方法: 可以利用threejs中的立方体或者球体实现全景图功能,把立方体或球体当成天空盒子,将无缝衔接的图片贴上,看起来就像在一个场景中,相机一般放置在中央。
1、立方体实现
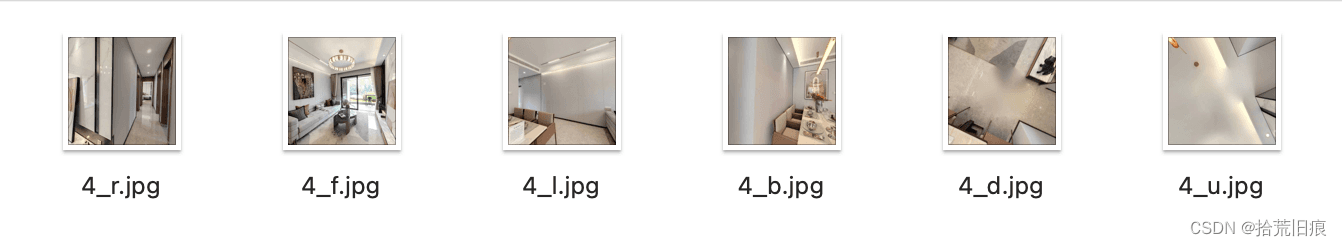
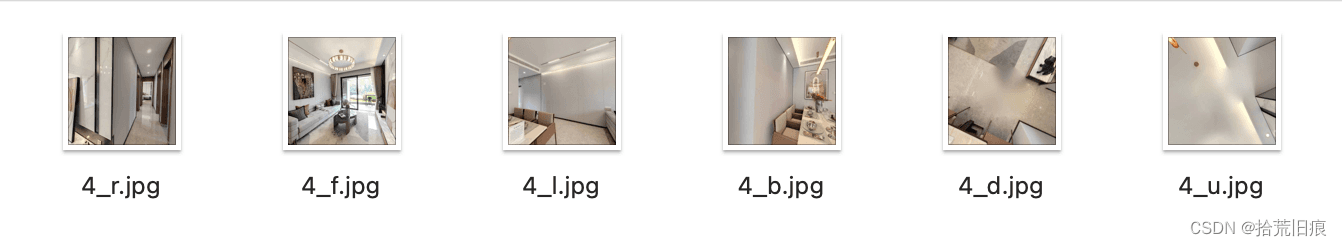
立方体6个面要贴上6个方向的图片,这6个图片如下所示:

实现代码如下:
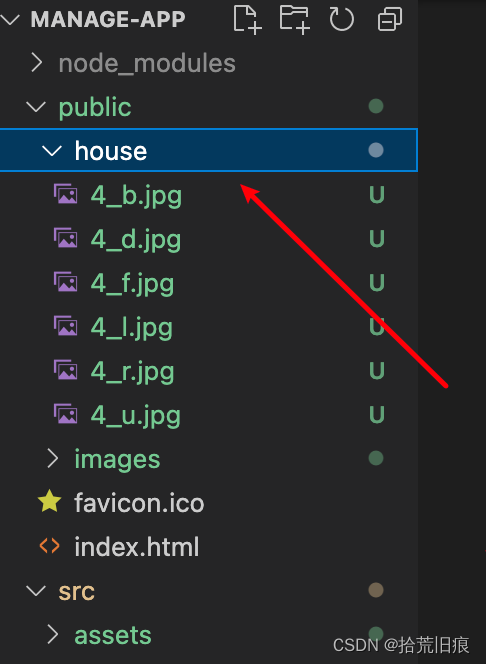
图片的存放位置:

