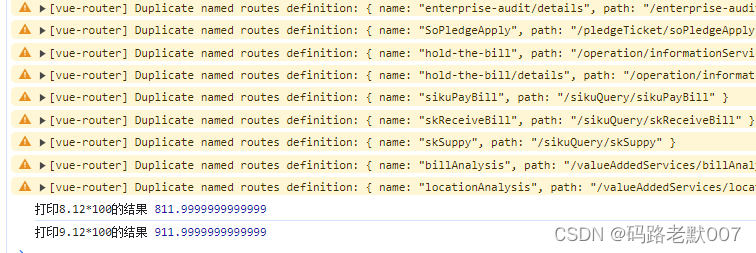
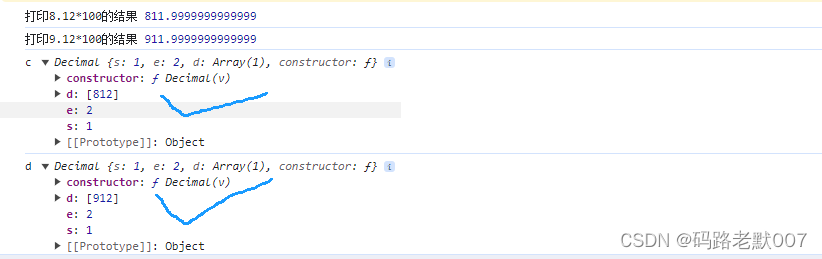
精度问题控制台图样

如果银行的业务你这样做,不知道要损失多少钱,这样是不行的,计算的不准确是需要背锅的,我们给后端去做吧,其实我们前端也是可以做的,引入decimal.js
01.引入decimal.js
decimal.js是使用的二进制来计算的,所以可以更好地实现格化式数学运算,对数字进行高精度处理;使用decimal类型处理数据可以保证数据计算更为精确,还可以节省储存空间。
$ npm install --save decimal.js
/** node.js */
var decimal = require('decimal.js')
/** es6 方式 */
import { decimal } from 'decimal.js'
02.使用
test

加减乘除全上
const a = 9.98;
const b = 8.03;
// 加法
let c = new decimal(a).add(new decimal(b))
// 减法
let d = new decimal(a).sub(new decimal(b))
// 乘法
let e = new decimal(a).mul(new decimal(b))
// 除法
let f = new decimal(a).div(new decimal(b))
附:vue项目完整例子
下面是一个完整的示例,展示了如何在vue项目中使用decimal.js库进行高精度计算:
0.1 0.2 = {{ result }}
在上述示例中,我们通过decimal类创建了两个decimal对象,并使用plus()方法执行加法运算。最后,通过tonumber()方法将结果转换为javascript原生的number类型,并绑定到vue组件的result数据属性上,以在模板中显示计算结果。

