用标准。
const titlebarheight = systeminfo.platform == 'android' ? 48 : 44;
知道 statusbar 、titlebar 高度之后,接下来定义就很简单了。
编写navbar组件
{{ title }}
使用
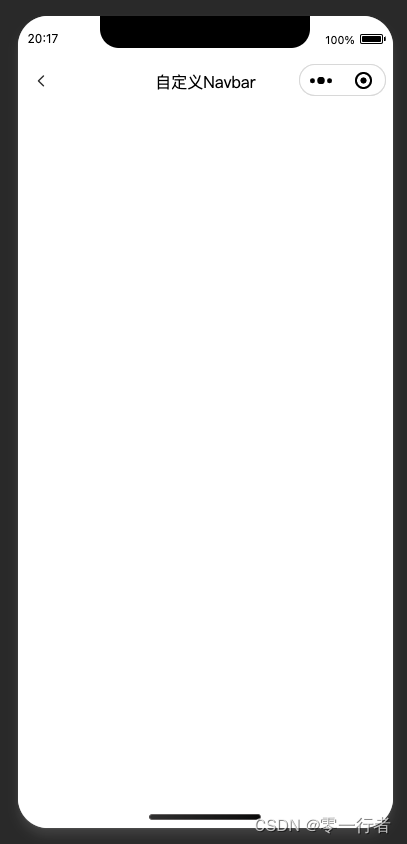
最终效果

以上就是微信小程序中实现自定义navbar方法详解的详细内容,更多关于小程序自定义navbar的资料请关注其它相关文章!

