好处
compose 编译后不是转化为原生的 android 上的 view 去显示,而是依赖于平台的canvas ,在这点上和 flutter 有点相似,简单地说可以理解为 compose 是全新的一套 view 。
声明式 ui,通过对比可以看到 kotin dsl 有诸多好处:
- 有着近似 xml 的结构化表现力
- 较少的字符串,更多的强类型,更安全
- 可提取 linearlayoutparams 这样的对象方便复用
- 在布局中同步嵌入 onclick 等事件处理
- 如需要还可以嵌入 if ,for 这样的控制语句
- 减少 findviewbyid 等函数遍历树
- 加速开发:view 与 compose 之间可以相互调用,兼容现有的所有代码。借助 as 可以实时预览界面,轻松执行界面检查。
- 另外 compose 里的代码基本都是可以被混淆的,所以开启混淆之后代码的压缩率也很高。
- 手动操纵视图会提高出错的可能性。如果一条数据在多个位置呈现,很容易忘记更新显示它的某个视图。此外,当两项更新以出人意料的方式发生冲突时,也很容易造成异常状态。例如,某项更新可能会尝试设置刚刚从界面中移除的节点的值。一般来说,软件维护的复杂性会随着需要更新的视图数量而增长。
入门
composable
告诉编译器:此函数旨在将数据转换为界面。
所有的 composable 函数还有一个约定俗成的习惯,就是函数的命名首字母需要大写。
@preview 注解,这个注解表示这个函数是用来快速预览 ui 样式的。
@composable 注解用于标记一个函数为可组合函数。可组合函数是一种特殊的函数,不需要返回任何 ui 元素,因为可组合函数描述的是所需的屏幕状态,而不是构造界面 widget;而如果按我们以前的 xml 编程方式,必须在方法中返回 ui 元素才能使用它(如返回 view 类型)。
@composable 注解的函数之间可以相互调用,因为这样 compose 框架才能正确处理依赖关系。另外,@composable 函数中也可以调用普通函数,而普通函数中却不能直接调用@composable 函数。 这里可以类比下 kotlin 中 suspend 挂起函数的用法,其用法是相似的。
