思路:创建两个数组,数组1为节假日数组,数组2为是周末上班日期数组。如果当前日期(或某日期)同时满足2个条件(1.在节假日数组内或在周末。2.不在周末上班日期数组)即为节假日,否则即为非假日。
注意:两个数组日期为2024-4-4(而不是2024-04-04),因为curdate.getmonth()和curdate.getdate()返回的是4,而不是04。
//节假日数组
var holidays = [
'2024-4-4', //清明
'2024-4-5', //清明
'2024-4-6', //清明
'2024-5-1', // 劳动节
'2024-5-2', // 劳动节
'2024-5-3', // 劳动节
'2024-5-4', // 劳动节
'2024-5-5', // 劳动节
'2024-6-8', // 端午节
'2024-6-9', // 端午节
'2024-6-10', // 端午节
'2024-9-15', // 中秋节
'2024-9-16', // 中秋节
'2024-9-17', // 中秋节
'2024-10-1', // 国庆节
'2024-10-2', // 国庆节
'2024-10-3', // 国庆节
'2024-10-4', // 国庆节
'2024-10-5', // 国庆节
'2024-10-6', // 国庆节
'2024-10-7', // 国庆节
'2023-12-31' // 元旦
];
//周末上班日期数组
var nweekend = [
'2024-4-7', //清明调整
'2024-4-28', //五一调整
'2024-5-11', //五一调整
'2024-9-14', //中秋调整
'2024-9-29', //国庆调整
'2024-10-12', //国庆调整
];
var curdate = new date();
curdate.settime(curdate.gettime() 4 * 24 * 60 * 60 * 1000); // 1即明天,2即后天
var year = curdate.getfullyear();
var month = curdate.getmonth() 1 ;//getmonth() 1为当前月份
var date = curdate.getdate();
var formatteddate = year "-" month "-" date;
//该日期同时满足2个条件即为节假日:1.在节假日数组内或在周末. 2.不在周末上班日期数组
