一、element-plus
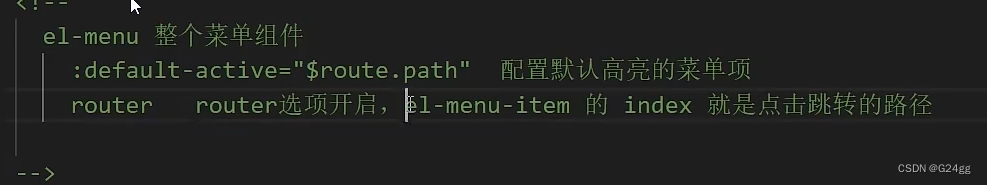
1.用组件属性实现跳转路由

文章分类
2. el-card 组件

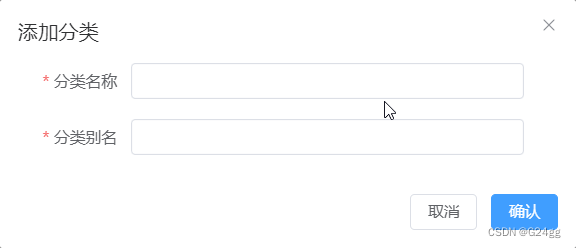
添加分类
考虑到多个页面复用,封装成组件
- props 定制标题
- 默认插槽 default 定制内容主体
- 具名插槽 extra 定制头部右侧额外的按钮
页面内使用
添加分类 主体部分
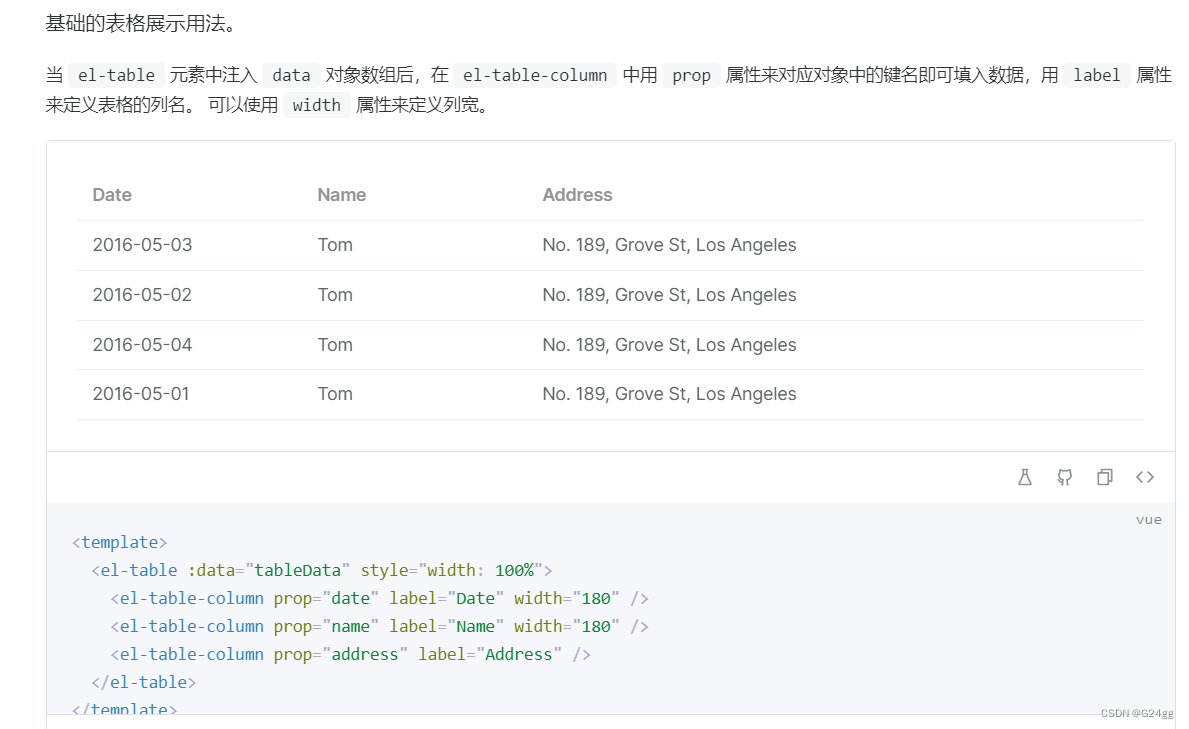
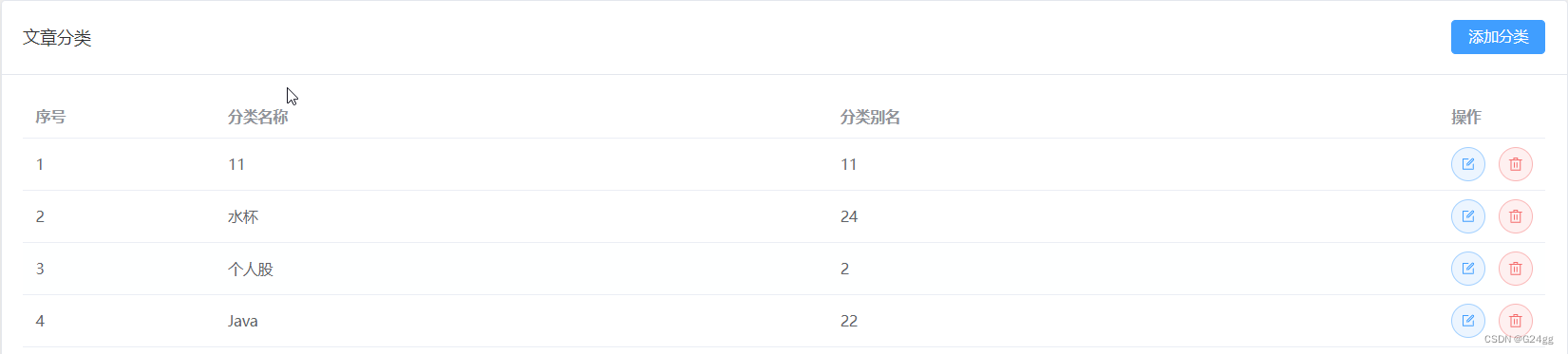
3.el-表格(重要)
第一步先调通借口返回数据