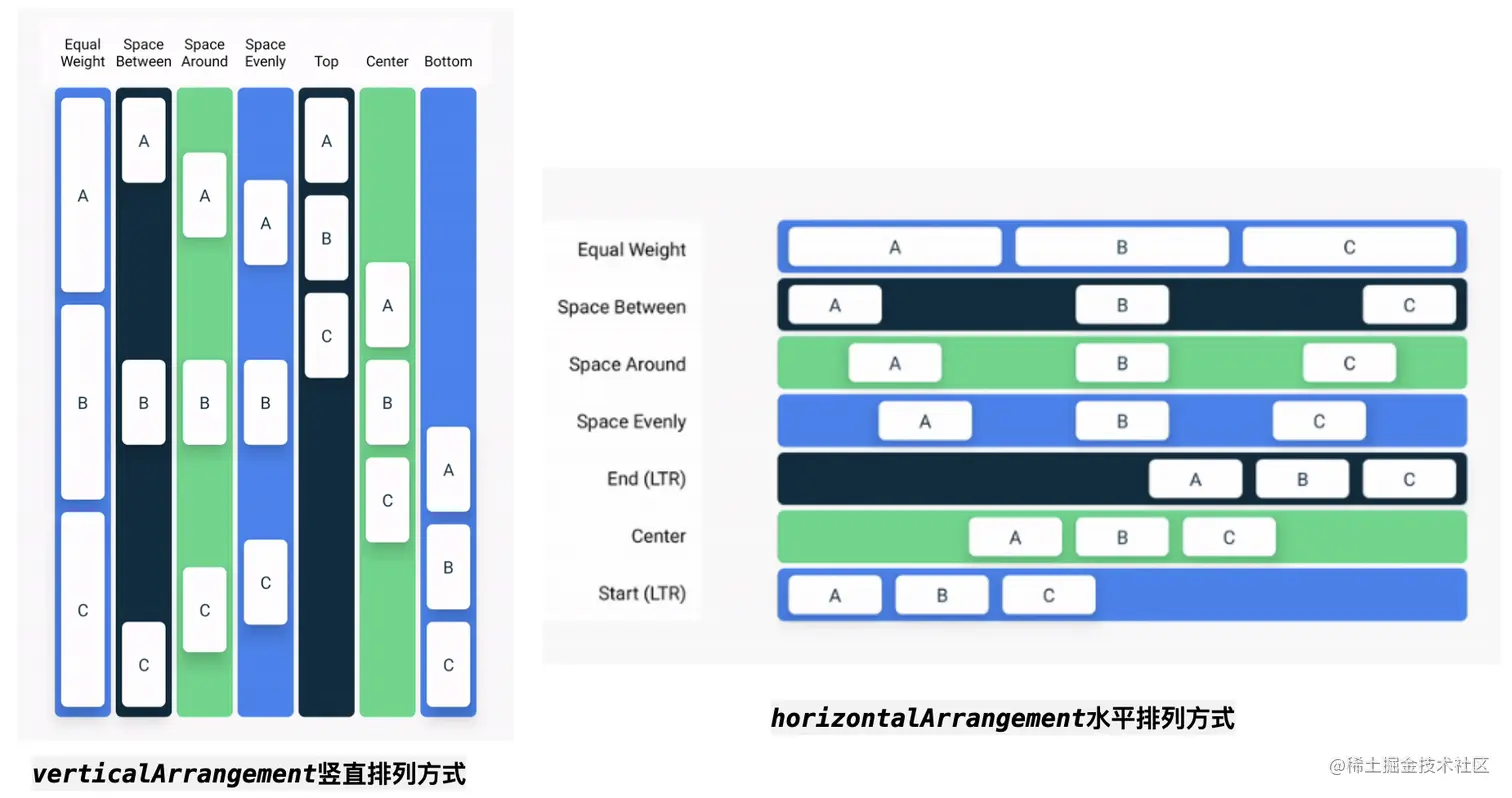
布局
compose 通过只测量一次子项来实现高性能。单遍测量对性能有利,使 compose 能够高效地处理较深的界面树。
父节点会在其子节点之前进行测量,但会在其子节点的尺寸和放置位置确定之后再对自身进行调整。
其他组件
collapsingtoolbarscaffold
stickyheader
horizontalpager
bottomnavigationbar
scaffold
pullrefreshindicator
topappbar
列表
verticalscroll
我们可以使用 verticalscroll() 修饰符使 可滚动
@composable
fun messagelist(messages: list) {
column {
messages.foreach { message ->
messagerow(message)
}
}
}
延迟列表
使用 compose 的 和 。这些可组合项只会呈现屏幕上显示的元素,因此,对于较长的列表,使用它们会非常高效。
import androidx.compose.foundation.lazy.items
@composable
fun messagelist(messages: list) {
lazycolumn {
items(messages) { message ->
messagerow(message)
}
}
}
还有一个名为 [itemsindexed ()]( (androidx. compose. foundation. lazy. lazylistscope). itemsindexed (kotlin. collections. list, kotlin. function2, kotlin. function2, kotlin. function3)) 的 扩展函数的变体,用于提供索引
内容内边距
lazycolumn(
contentpadding = paddingvalues(horizontal = 16.dp, vertical = 8.dp),
) {
// ...