if((holidays.indexof(formatteddate)>=0 || (curdate.getday()==0 || curdate.getday()==6)) && nweekend.indexof(formatteddate)<0){
console.log(formatteddate ':' '节假日');
}else{
console.log(formatteddate ':' '非节假日');
}
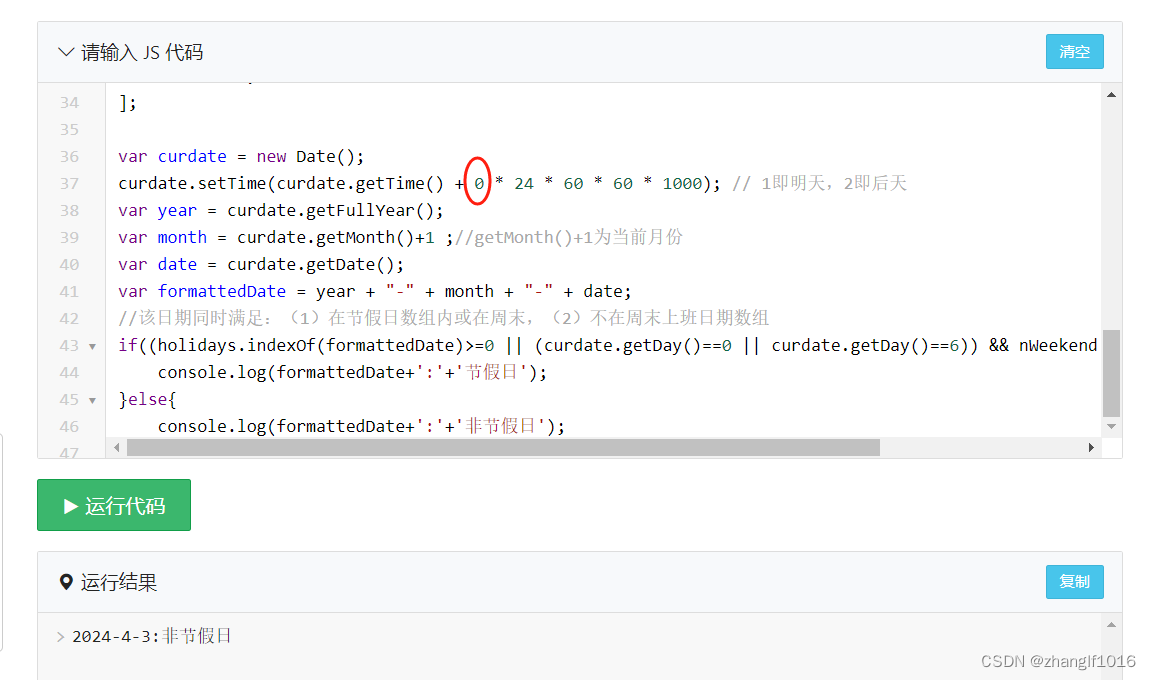
如下,当前日期2024-4-3:非节假日。

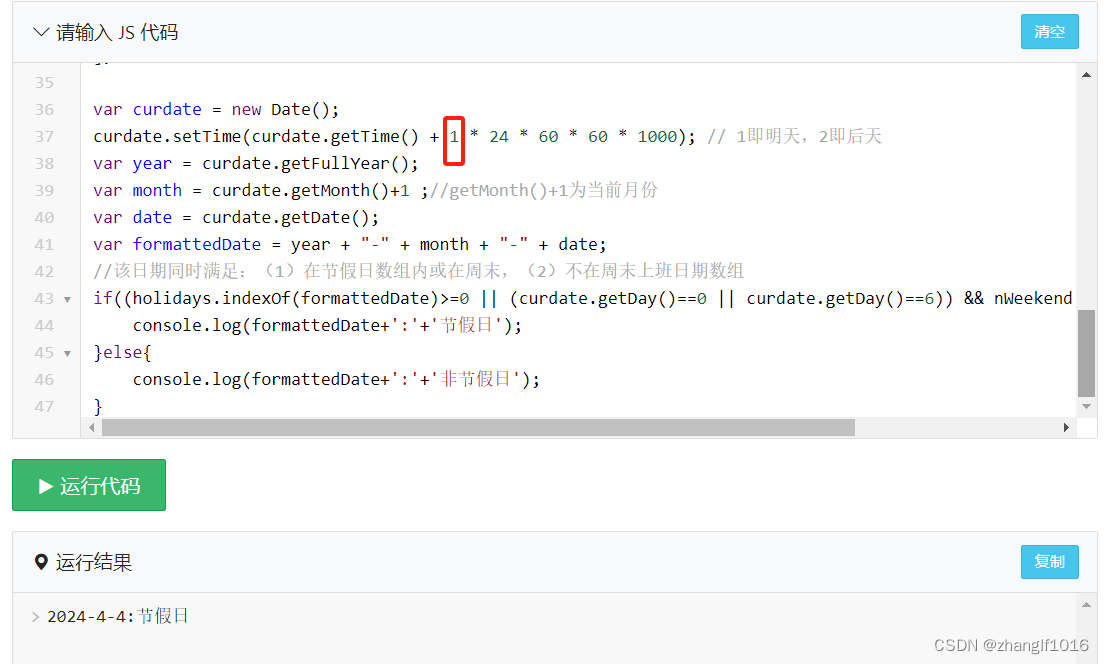
如下,当前日期加1为2024-4-4:节假日(清明节)。

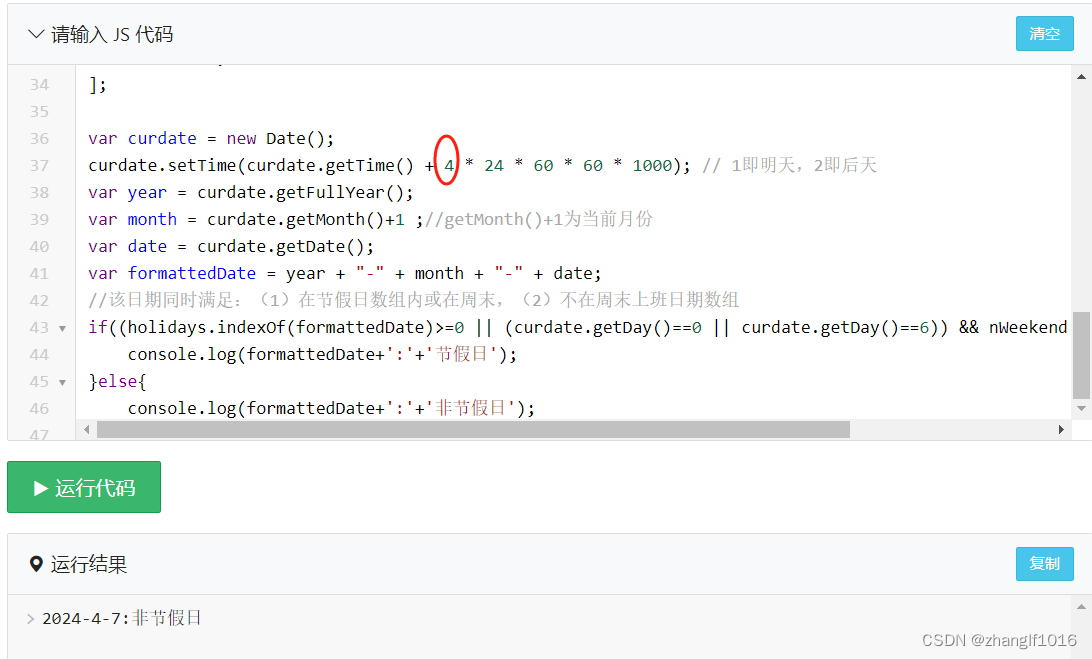
如下,当前日期加4为2024-4-7:非节假日(虽是周日,但属于清明节调整的上班日)。

js 实现判断节假日
var date = new date();
// 获取月份(注意月份从0开始计数)
var month = date.getmonth() 1; // 需要加上1才能得到正确的月份值
// 根据不同的月份设置相应的节日信息
if (month === 1 && date.getdate() === 1) {
console.log("今天是元旦");
} else if (month === 2 && date.getdate() === 14) {
console.log("今天是情人节");
} else if (month === 3 && date.getdate() === 8) {
console.log("今天是妇女节");
} else if (month === 4 && date.getdate() === 4) {
console.log("今天是清明节");
} else if (month === 5 && date.getdate() === 1) {
console.log("今天是劳动节");
} else if (month === 5 && date.getday() === 0) {
console.log("今天是母亲节");
} else if (month === 6 && date.getday() === 0) {
console.log("今天是父亲节");