第二步封装组件


详情看d88尊龙官网手机app官网
const oneditchannel = (row) => { console.log(row) } const ondelchannel = (row) => { console.log(row) }

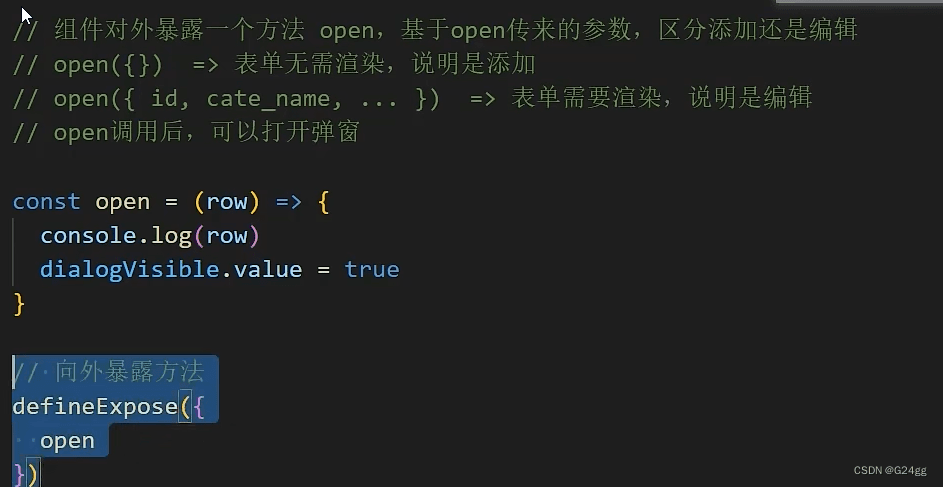
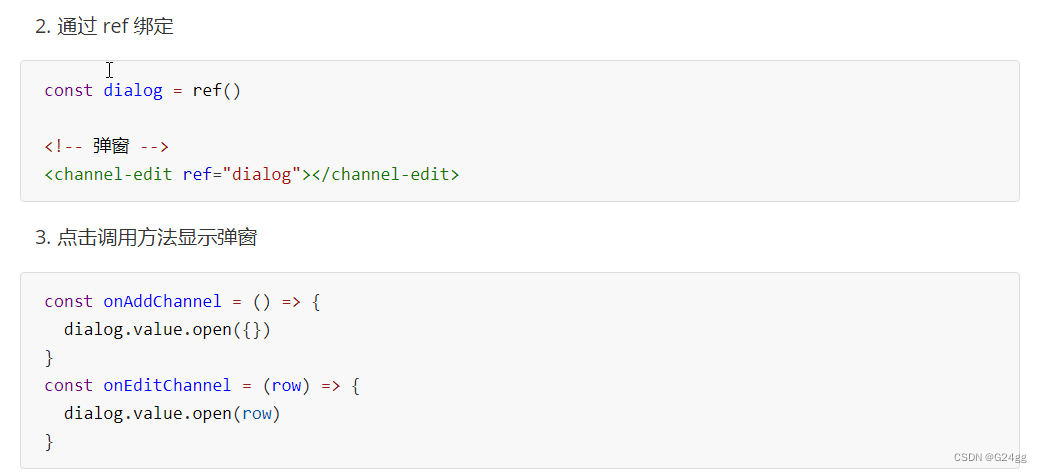
4.封装弹层