}
如需在列表项之间添加间距,可以使用 。以下示例在每个列表项之间添加了 4.dp 的间距:
verticalarrangement = arrangement.spacedby(4.dp),
性能
早期 lazy layout 的性能很差,滚动的时候巨卡无比,确实很难让人用得下去。
但是在 compose 1.5版本中,google 做了大量的性能优化工作,所以如果你现在再来尝试一次,你会发现性能已经不是什么问题了。
修饰符
借助修饰符,您可以修饰或扩充可组合项。您可以使用修饰符来执行以下操作:
- 更改可组合项的大小、布局、行为和外观
- 添加信息,如无障碍标签
- 处理用户输入
- 添加高级互动,如使元素可点击、可滚动、可拖动或可缩放
修饰符是标准的 kotlin 对象。您可以通过调用某个 类函数来创建修饰符:
@composable
fun artistcard(/*...*/) {
val padding = 16.dp
column(
modifier
.clickable(onclick = onclick)
.padding(padding)
.fillmaxwidth()
) {
// rest of the implementation
}
}
- 修饰符顺序很重要
- 提取和重复使用修饰符
clickable使可组合项响应用户输入,并显示涟漪。padding在元素周围留出空间。fillmaxwidth使可组合项填充其父项为它提供的最大宽度。size()指定元素的首选宽度和高度。
偏移量
要相对于原始位置放置布局,请添加 offset 修饰符,并在 x 轴和 y 轴中设置偏移量。偏移量可以是正数,也可以是非正数。padding 和 offset 之间的区别在于,向可组合项添加 offset 不会改变其测量结果:
@composable
fun artistcard(artist: artist) {
row(/*...*/) {
column {
text(artist.name)
text(
text = artist.lastseenonline,
modifier = modifier.offset(x = 4.dp)
)
}
}
}
offset 修饰符根据布局方向水平应用。在从左到右的上下文中,正 offset 会将元素向右移,而在从右到左的上下文中,它会将元素向左移。
requiredsize
请注意,如果指定的尺寸不符合来自布局父项的约束条件,则可能不会采用该尺寸。如果您希望可组合项的尺寸固定不变,而不考虑传入的约束条件,请使用 requiredsize 修饰符:
@composable
fun artistcard(/*...*/) {
row(
modifier = modifier.size(width = 400.dp, height = 100.dp)
) {
image(
/*...*/
modifier = modifier.requiredsize(150.dp)
)
column { /*...*/ }
}
}
在此示例中,即使父项的 height 设置为 100.dp,image 的高度还是 150.dp,因为 requiredsize 修饰符优先级较高。
滚动
在 view 中的话,通常可以在需要滚动的内容之外再嵌套一层 scrollview 布局,这样 scrollview 中的内容就可以滚动了。
而 compose 则不需要再进行额外的布局嵌套,只需要借助 modifier 参数即可,代码如下所示:
@composable
fun simplewidgetcolumn() {
row(
modifier = modifier
.fillmaxsize()
.horizontalscroll(rememberscrollstate()),
verticalalignment = alignment.centervertically,
) {
...
}
}
添加间距spacer
spacer(modifier = modifier.width(8.dp))
button
如何才能给 button 指定文字内容呢?它可以和 text 配合在一起使用。
button(
onclick = { /* ... */ },
// uses buttondefaults.contentpadding by default
contentpadding = paddingvalues(
start = 20.dp,
top = 12.dp,
end = 20.dp,
bottom = 12.dp
)
) {
// inner content including an icon and a text label
icon(
icons.filled.favorite,
contentdescription = "favorite",
modifier = modifier.size(buttondefaults.iconsize)
)
spacer(modifier.size(buttondefaults.iconspacing))
text("like")
}
context
要想弹出 toast 需要有 context 参数才行。在 composable 函数当中获取 context 对象,可以调用 localcontext. current 获得。
@composable
fun simplewidgetcolumn() {
column {
...
val context = localcontext.current
button(onclick = {
toast.maketext(context, "this is toast", toast.length_short).show()
}) {
text(
text = "this is button",
color = color.white,
fontsize = 26.sp
)
}
}
}
文字图片
val imagemodifier = modifier
.size(150.dp)
.border(borderstroke(1.dp, color.black))
.background(color.yellow)
image(
painter = painterresource(id = r.drawable.dog),
contentdescription = stringresource(id = r.string.dog_content_description),
contentscale = contentscale.fit,
modifier = imagemodifier
)
textfield
@composable
fun simplewidgetcolumn() {
column {
...
