1、安装 vue-json-viewer插件
npm install vue-json-viewer --save
d88尊龙官网手机app官网地址:
2、引入插件并注册
2.1 全局注册组件
在全局 main.js 中引入,在 main.js 文件中添加:
import jsonviewer from 'vue-json-viewer' vue.use(jsonviewer)
2.2 单个页面局部引入
import jsonviewer from 'vue-json-viewer'
export default {
components:{ jsonviewer }
}
3、插件的基础使用
.... data(){ return{ jsonstr:"{\r\n \"success\": true,\r\n \"code\": 200,\r\n \"msg\": \"操作成功\",\r\n \"data\": \"\"\r\n}" } }
4、插件可选配置说明
4.1 选项
| 属性 | 描述 | 默认值 |
|---|---|---|
| value | json对象的值,可以使用v-model,支持响应式 | 必填 |
| expand-depth | 默认展开的层级 | 1 |
| copyable | 展示复制按钮,默认文案为:copy、copied!, 你可以设置一个对象{copytext: ‘copy’, copiedtext: ‘copied’} 来自定义复制按钮文案 | false |
| sort | 按照key排序展示 | false |
| boxed | 为组件添加一个盒样式 | false |
| theme | 添加一个自定义的样式class用作主题 jv-light | |
| expanded | 默认展开视图 | false |
| timeformat | 自定义时间格式函数 | time => time.tolocalestring() |
| preview-mode | 不可折叠模式,默认全部展开 | alse |
| show-array-index | 是否显示数组索引 | true |
| show-double-quotes | 展示key双引号 | false |
4.2 事件
| 事件 | 描述 | 值 |
|---|---|---|
| copied | 复制文本后的事件 | |
| keyclick | 点击key的事件 |
4.3 slots
| 名称 | 描述 | scope |
|---|---|---|
| copy | 自定义拷贝按钮 | {copied: boolean} |
4.4 主题
有两个办法创建自定义主题, (e.g. my-awesome-json-theme):
- 添加 theme=“my-awesome-json-theme” jsonviewer的组件属性
- 添加 theme=“my-awesome-json-theme” jsonviewer的组件属性
// values are default one from jv-light template
.my-awesome-json-theme {
background: #fff;
white-space: nowrap;
color: #525252;
font-size: 14px;
font-family: consolas, menlo, courier, monospace;
.jv-ellipsis {
color: #999;
background-color: #eee;
display: inline-block;
line-height: 0.9;
font-size: 0.9em;
padding: 0px 4px 2px 4px;
border-radius: 3px;
vertical-align: 2px;
cursor: pointer;
user-select: none;
}
.jv-button { color: #49b3ff }
.jv-key { color: #111111 }
.jv-item {
&.jv-array { color: #111111 }
&.jv-boolean { color: #fc1e70 }
&.jv-function { color: #067bca }
&.jv-number { color: #fc1e70 }
&.jv-number-float { color: #fc1e70 }
&.jv-number-integer { color: #fc1e70 }
&.jv-object { color: #111111 }
&.jv-undefined { color: #e08331 }
&.jv-string {
color: #42b983;
word-break: break-word;
white-space: normal;
}
}
.jv-code {
.jv-toggle {
&:before {
padding: 0px 2px;
border-radius: 2px;
}
&:hover {
&:before {
background: #eee;
}
}
}
}
}
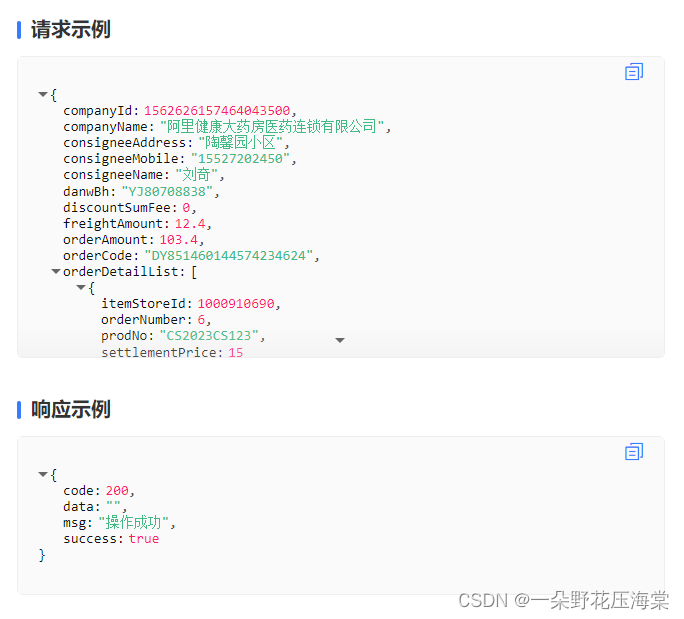
5、实现效果