一、打印预览表格列不全(element的el-table组件)
问题描述:当我在页面中集成了
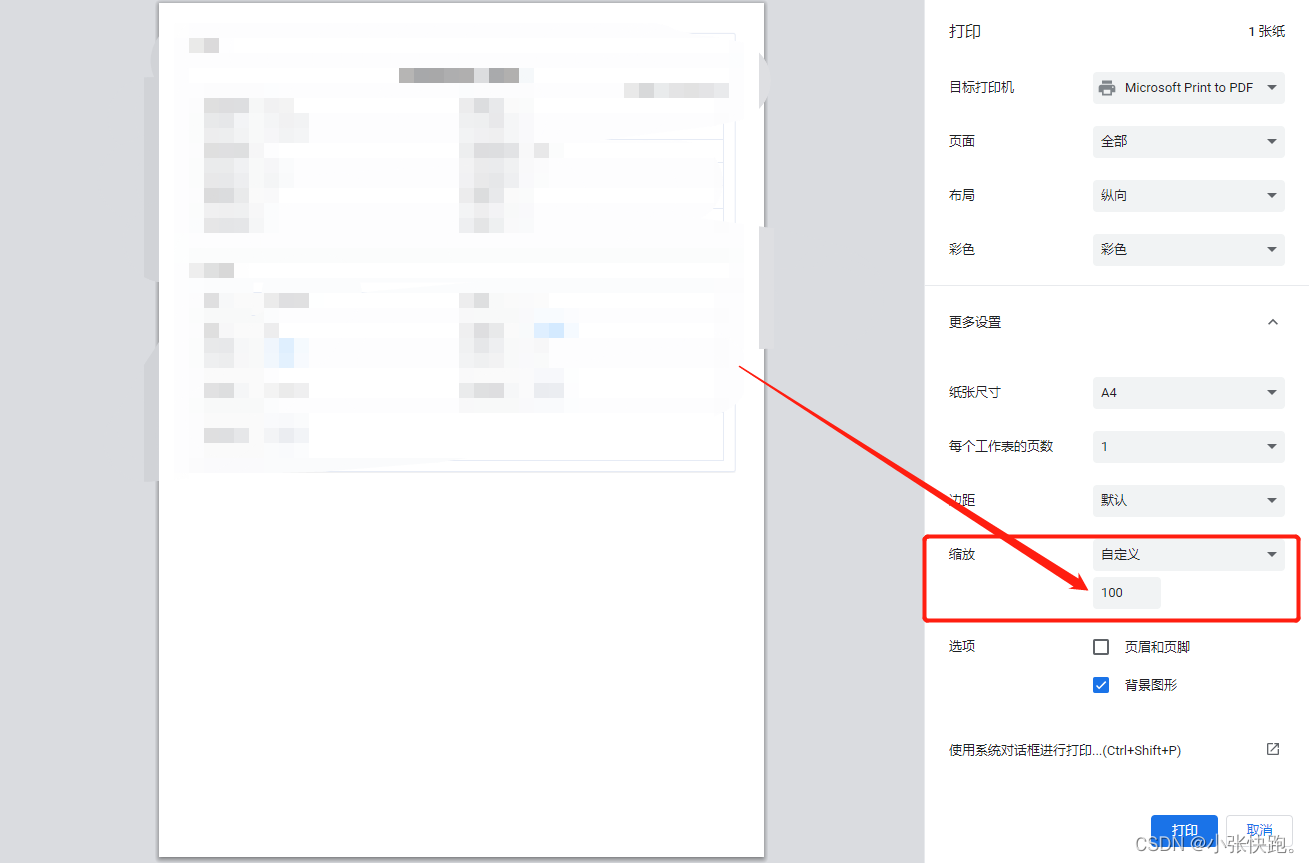
1、打印设置“打印缩放”
由于我们是基于printjs来实现的打印功能,在这个打印插件的“缩放”按钮,将页面缩放到合适大小即可。

2、修改el——table的底层代码(如果页面上有多个表格慎用)
问题原因:table-layout: fixed导致的,出现部分列没有被打印
分析问题:
为了让表table布局更加符合预期,普通使用table时,其table-layout 默认值是 auto,导致表格第二行和第一行不一样宽,也就是两行的宽度不对齐。
而使用:table { table-layout: fixed; }则会让表的布局以第一行为准,设置表格的宽度,然后其他行的表格宽度就按照第一行为准。一般表格第一行是表头标题,第二行以后是数据行,也就是让数据行的每列宽度向第一行列宽度看齐。
这种样式的表格布局在性能上也快得多,这是因为整个表格的内容不需要花费进行分析,以便知道列的宽度。
解决方法:在组件中重设el-table的宽度(要注意的是:这种kb88凯时官网登录的解决方案只适用于页面中表格不是很多的情况,如果表格很多,可以给要修改的表格加一个id)
注意点:
/deep/ table{
table-layout: auto !important;
}
可能会造成样式错乱,比如你页面有table,打印弹出层的table,这样修改样式有可能会导致页面表格行错位,解决办法:在页面的
二、如何解决vue printjs 打印侧边页面缺失
如果使用 vue.js 和 print.js 打印页面时出现了侧边页面缺失的情况,可以尝试以下kb88凯时官网登录的解决方案:
- 设置打印区域大小
在使用 print.js 打印时,可以通过 options 参数中的 cssstyle 属性来设置打印区域的大小,例如:
this.$printjs({
printable: 'my-printable-element-id',
cssstyle: 'width: 1000px; height: 1000px;',
// ...
});
将打印区域的大小设置得足够大,以便容纳所有内容。
- 隐藏不必要的元素
如果打印区域内包含了一些不必要的元素,可以通过在打印时将它们隐藏来避免打印缺失的问题。例如:
this.$printjs({
printable: 'my-printable-element-id',
onprintdialogclose: function() {
// 隐藏不必要的元素
document.getelementbyid('my-unwanted-element-id').style.display = 'none';
},
// ...
});
在打印对话框关闭时,将不必要的元素隐藏即可。
- 使用插件
除了 print.js 之外,还有一些其他的 vue.js 打印插件,例如 vue-print-nb、vue-html-to-paper 等,它们能够更好地解决打印页面缺失的问题。可以尝试使用这些插件来解决问题。