textfield(
value = "",
onvaluechange = {},
placeholder = {
text(text = "type something here")
},
colors = textfielddefaults.textfieldcolors(
backgroundcolor = color.white
)
)
}
}
重组
- 为了跟踪这种状态变化,您必须使用
remember和mutablestateof函数。 - remember 和 mutablestateof 在 composable 函数中几乎永远都是配套使用的。
- 使用 by 关键字替代了之前的等号,用委托的方式来为 count 变量赋值。count 的类型是 mutablestate
,而改用 by 关键字赋值之后,count 的类型就变成了 int。既然都是 int 了,那么我们就可以直接对这个值进行读写操作了,而不用像之前那样再调用它的 getvalue ()和 setvalue ()函数,是不是代码变得更简单了?注意导包
import androidx. compose. runtime. getvalue
import androidx. compose. runtime. setvalue
- remembersaveable 函数是 remember 函数的一个1增强版,它唯一和 remember 不同的地方就是在于其包裹的数据在手机横竖屏旋转时会被保留下来。
实例
import androidx. compose. foundation. clickable
import androidx. compose. runtime. getvalue
import androidx. compose. runtime. mutablestateof
import androidx. compose. runtime. remember
import androidx. compose. runtime. setvalue
class mainactivity : componentactivity () {
override fun oncreate (savedinstancestate: bundle?) {
super.oncreate (savedinstancestate)
setcontent {
composetutorialtheme {
conversation (sampledata. conversationsample)
}
}
}
}
@composable
fun messagecard (msg: message) {
row (modifier = modifier.padding (all = 8. dp)) {
image (
painter = painterresource (r.drawable. profile_picture),
contentdescription = null,
modifier = modifier
.size (40. dp)
.clip (circleshape)
.border (1.5. dp, materialtheme. colors. secondaryvariant, circleshape)
)
spacer (modifier = modifier.width (8. dp))
var isexpanded by remember { mutablestateof (false) }
column (modifier = modifier. clickable { isexpanded = !isexpanded }) {
text (
text = msg. author,
color = materialtheme. colors. secondaryvariant,
style = materialtheme. typography. subtitle2
)
spacer (modifier = modifier.height (4. dp))
surface (
shape = materialtheme. shapes. medium,
elevation = 1. dp,
) {
text (
text = msg. body,
modifier = modifier.padding (all = 4. dp),
maxlines = if (isexpanded) int. max_value else 1,
style = materialtheme. typography. body2
)
}
}
}
}
状态提升
以下是你应该考虑的状态提升最少应该到达哪个层级的关键因素:
-
如果有多个 composable 函数需要读取同一个 state 对象,那么至少要将 state 提升到这些 composable 函数共有的父级函数当中。
-
如果有多个 composable 函数需要对同一个 state 对象进行写入,那么至少要将 state 提升到所有执行写入的 composable 函数里调用层级最高的那一层。
-
如果某个事件的触发会导致两个或更多的 state 发生变更,那么这些 state 都应该提升到相同的层级。
viewmodel
首先我们要引入如下两个库,这是 compose 为了适配 viewmodel 和 livedata 而专门设计的库:
dependencies {
implementation "androidx. lifecycle: lifecycle-viewmodel-compose: 2.6.2"
implementation "androidx. compose. runtime: runtime-livedata: 1.5.1"
}
传统 livedata 的用法在 compose 中并不好使,因为传统 livedata 依赖于监听某个值的变化,并对相应的界面进行更新,而 compose 的界面更新则依赖于重组。
因此,我们需要将 livedata 转换成 state 才行,observeasstate ()函数就是用来做这个事情的,参数中传入的0表示它的初始值。
import androidx. lifecycle. viewmodel. compose. viewmodel
@composable
fun callcounter (modifier: modifier = modifier, viewmodel: mainviewmodel = viewmodel ()) {
val count by viewmodel.count.observeasstate (0)
val doublecount by viewmodel.doublecount.observeasstate (0)
column {
counter (
count = count,
onincrement = { viewmodel.incrementcount () },
modifier.fillmaxwidth ()
)
counter (
count = doublecount,
onincrement = { viewmodel.incrementdoublecount () },
modifier.fillmaxwidth ()
)
}
}
互相调用
composeview 的 setcontent (content: @composable () -> unit) 方法只有一个 content 参数,而这个参数是一个添加了 @composable 注解的匿名函数,也就是说,在其中我们可以正常的使用 compose 了。
bind. jointgifpreviewrecyclerview. setcontent {
test ()
}
android view
@composable
fun customview () {
val state = remember { mutablestateof (0) }
//widget. button
androidview (
factory = { ctx ->
//here you can construct your view
android.widget.button (ctx). apply {
text = "my button"
layoutparams = linearlayout.layoutparams (match_parent, wrap_content)
setonclicklistener {
state. value
}
}
},
modifier = modifier.padding (8. dp)
)
//widget. textview
androidview (factory = { ctx ->
//here you can construct your view
textview (ctx). apply {
layoutparams = linearlayout.layoutparams (match_parent, wrap_content)
}
}, update = {
it. text = "you have clicked the buttons: " state.value.tostring () " times"
})
}
这里的桥梁是androidview, 它是一个 composable 方法:
@composable
fun androidview (
factory: (context) -> t,
modifier: modifier = modifier,
update: (t) -> unit = noopupdate
)
compose 和 view 的结合, 主要是靠两个桥梁.