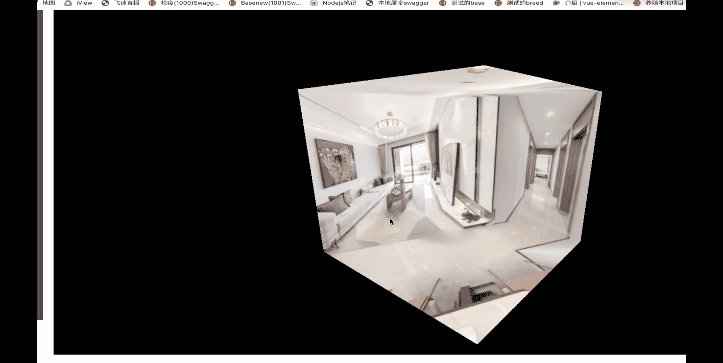
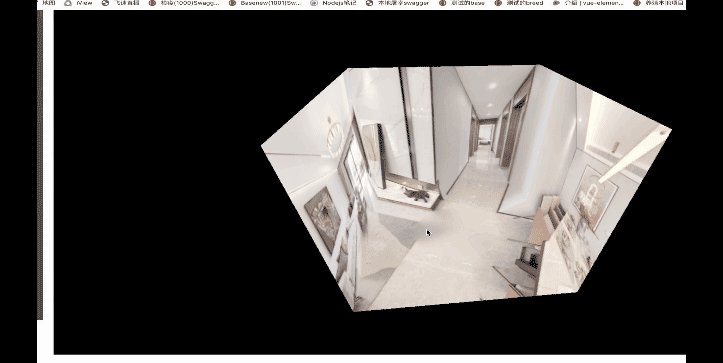
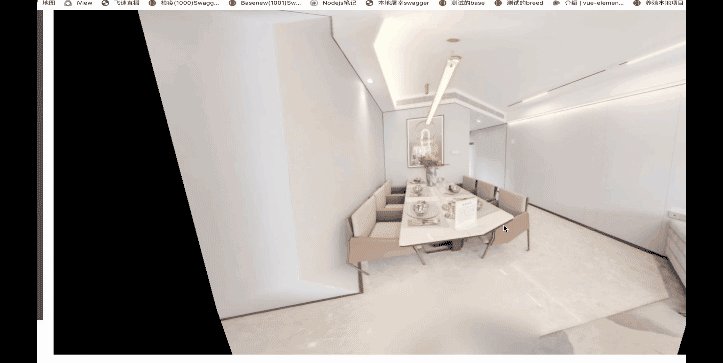
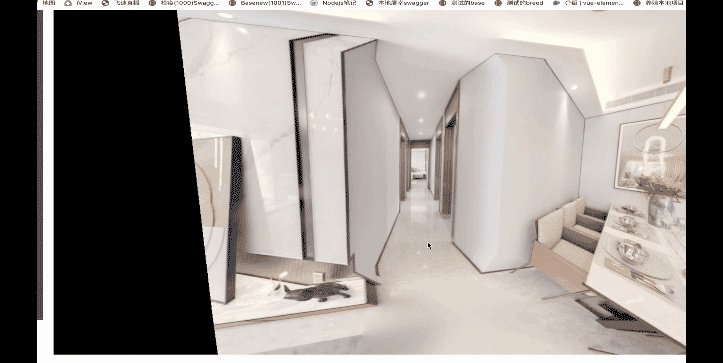