二、封装公共组件,下拉菜单
1.新建 article/components/channelselect.vue
2.页面中导入渲染
import channelselect from './components/channelselect.vue'
3.调用接口,动态渲染下拉分类,设计成 v-model 的使用方式
注意:这里一定要使用大驼峰命名,不然会报错
4.父组件定义参数绑定
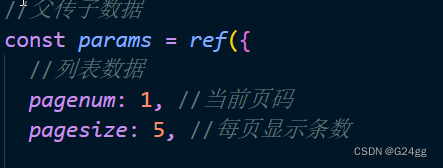
const params = ref({//父组件定义数据
pagenum: 1,
pagesize: 5,
cate_id: '',
state: ''
})
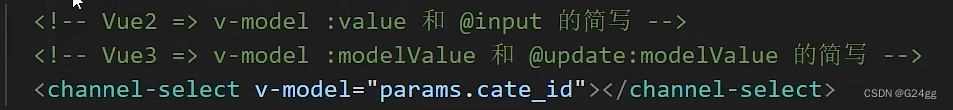
vue2和vue3v-model区别
- 在vue 2和vue 3中,
v-model的使用和行为大体上是相似的,都是用来创建表单输入和应用状态之间的双向数据绑定。不过,随着vue 3的推出,有一些细微的差别和改进:
vue 2 中的 v-model
- 基于对象属性:vue 2 使用
v-model实现双向绑定时,实际上是在使用value属性和input事件的一个语法糖。 - 组件实现:自定义组件需要定义
value属性和input事件来配合v-model的工作。 model选项:在vue 2的自定义组件中,可以使用model选项来指定一个自定义的事件,而不是默认的input事件。
vue 3 中的 v-model
- 基于
createmodel函数:vue 3 引入了一个新的createmodel函数,它允许更灵活的双向绑定实现。 - 组件实现改进:自定义组件可以使用
modelvalue属性和update:modelvalue事件来代替vue 2中的value和input。 - 模板中的变化:在vue 3的模板中,应该使用
update:modelvalue来监听更新事件,如上一个警告信息所述,这要求使用全小写并用连字符分隔的事件名。 - 性能优化:vue 3中的
v-model可以利用vue 3的性能优化,例如通过避免不必要的渲染来提高效率。
共同点
- 在两种版本中,
v-model都是用于创建用户输入和应用状态之间的同步。 - 它们都允许开发者在模板中以一种简洁的方式处理表单输入和应用状态的绑定。
迁移注意事项
如果你正在从vue 2迁移到vue 3,需要注意以下几点:
- 确保在vue 3中将
v-model的更新事件监听器更改为使用全小写的连字符命名法,如update:modelvalue。 - 自定义组件可能需要更新以使用新的
modelvalue属性和update:modelvalue事件。 - 利用vue 3的组合式api(如
ref,reactive)来更好地管理响应式状态。
总的来说,v-model 在vue 2和vue 3中的核心概念保持不变,但vue 3对其进行了一些现代化的改进和优化。