} else if (month === 6 && date.getdate() >= 24 && date.getdate() <= 27) {
console.log("今天是端午节");
} else if (month === 9 && date.getdate() === 10) {
console.log("今天是教师节");
} else if (month === 10 && date.getdate() === 1) {
console.log("今天是国庆节");
} else if (month === 12 && date.getdate() === 25) {
console.log("今天是圣诞节");
} else {
console.log("今天没有特定的节日");
}
js 实现判断节假日2
在javascript中,判断节假日通常需要一个已知的节假日列表,然后将日期与这个列表进行比较。以下是一个简单的实现示例:
// 假设的节假日列表
const holidays = [
{ date: '2024-01-01', name: '元旦' },
{ date: '2024-02-15', name: '春节' },
{ date: '2024-04-05', name: '清明节' },
// ... 其他节假日
];
// 判断给定日期是否为节假日的函数
function isholiday(date) {
const datestring = date.toisostring().split('t')[0];
return holidays.some(holiday => holiday.date === datestring);
}
// 使用示例
const testdate = new date('2023-02-15');
console.log(isholiday(testdate)); // 输出: true
const anotherdate = new date('2023-03-01');
console.log(isholiday(anotherdate)); // 输出: false
在这个示例中,holidays 数组包含了2023年的部分节假日。isholiday 函数接收一个date对象作为参数,将其转换为字符串格式的日期,然后与预定义的节假日列表中的日期进行比较。如果找到匹配项,则返回true,表示给定的日期是节假日;否则返回false。