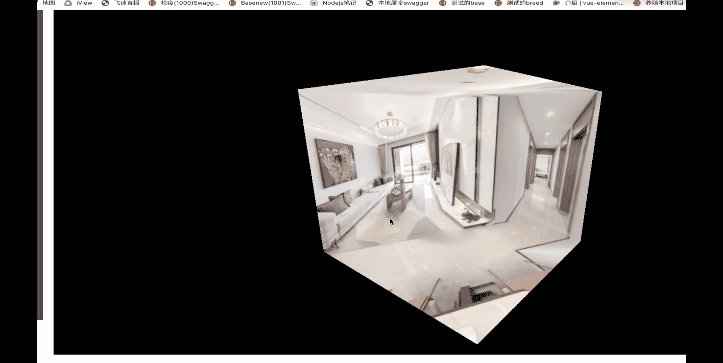
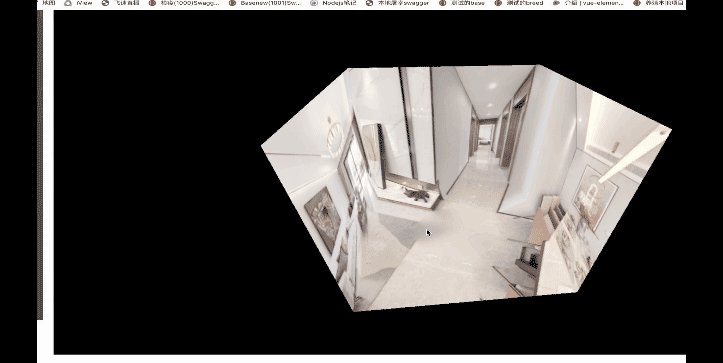
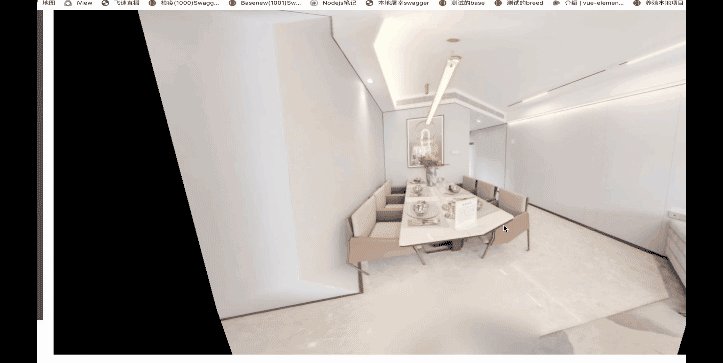
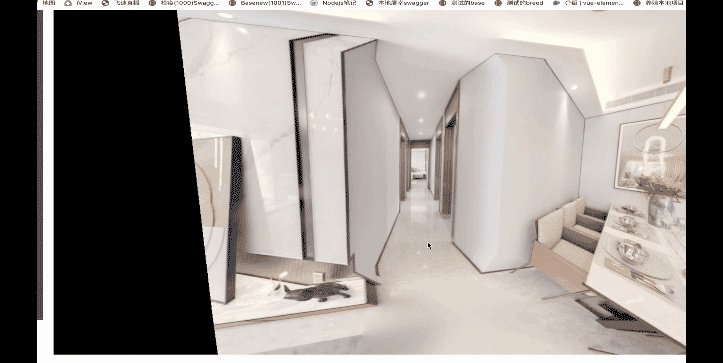
效果演示:

