一、创建vue3项目
注:不用创建项目的可以直接跳过这块。
我们这里用vue/cli创建,我用的node版本是18.12.1。
创建前可以先配置下镜像源:npm config set registry https://registry.npmmirror.com
按下面的步骤创建即可:
## 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上 vue --version ## 安装或者升级你的@vue/cli npm install -g @vue/cli ## 执行创建命令 vue create vue_test ## 随后选择3.x ## choose a version of vue.js that you want to start the project with (use arrow keys) ## > 3.x ## 2.x ## 启动 cd vue_test npm run serve
二、openlayers加载瓦片地图(引js文件版)
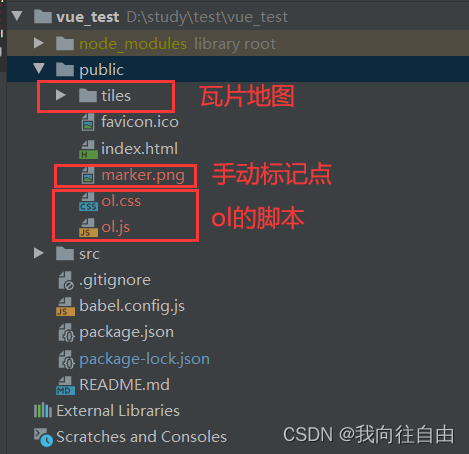
2.1 将以下的文件复制到public下

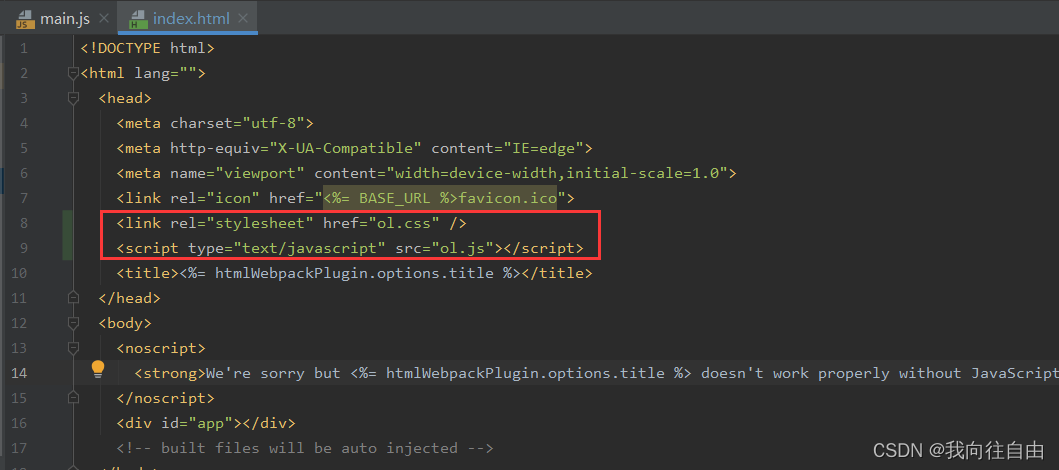
2.2 index.html引入ol脚本

2.3 删除项目自带的helloworld.vue,创建map.vue
2.4 编码map.vue
2.5 修改app.vue
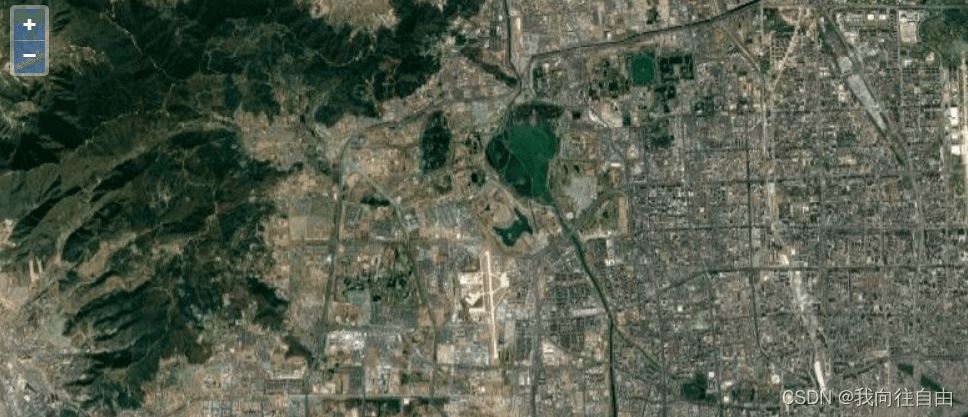
2.6 启动项目测试

三、openlayers加载瓦片地图(npm安装依赖版)
一般来说,引js文件这种方式不太实用,既然都用了vue3了就老老实实按规则走吧...
3.1 安装openlayers依赖
先把package.json里加上"ol": "^7.5.2",然后安装ol:
npm install ol
注意:这里不知道为什么node18.12.0安装不上ol,我就先用nvm切换到17.1.0版本安装的ol,安装完再切回18.12.0版本。
3.2 编写map.vue代码

