前言
强化各个知识点,以实战融合,以下两个demo从实战提取
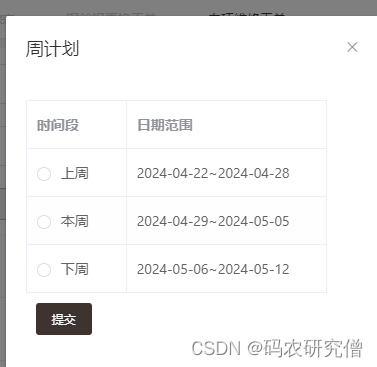
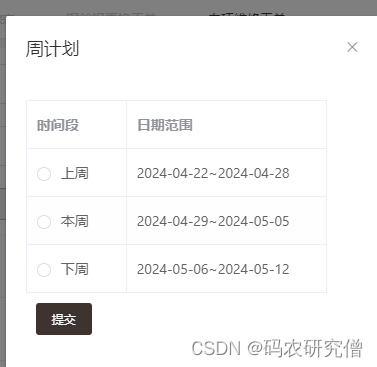
1. 单个弹窗
部署按钮框以及确定的方法即可
截图如下所示:

以下demo整体逻辑如下:
- 点击“生成周月计划”按钮会触发
showweekplandialog方法,该方法会先检查是否选择了数据,然后调用calculateweekperiods方法计算时间段并显示周计划对话框 - 在周计划对话框中,选择时间段后点击提交按钮会触发
submitweekplan方法,该方法会检查是否选择了时间段,然后执行dosubmitweekplan方法提交周计划,并在操作成功后关闭周计划对话框并清空选中的时间段
生成周月计划 提交
2. 多级弹窗
在上面弹窗前加入一层弹窗

之后才是

整体逻辑如下:
- 按钮逻辑流程: 确保每个按钮的点击触发正确的逻辑流程,比如点击第一个按钮后显示第一个对话框,点击第一个对话框的确定按钮后显示第二个对话框,以此类推
- 数据传递: 确保在不同的对话框之间正确传递数据,比如第一个对话框选择的选项需要传递到第二个对话框
- 错误处理: 考虑每个步骤中进行错误处理,比如在确认选项时确保用户选择了正确的选项,或者在提交周计划时确保选择了时间段
对应demo如下:
生成周月计划 钢丝绳检查 钢丝绳更换 确定 提交