2、球体实现
下面这张图片将6个面合成到一张图片中,这样的图片也可以由球体来实现

代码实现:
图片的存放位置:

效果演示:


| 免费资源网,https://freexyz.cn/ |
方法: 可以利用threejs中的立方体或者球体实现全景图功能,把立方体或球体当成天空盒子,将无缝衔接的图片贴上,看起来就像在一个场景中,相机一般放置在中央。
立方体6个面要贴上6个方向的图片,这6个图片如下所示:

实现代码如下:
图片的存放位置:

效果演示:

下面这张图片将6个面合成到一张图片中,这样的图片也可以由球体来实现

代码实现:
图片的存放位置:

效果演示:

| 免费资源网,https://freexyz.cn/ |
目录前言一、为什么要自定义表列模版?二、实现步骤1.封装表格组件2.父组件引用总结前言日前vue3项目中用element-ui表格封装一个组件,有自定义表列格式的需求,做完后顺手总结一
在前端开发中,src 属性指定的相对路径是相对于当前 html 文件的路径,而不是相对于网站的根目录。这种相对路径的解析方式是浏览器的行为。当浏览器解析 html 文件中的
目录介绍一、实现原理二、代码(vue3 setup)三、演示:四、结束介绍本前端仔在做页面跳转的时候,被要求跳转到页面时候,把对应部分的内容自动滚动到顶部~我一开始想到的就是根据
目录功能分析功能实现初始化组件分析具体操作calendar / calendarcom.vuecalendar / calendarmonth.vuecalendar / headercom.vue小结总结功能分析目前学到功能有以下几点日
目录一、打包vue3项目1、打包2、解决打包后的文件的白屏问题。二、打包成apk1、创建“5 app”项目2、打包文件移动3、生成apk文件三、生成apk附:vue项目打包时报错
vue路由懒加载是一种优化技术,旨在减少应用程序的初始加载时间并提高性能。具体来说,它允许我们在用户实际需要访问某个路由时,才加载对应的组件代码,而不是在应用程序启动时一
目录前言一、插件安装二、数据准备三、插件引入四、导出前数据处理1、按exceljs格式创建导出函数2、表头及列宽数据预处理2.1 处理逻辑3、单元格样式处理函数4、表头数据填
目录背景1. 监听文件选择2. 捕获视频帧3. 绘制视频帧4. 实现效果结论背景在网页开发中,我们经常需要对媒体文件进行处理,其中包括视频文件。有时候,我们可能需要从视频中提取特
一、在项目中安装mysql 和 expresscnpm install mysql express --save二、示例代码const express = require("express"); const app = express(); const mysql = require("m
目录1.问题描述1.1使用npm install后报错2.解决问题过程2.1看网上大部分的解决方式是:2.2网上还有部分的解决方式是:2.2.1如果你不幸的按照网上使用npm uninstall -g npm升级
目录一、什么是跨域?二、跨域kb88凯时官网登录的解决方案方案一:jsonp (json with padding)方案二:cors (cross-origin resource sharing 跨域资源共享)和跨域cors有关的几个请求头和响应头请求头
目录一、什么叫懒加载二、懒加载的优点三、为什么使用懒加载懒加载原理是什么四、vue中如何实现懒加载五、js---懒加载的实现步骤?懒加载代码实现方式一:原生js方式二: getb
目录引言kb88凯时官网登录的解决方案一、使用整数进行计算二、使用库函数三、四舍五入优缺点分析1、整数计算方法2、使用库函数方法3、四舍五入方法结论引言在 javascript 中,处理浮点数时经常
目录一、水印概括1. 添加水印的好处2. 添加水印的坏处二、技术方案1. watermark 第三方库2. js 简单实现水印功能三、水印功能实现1. 水印功能需求2. 功能实现3. 步骤解析3.
目录前言statusbar高度titlebar高度编写navbar组件使用最终效果前言自定义 navbar 应该是很常见的需求。要自定义一个 navbar 并不难,只需要了解其组成部分即可。从上面的图
目录axios 的 2 种使用方式请求方法别名axios 类axios.prototype.request()axios.defaults/interceptors请求方法别名导出 axios如果直接导出 axios总结本文我们将讨论 axio
目录一.websocket 简单介绍1.http和websocket的区别2.websocket应用场景二.js使用websocket1.创建websocket实例2.属性3.方法4.事件5.使用示例一.websocket 简单介绍1.http
目录精度问题控制台图样01.引入decimal.js02.使用加减乘除全上附:vue项目完整例子总结 精度问题控制台图样如果银行的业务你这样做,不知道要损失多少钱,这样是不行的,计算的不准
在前端开发中,我们时常需要处理文件上传和下载的功能。有时,用户可能希望将多个文件打包成一个zip文件以便于下载。我这里分享一个使用vue3和jszip库在浏览器端实现zip文件压
目录axios 拦截器简介axios 实例拦截器类拦截器实现原理收集拦截器拼接请求链由请求链结构看错误处理第一个请求拦截器出错最后一个请求拦截器出错axios 请求出错响应拦截器
目录1. 什么是二值化2. 二值化的作用3. 二值化的实现4.代码实现1. 什么是二值化图像二值化就是将图像上的像素点的“灰度值”设置为[0, 0, 0]或[255, 255, 255],即
目录一、打印预览表格列不全(element的el-table组件)1、打印设置“打印缩放”2、修改el——table的底层代码(如果页面上有多个表格慎用) 二、如何解决vue p
目录一、下载二、请求三、示例总结一、下载在 javascript 中,可以使用浏览器提供的 blob 对象和 url.createobject 方法来实现文件流下载。下面是一个示例代码,可以帮助
目录封装成方法javascript封装成一个classtypescript封装成一个classtypescript基于泛型filereader的使用机会很多,但是它是异步的,因此很容易出现回调地狱。我们可以使用asyn
在我们前端开发过程中相信很多人都是通过console.log来调试我们的代码的,但是当代码复杂度比较高的时候这个方法就比较鸡肋了。这里我来教大家在webstorm中如何来调试自己的
目录小程序登录基于openid登录手机号码快捷登录获取对应code后端处理逻辑注意总结小程序登录小程序有两种登录方式,一种基于手机号码进行登录,另一种是使用用户在公众号下的唯
目录一、准备工作1、创建一个vue-cli程序2、安装elementui3、准别好的login.vue和main.vue页面4、main.js下的两个页面list.vue和profile.vue二、创建路由三、页面跳转四、