还挺有趣的:
composeview其实是个 android view.androidview其实是个 composable 方法.
compose 和 view 可以互相兼容的特点保证了项目可以逐步迁移, 并且也给够了安全感, 像极了当年 java 项目迁移 kotlin,至于什么学习曲线, 经验不足, 反正早晚都要学的, 整点新鲜的也挺好
项目学习
其他
//viewpager2, 通过将此状态对象保存在组件中,可以确保当组件重新合成时,分页状态不会丢失。
val pagerstate = rememberpagerstate ()
horizontalpager 是一种用于构建横向滚动页面的组件。它允许您在应用程序中创建水平滑动的页面布局,类似于 viewpager 或 recyclerview。
horizontalpager (pagecount = 4,
userscrollenabled = false,
state = pagerstate,
modifier = modifier
.fillmaxsize ()
.background (color. white)
.padding (padding)) { pageindex ->
when (pageindex) {
0 -> dailypage ()
1 -> discoverpage ()
2 -> hotpage ()
3 -> personpage ()
}
}
使用记忆的协程作用域可以确保在组件重新合成时,作用域内的协程会自动取消
val scope = remembercoroutinescope ()
weight 用于设置子元素的权重,权重越大,占据的空间就越大
column (modifier = modifier.weight (1f)
thickness 分割线的厚度
divider (thickness = 0.5. dp, modifier = modifier.padding (top = 5. dp))
这是一个小圆点
box (modifier = modifier
.padding (2. dp)
.clip (circleshape)
.background (color)
.size (8. dp))
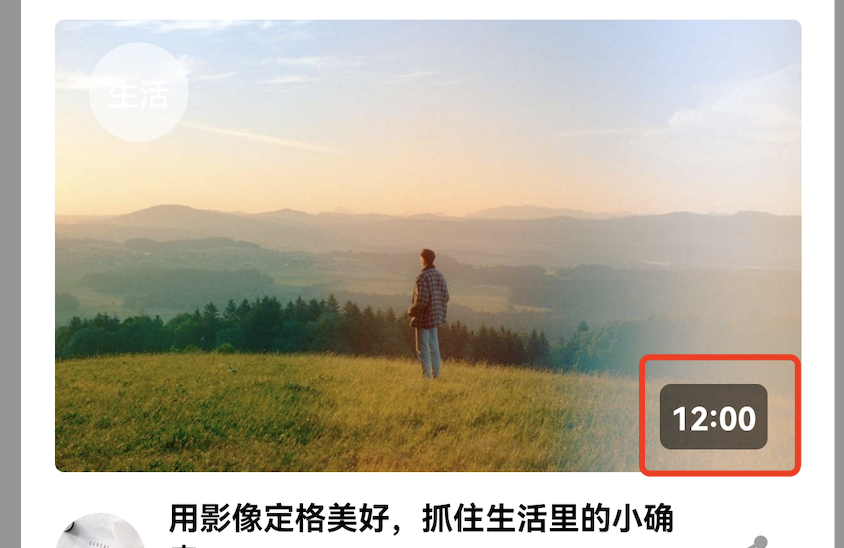
text 加一个背景
box (modifier = modifier
.padding (end = 15. dp, bottom = 10. dp)
.background (black_54, shape = roundedcornershape (5. dp))
.padding (5. dp)
.align (alignment. bottomend), contentalignment = alignment. center) {
text (text = dateutils.formatdatemsbyms ((itemdata. duration * 1000). tolong ()),
color = color. white,
fontweight = fontweight. bold)
或者这样写
text (text = dateutils.formatdatemsbyms ((itemdata. duration * 1000). tolong ()),
color = color. white,
fontweight = fontweight. bold,
modifier = modifier
.padding (end = 15. dp, bottom = 10. dp)
.background (black_54, shape = roundedcornershape (5. dp))
.padding (5. dp)
.align (alignment. bottomend))
注意:这里有2个 padding

padding
在 compose 中,确实没有margin修饰符,只有padding修饰符。如果您想在text组件周围创建间距,可以使用padding修饰符来实现类似的效果。在您提供的示例代码中,modifier.padding (top = 3. dp)将在text组件的顶部添加3dp 的内边距,从而创建了与margin类似的效果。
text (text = itemdata. author?. description ?: "",
color = color. white,
fontsize = 13. sp, modifier = modifier.padding (top = 3. dp))
或者:
spacer (modifier = modifier.height (10. dp))
zindex
zindex 是指定视图的层级顺序的属性。它控制了视图在屏幕上的显示顺序。具有较高 zindex 值的视图将显示在具有较低 zindex 值的视图之上。
