引言:
按core传统方式添加 addjsonfile("appsettings.json") 在windows平台和ssr工作正常,但是在 ios 和 android 无法用这种方式,因为资源生成方式不一样. 使用内置资源方式不够灵活而且 ios 平台会提示不能复制 json 文件到目录,于是进行了几天的研究,终于能正确使用了.

资源文件夹
- 官方工程
resources\raw\文件夹aboutassets.txt文件说明
您希望与应用程序一起部署的任何原始资产都可以放置在此目录(和子目录)。 将资产部署到您的应用程序, 由 `.csproj` 中的以下 `mauiasset` 构建操作自动处理。
这些文件将与您的包一起部署,并且可以使用 essentials 访问:
async task loadmauiasset()
{
using var stream = await filesystem.openapppackagefileasync("aboutassets.txt");
using var reader = new streamreader(stream);
var contents = reader.readtoend();
}
复制一份txt文件按操作复现成功.
- 直接丢入 appsettings.json 编译到ios平台提示错误不能复制 json 文件到目录, 经google,找到方案,需要项目文件属性中 remove 文件
相关错误提示
the path 'xxxxxxx\appsettings.json' would result in a file outside of the app bundle and cannot be used.
the path '..\..\..\..\..\..\..\repos\blazormaui\blazormaui\appsettings.json' would result in a file outside of the app bundle and cannot be used.
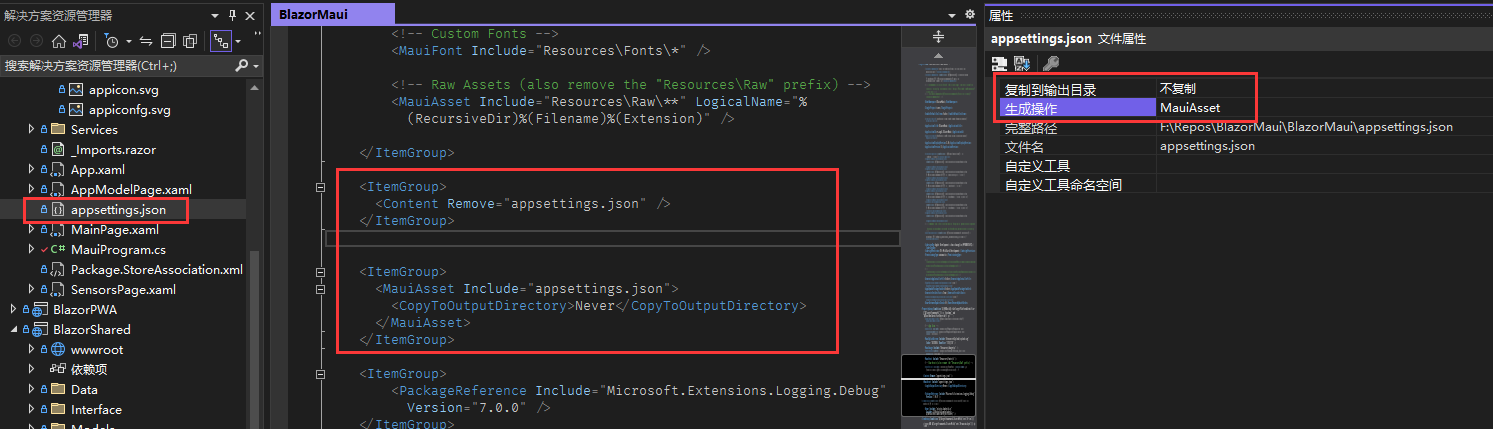
最终方案:
- appsettings.json文件直接放工程根目录
- 文件属性生成操作为 mauiasset 和 不复制
- 需要在项目属性中 remove 文件

项目文件
never
读取配置文件代码
async static taskloadmauiasset() { try { using var stream = await filesystem.openapppackagefileasync("appsettings.json"); using var reader = new streamreader(stream); var contents = reader.readtoend(); console.writeline("openapppackagefileasync => " contents); return stream; } catch (exception e) { console.writeline("openapppackagefileasync exception => " e.message); } return null; }
附加到 builder.configuration
var stream = loadmauiasset().result; builder.configuration.addjsonstream(stream);
附:使用内置资源方式
需要在项目属性中设置生成操作为嵌入资源
代码 blazormaui 为工程名
var a = assembly.getexecutingassembly();
using var stream = a.getmanifestresourcestream("blazormaui.appsettings.json");
builder.configuration.addjsonstream(stream);