三、el-表格(进阶)
1.封装格式化日期工具函数
1.新建 utils/format.js 封装格式化日期函数
import { dayjs } from 'element-plus'
export const formattime = (time) => dayjs(time).format('yyyy年mm月dd日')
2.导入使用 import { formattime } from '@/utils/format'
注意这里要用插槽,
{{ formattime(row.pub_date) }}
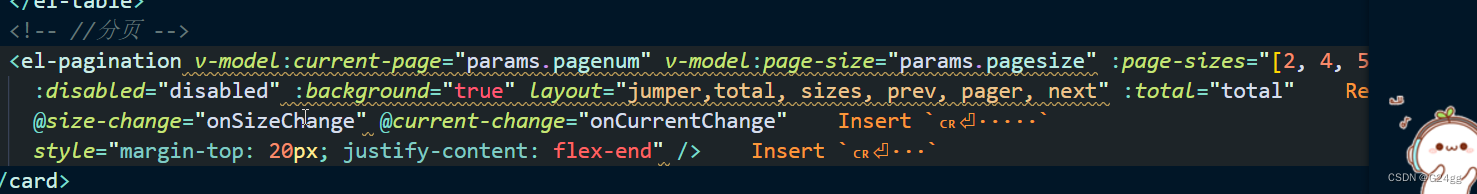
2.分页渲染 [element-plus 分页]
1.分页组件


const onsizechange = (size) => {
params.value.pagenum = 1
params.value.pagesize = size
getarticlelist()
}
const oncurrentchange = (page) => {
params.value.pagenum = page
getarticlelist()
}
2.提供分页修改逻辑

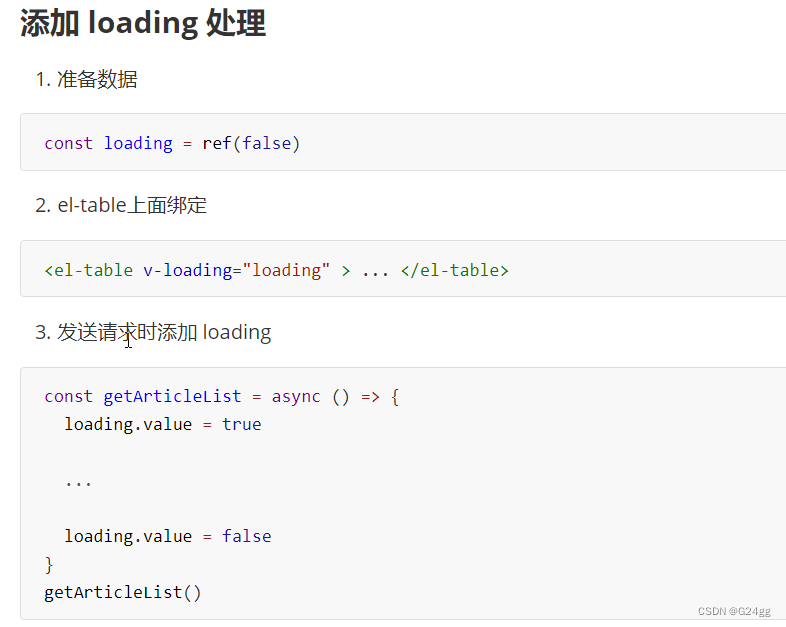
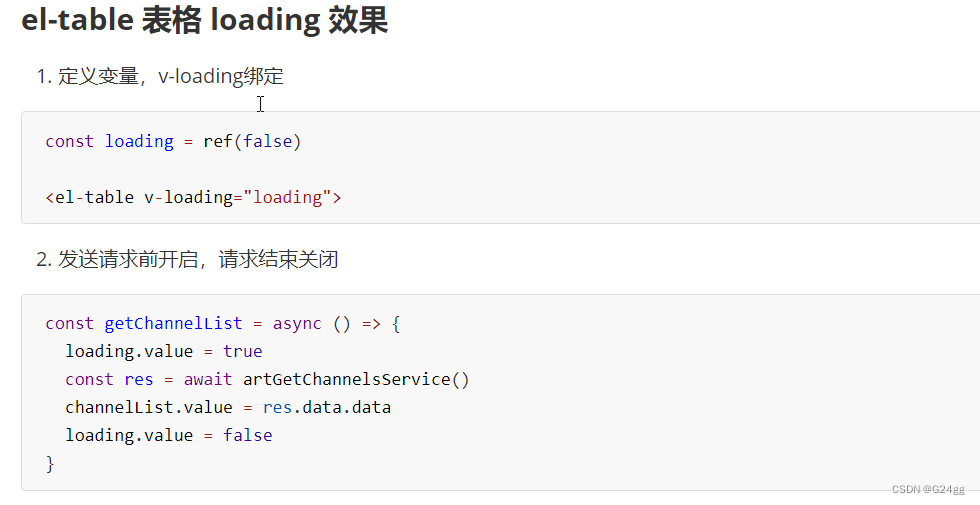
loading效果