默认情况下,视图的 zindex 值为0。如果设置一个较大的正值,则视图将显示在其他视图的上方。如果设置一个较小的负值,则视图将显示在其他视图的下方。当两个视图的 zindex 相同时,它们将按照它们在布局文件中的顺序进行绘制。
通过调整视图的 zindex 属性,您可以控制视图的叠加顺序,从而达到覆盖或隐藏其他视图的效果。
discovertabpagewidget (pagerstate, modifier = modifier
.weight (1f)
.zindex (-1f))
launchedeffect
launchedeffect 是 jetpack compose 中的一个函数,用于在协程中执行副作用操作。副作用操作通常包括异步任务、网络请求、数据库操作或其他可能会阻塞主线程的操作。
launchedeffect 函数是一个协程构建器,它接受一个或多个参数,并在代码块中执行异步操作。它会自动在适当的时间启动和取消协程,确保在 compose 组件的生命周期内正确处理副作用。当组件被创建时,launchedeffect 会启动协程,当组件被销毁时,它会自动取消协程。
launchedeffect 的参数可以是任何对象,用于标识不同的副作用操作。通常使用简单的数据类对象作为参数,例如 key1 = unit。
在 launchedeffect 的代码块中,你可以执行各种需要在后台进行的操作,例如网络请求、数据库访问、文件读写等。由于这些操作是在协程中执行的,因此它们不会阻塞主线程,确保应用保持响应性。
需要注意的是,launchedeffect 函数只能在 compose 函数内部调用,例如在 @composable 注解的函数内部使用。如果你尝试在非 compose 函数中调用它,将会出现编译错误。
总结起来,launchedeffect 是一个用于在协程中执行副作用操作的函数,它确保在 compose 组件的生命周期内正确处理副作用。它是 jetpack compose 中处理异步任务和副作用的重要工具之一
itemdata?. run {
launchedeffect (key1 = unit) {
viewmodel.getrelatevideolist (itemdata. id)
viewmodel.savevideo (itemdata)
}
}
disposableeffect
用于在组件创建和销毁时执行一些副作用操作。当组件被销毁时,ondispose 代码块内的操作会被执行
val coroutinescope = remembercoroutinescope ()
disposableeffect (unit) {
val timer = timer ()
timer.schedule (object : timertask () {
override fun run () {
coroutinescope. launch {
pagerstate.animatescrolltopage (pagerstate. currentpage 1)
}
}
}, 3000, 3000)
ondispose {
timer.cancel ()
}
}
pading3
这段代码是基于 jetpack compose 的 paging 3 库编写的,用于创建一个可流式访问的分页数据流。
pager 是 paging 3 库中的一个类,用于管理分页数据。它接受一个 pagingconfig 对象和一个 pagingsourcefactory 函数作为参数。
pagingconfig 对象用于配置分页的行为和属性,其中包括:
pagesize:每一页的数据大小。
initialloadsize:初始加载的数据大小。
prefetchdistance:在达到列表末尾之前开始预取下一页的距离。
pagingsourcefactory 函数用于创建一个实现 pagingsource 接口的数据源。这里的 dailypagingsource 是自定义的数据源,它接受 bannerlist 和 refreshing 参数,并根据这些参数来获取分页数据。
通过 flow 属性,我们可以将 pager 对象转换为一个流,以便进行流式访问。然后使用 cachedin () 函数,将流缓存在 viewmodelscope 中,以便在组件重新合成时保留数据状态。
综上所述,这段代码的作用是创建一个可流式访问的分页数据流,并将其缓存在 viewmodelscope 中,以便在组件生命周期内保留数据状态。
val pageflow = pager (config = pagingconfig (pagesize = 10,
initialloadsize = 10,
prefetchdistance = 1), pagingsourcefactory = {
dailypagingsource (bannerlist, refreshing)
}). flow.cachedin (viewmodelscope)

