前言:
javascript中的字符串是一种数据类型,用于表示文本数据。字符串可以包含任意字符序列,包括字母、数字、符号和空格。灵活掌握字符串的解决问题思想,巧用字符串解决回文数。
正文
1.如何将字符串中的一个字符移除掉
思路一:想想字符串中是否自带一个方法将某一个字符移除?借问搜索引擎,没有此方法。
思路二:js中是否有别的数据结构能够移除其中的一个字符,再将字符串转化为为那个数据结构。是的,数组有这个功能,只要将字符串转化为数组就行。
实现功能:
let str = 'hello world'
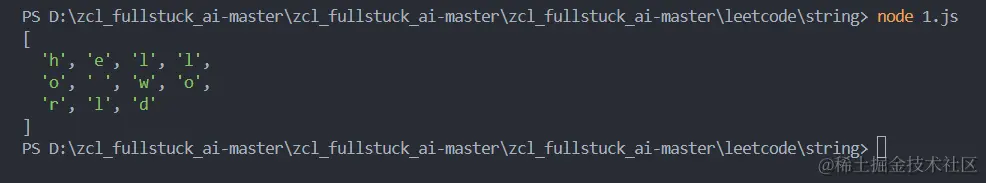
console.log(str.split(''));

用split将字符串中的每一个字符都作为一个元素放到数组中去。紧接着如何移除一个字符 e ?
let str = 'hello world'
console.log(str.split('').splice(1,1));

会发现,这并不能移除 e 而是返回下标1的字符 e 。这里可以自定义一个数组进行移除。
let str = 'hello world'
let strarr = str.split('')
strarr.splice(1,1)
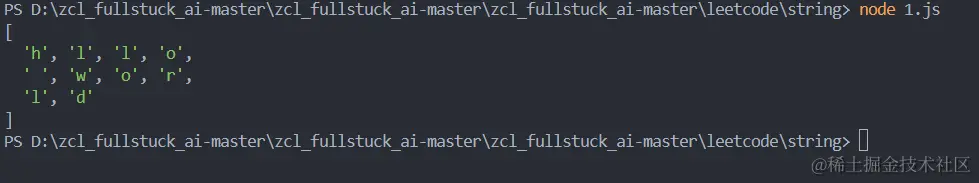
console.log(strarr);
通过定义一个 strarr 的数组,在进行下标的移除,此时 strarr 不会在受到影响。

但需要面临的问题是,这是数组下的splice方法,如何使数组转化为字符串?仍是两种思路
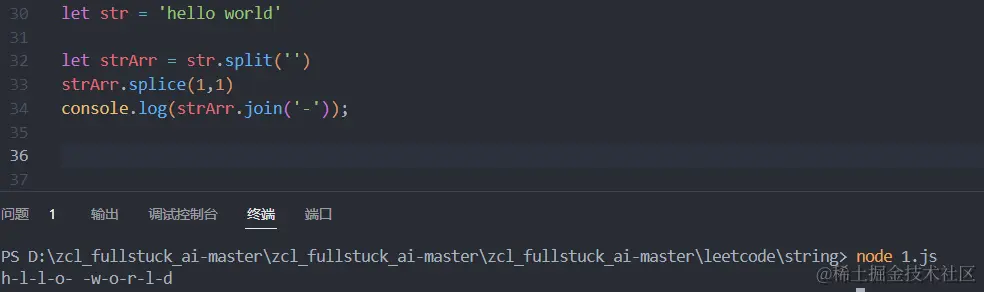
思路一:数组自带一个方法住转化为字符串(join)

以横杠的方式进行字符串的拼接。
思路二:自己手搓一个方法,将数组中的元素一个一个转化为字符储存在字符串中。
let str = 'hello world'
function splicestr (str,index) {
let newstr = ''
for (let i = 0;i < str.length;i ) {
if( i != index)
newstr = str[i]
}
return newstr
}
console.log(splicestr(str,1));
给出 str 的一个下标,遍历每一个字符串,将每一个str 的下标加到 newstr 中去,但是为了不让,每一个都加到 newstr 中,给出一个判断语句,if( i != index),满足所有的条件才加到里面去,最后返回结果。

结果符合预期。
2.切割一个字符串(slice)
字符串中存在一个方法自己进行切割其中的字符,slice 。
let str = 'hello world' console.log(str.slice(1,3)); console.log(str);

这里会发现,字符串本身不会受到影响,会将切割的字符移除。并且,这是一个左闭右开的区间【即包含下标一的字符不包含下标三的。】
这里就是大概字符串的介绍。
3.如何使用字符串解决回文数【从右到左和从左到右一样】
let str = 'ababa'
function ispalindrome(str) {
let arr = str.split('').reverse()
let newstr = arr.join('')
if(str == newstr){
console.log();
return true
}
}
ispalindrome(str)
将字符串转化为数组 let arr = str.split('').reverse(),然而数组是复杂数据类型,无法进行直接相等比较,在将数组转化为字符串这种简单数据类型 let newstr = arr.join(''),在将if相等比较,最后返回true。
let str = 'ababa'
function ispalindrome(str) {
let i = 0
let j = length - 1
while(i < j){
if(str[i] === str[j]){
i
j--
}else {
return false
}
}
}
ispalindrome(str)
这里左右手各拿一个数,依次遍历比较两个值是否相等?若不相等,则返回false,否则就是true,就判断出这是回文数。

结果没有返回false,所以没问题。
总结
理解字符串做算法题的思路:1:从自身方法中去找 2:自己手搓一个方法来解决问题。
这两个思路很重要,再就是从左右两边用指针来进行回文数的比较。
以上就是使用javascript字符串解决回文数的方案详解的详细内容,更多关于javascript字符串解决回文数的资料请关注其它相关文章!

